基础 CSS 表单文件上传按钮
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Foundation CSS Kitchen Sink具有在我们的网站和应用程序中运行良好的基础元素。文件上传按钮可用于通过将输入类型指定为文件来上传文件。许多表单都需要上传文件,通常,输入文件类型会引用一个标签。出于安全问题,许多浏览器不允许设置输入标签的样式。为此,我们可以将表单标签设置为按钮。
基础 CSS 文件上传类:
- button:此类用于创建简单按钮的标签标签。
- show-for-sr:此类用于输入标签以将其从视图中隐藏。
句法:
示例 1:在下面的示例中,我们创建了一个简单的文件上传按钮。
HTML
Foundation CSS Forms File Upload Button
Foundation CSS Forms File Upload Button
GeeksforGeeks
Foundation CSS Forms File Upload Button
HTML
Foundation CSS Forms File Upload Button
Foundation CSS Forms File Upload Button
GeeksforGeeks
Foundation CSS Forms File Upload Button
输出:

基础 CSS 表单文件上传按钮
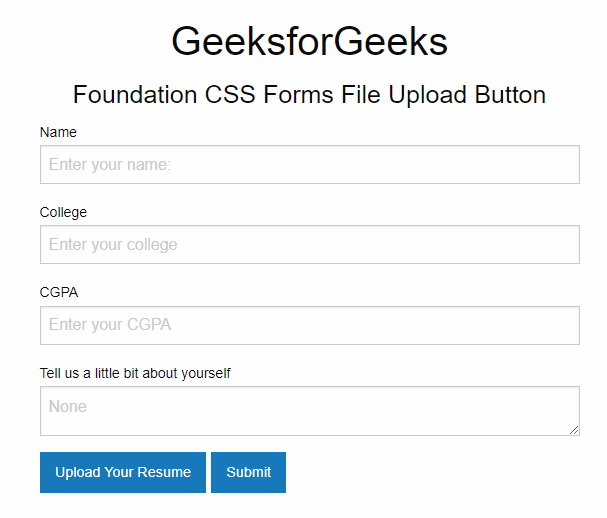
示例 2:在下面的示例中,我们制作了一个基本的工作模板表单,展示了如何在真实表单上使用文件上传按钮。
HTML
Foundation CSS Forms File Upload Button
Foundation CSS Forms File Upload Button
GeeksforGeeks
Foundation CSS Forms File Upload Button
输出:

基础 CSS 表单文件上传按钮
参考资料: https://get.foundation/sites/docs/forms.html#file-upload-button