使用Python Dash 和 Plotly 绘制实时图
Dash是一个建立在 ReactJS、Plotly 和 Flask 之上的Python框架。它用于仅使用Python创建交互式 Web 仪表板。实时图表对于某些应用程序尤其必要,例如医学测试、股票数据,或者基本上对于任何在很短的时间内发生变化的数据,每次更新数据时都无法重新加载。这可以使用称为“热重新加载”的功能来完成,不要与“实时重新加载”混淆。实时重载在数据更新时重新加载或刷新整个应用程序,而热重载只刷新更新的数据而不改变应用程序的状态。 Dash 自动包含热重载,使其成为这种可视化的最佳选择。
现在,让我们构建一个生成随机数据的仪表板,定期将其附加到缓冲区并进行可视化。
安装 Dash 模块和 Plotly 模块。
pip install dash
pip install plotly
首先,让我们导入所有必需的模块和依赖项。导入用于回调的输出和输入,用于图形的dash_core_components以及 Dash 提供的其他基本组件。 Import dash_html_components提供基本的 HTML 组件。此外,导入dash和plotly 。从 plotly 导入graph_objs以获取图形特征。从集合中导入双端队列(双端队列)。
import dash
from dash.dependencies import Output, Input
import dash_core_components as dcc
import dash_html_components as html
import plotly
import random
import plotly.graph_objs as go
from collections import deque让我们为图的 X 和 Y 组件初始化两个双端队列。将单个数据附加到它,这将是我们在图表上的第一个点。
X = deque(maxlen = 20)
X.append(1)
Y = deque(maxlen = 20)
Y.append(1)初始化破折号应用程序。
app = dash.Dash(__name__)现在让我们指定要构建的仪表板的布局。需要注意的是,不需要为布局编写 HTML 页面,我们可以使用 dash 的 HTML 组件来制作简单的布局。让我们用一个图形组件构建一个简单的布局。在下面的代码中,让我们将animate 设置为 True,这将轻松处理图形的滚动动画,这比更新后值的突然变化看起来更好。让我们为图形组件分配一个id 。我们还有另一个名为Interval的组件,它具有像id这样的属性,它为这个组件指定一个唯一的 ID。属性间隔指定两次数据更新之间经过的时间。 n_interval是指从服务器启动到完成的间隔数。
app.layout = html.Div(
[
dcc.Graph(id = 'live-graph',
animate = True),
dcc.Interval(
id = 'graph-update',
interval = 1000,
n_intervals = 0
),
]
)现在让我们调用回调装饰器
@app.callback(
Output('live-graph', 'figure'),
[ Input('graph-update', 'n_intervals') ]
)现在让我们创建以n_intervals作为参数的update_graph方法。让我们按顺序更新 X 值,即从 1 到 2 到 3 等等。让我们将 Y 值更新为随机值。现在让我们创建一个新的数据变量并将其分配给一个绘图图。默认情况下,绘图要求您使用列表设置 X 和 Y 值。让我们将模式指定为“lines+markers” ,这实质上意味着 Plotly 将首先绘制标记,然后在其上绘制线条。
def update_graph_scatter(n):
X.append(X[-1]+1)
Y.append(Y[-1]+Y[-1] * random.uniform(-0.1,0.1))
data = plotly.graph_objs.Scatter(
x=list(X),
y=list(Y),
name='Scatter',
mode= 'lines+markers'
)
return {'data': [data],
'layout' : go.Layout(xaxis=dict(
range=[min(X),max(X)]),yaxis =
dict(range = [min(Y),max(Y)]),
)}最后,运行服务器。
if __name__ == '__main__':
app.run_server()完整代码:
Python3
import dash
from dash.dependencies import Output, Input
import dash_core_components as dcc
import dash_html_components as html
import plotly
import random
import plotly.graph_objs as go
from collections import deque
X = deque(maxlen = 20)
X.append(1)
Y = deque(maxlen = 20)
Y.append(1)
app = dash.Dash(__name__)
app.layout = html.Div(
[
dcc.Graph(id = 'live-graph', animate = True),
dcc.Interval(
id = 'graph-update',
interval = 1000,
n_intervals = 0
),
]
)
@app.callback(
Output('live-graph', 'figure'),
[ Input('graph-update', 'n_intervals') ]
)
def update_graph_scatter(n):
X.append(X[-1]+1)
Y.append(Y[-1]+Y[-1] * random.uniform(-0.1,0.1))
data = plotly.graph_objs.Scatter(
x=list(X),
y=list(Y),
name='Scatter',
mode= 'lines+markers'
)
return {'data': [data],
'layout' : go.Layout(xaxis=dict(range=[min(X),max(X)]),yaxis = dict(range = [min(Y),max(Y)]),)}
if __name__ == '__main__':
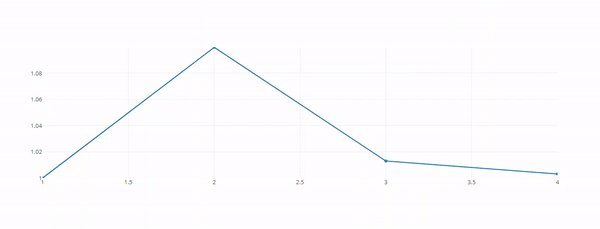
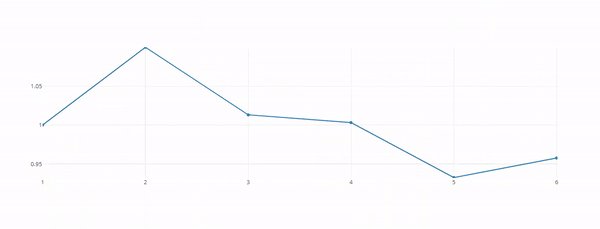
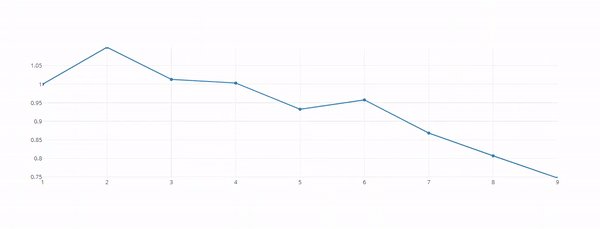
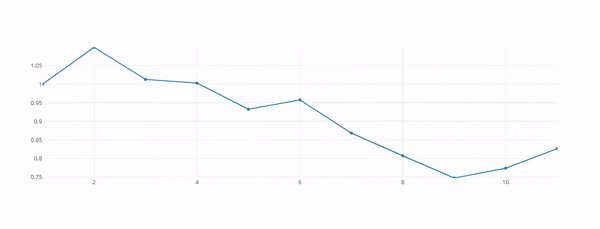
app.run_server()打开浏览器并在本地主机和端口 8050 上运行应用程序
http://localhost:8050/输出:

这就是dash如何用于实时图形可视化。在本文中,我们将它与计算机生成的随机值一起使用。但是,从 API 或数据库中提取的数据也可以这样做。