- ionic 4与ionic 3(1)
- ionic 4与ionic 3
- ionic 段(1)
- ionic (1)
- ionic 段
- 形式 (1)
- Ionic-Javascript标签(1)
- Ionic-Javascript标签
- Ionic-Javascript事件
- Ionic-Javascript事件(1)
- Ionic-Javascript加载
- Ionic-Javascript加载(1)
- Ionic-Javascript操作表(1)
- Ionic-Javascript操作表
- Ionic-Javascript内容
- Ionic-Javascript内容(1)
- ionic 列表(1)
- ionic 列表
- ionic - 任何代码示例
- Ionic键和Ionic化合物
- Ionic键和Ionic化合物(1)
- Ionic-JavaScript滚动
- Ionic-JavaScript滚动(1)
- ionic安装(1)
- ionic安装
- ionic - Shell-Bash (1)
- ionic 输入
- ionic 输入(1)
- Ionic-Javascript标头(1)
📅 最后修改于: 2020-12-08 05:04:07 🧑 作者: Mango
在本章中,我们将了解什么是JavaScript表单,并了解什么是JavaScript复选框,单选按钮和切换。
使用离子复选框
让我们看看如何使用Ionic JavaScript复选框。首先,我们需要在HTML文件中创建ion-checkbox元素。在此内部,我们将分配一个ng-model属性,该属性将连接到angular $ scope 。您会注意到,定义模型的值时我们使用了一个点,即使没有它也可以使用。这将使我们能够始终保持子作用域与父作用域之间的链接。
这非常重要,因为它有助于避免将来可能发生的某些问题。创建元素后,将使用角度表达式绑定其值。
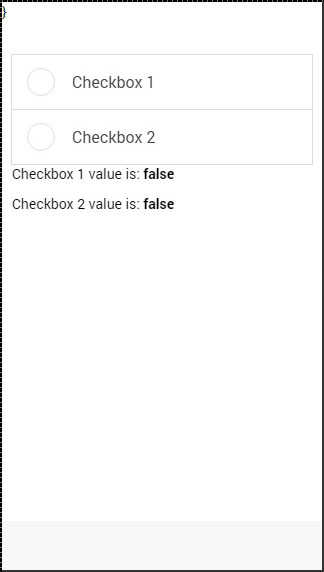
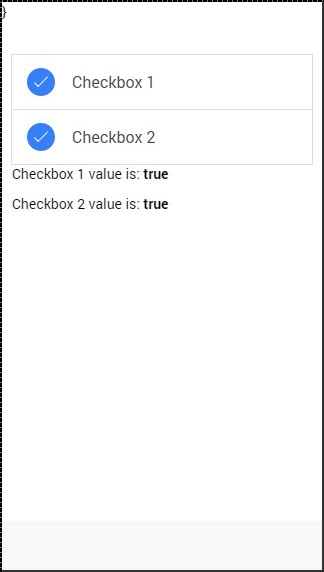
Checkbox 1
Checkbox 2
Checkbox 1 value is: {{checkboxModel.value1}}
Checkbox 2 value is: {{checkboxModel.value2}}
接下来,我们需要在控制器内部为模型分配值。我们将使用false值,因为我们希望以未选中的复选框开头。
$scope.checkboxModel = {
value1 : false,
value2 : false
};
上面的代码将产生以下屏幕-

现在,当我们点击复选框元素时,它将自动将其模型值更改为“ true” ,如以下屏幕截图所示。

使用离子无线电
首先,我们应该在HTML中创建三个ion-radio元素,并为其指定ng-model和ng-value 。之后,我们将使用角度表达式显示所选的值。我们将首先取消选中所有三个放射性元素,因此不会将该值分配给我们的屏幕。
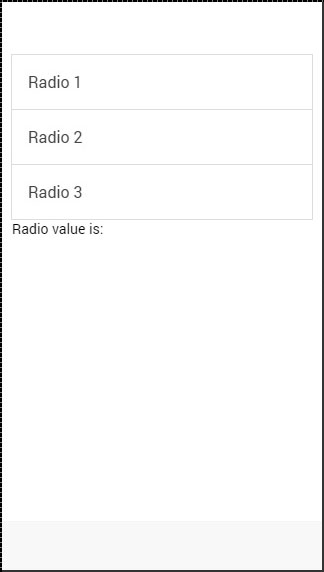
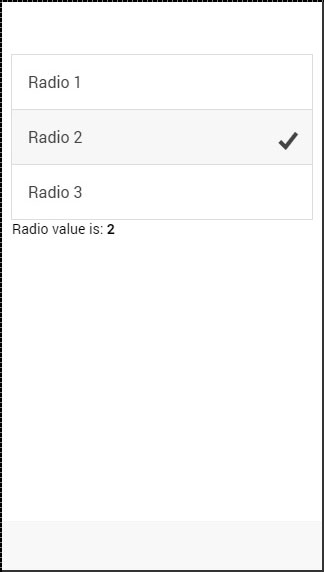
Radio 1
Radio 2
Radio 3
Radio value is: {{radioModel.value}}
上面的代码将产生以下屏幕-

当我们点击第二个复选框元素时,该值将相应更改。

使用离子拨动
您会注意到切换类似于复选框。我们将按照与复选框相同的步骤进行操作。在HTML文件中,首先,我们将创建ion-toggle元素,然后分配ng-model值,然后将的表达式值绑定到我们的视图。
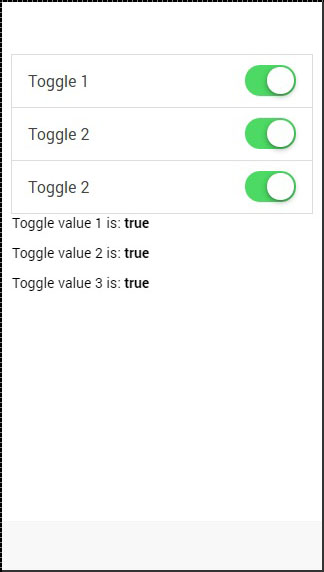
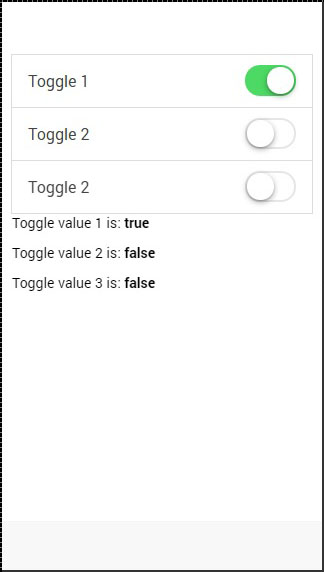
Toggle 1
Toggle 2
Toggle 3
Toggle value 1 is: {{toggleModel.value1}}
Toggle value 2 is: {{toggleModel.value2}}
Toggle value 3 is: {{toggleModel.value3}}
接下来,我们将在控制器中为$ scope.toggleModel分配值。由于toggle使用布尔值,因此我们将为第一个元素分配true ,为其他两个元素分配false 。
$scope.toggleModel = {
value1 : true,
value2 : false,
value3 : false
};
上面的代码将产生以下屏幕-

现在,我们将点击第二和第三个切换,以显示值如何从false变为true。