- 模态示例 (1)
- ionic 段
- ionic 4与ionic 3
- ionic 段(1)
- ionic 4与ionic 3(1)
- ionic (1)
- bootstrap 4 在模态中启动模态 (1)
- 模态上的jquery对话框模态 - Javascript(1)
- 模态上的jquery对话框模态 - Javascript代码示例
- bootstrap 4 在模态中启动模态 - 无论代码示例
- ionic 列表
- ionic 列表(1)
- ionic - 任何代码示例
- Ionic键和Ionic化合物(1)
- Ionic键和Ionic化合物
- ionic安装
- ionic安装(1)
- 模态示例 - 任何代码示例
- ionic - Shell-Bash (1)
- 从另一个模态引导弹出模态 - Javascript(1)
- 引导大模态 (1)
- Bootstrap 5模态
- Bootstrap 5模态(1)
- 从另一个模态引导弹出模态 - Javascript代码示例
- ionic 输入
- ionic 输入(1)
- ionic 按钮(1)
- ionic 按钮
- 模态引导代码 (1)
📅 最后修改于: 2021-01-03 04:49:29 🧑 作者: Mango
ionic 模态
Ionic中的模态显示为可滑入屏幕的临时UI。它会出现在应用程序内容的顶部,并且在恢复交互之前必须被应用程序关闭。它主要用于登录/注册页面,撰写消息,过滤列表中的项目或提供应用程序配置选项。
模态控制器
它负责在Ionic应用程序中创建模态。它使用create()方法创建模式。您可以通过在create方法中设置模式选项来自定义控制器。
解散方法
创建模态后,可以通过在模态控制器上调用dismiss()方法来消除它。在关闭模态之后,可以调用onDidDismiss函数以执行其他操作。
让我们一步一步地了解模式控制器在Ionic应用程序中的工作方式。
步骤1:创建一个新项目。您可以从此处了解如何在Ionic 4中创建项目。
步骤2:为模态控制器创建一个新页面。为此,请运行以下命令。
$ ionic g page modal
步骤3:创建模式页面后,打开以下文件,并插入给定的代码。您可以根据需要修改代码。
Modal.page.html
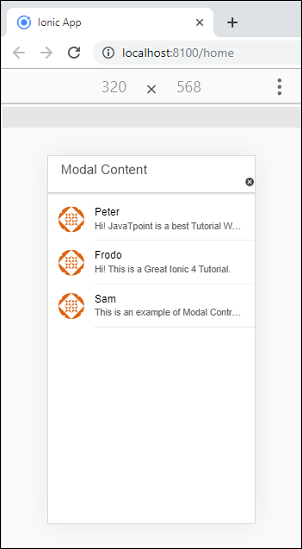
在这里,我们将调用dismiss方法,并添加显示在模式UI中的内容。
Modal Content

Peter
Hi! JavaTpoint is a best Tutorial WebSite.

Frodo
Hi! This is a Great Ionic 4 Tutorial.

Sam
This is an example of Modal Controller.
模态页面
在此文件中,我们必须创建一个dismiss方法来关闭模式UI。
import { Component, OnInit } from '@angular/core';
import { ModalController} from '@ionic/angular';
@Component({
selector: 'app-modal',
templateUrl: './modal.page.html',
styleUrls: ['./modal.page.scss'],
})
export class ModalPage implements OnInit {
constructor(public modalCtrl: ModalController) {}
ngOnInit() {
}
dismiss() {
this.modalCtrl.dismiss();
}
}
Modal.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';
import { Routes, RouterModule } from '@angular/router';
import { IonicModule } from '@ionic/angular';
import { ModalPage } from './modal.page';
const routes: Routes = [
{
path: '',
component: ModalPage
}
];
@NgModule({
imports: [
CommonModule,
FormsModule,
IonicModule,
RouterModule.forChild(routes)
],
declarations: [ModalPage]
})
export class ModalPageModule {}
步骤4:接下来,配置app.module.ts文件。它负责在应用程序中输入模式页面。在这里,您需要导入模式页面,然后将其添加到@NgModule中。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { ModalPageModule } from './modal/modal.module';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule, ModalPageModule],
providers: [
StatusBar,
SplashScreen,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule {}
步骤5:打开home.page.ts文件并添加以下代码。在此文件中, showModal()函数用于创建模式控制器。在这里,您还可以使用componentProps选项传递数据。
import { Component } from '@angular/core';
import { ModalController} from '@ionic/angular';
import { ModalPage } from '../modal/modal.page';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
constructor(public modalCtrl: ModalController) {}
async showModal() {
const modal = await this.modalCtrl.create({
component: ModalPage
});
return await modal.present();
}
}
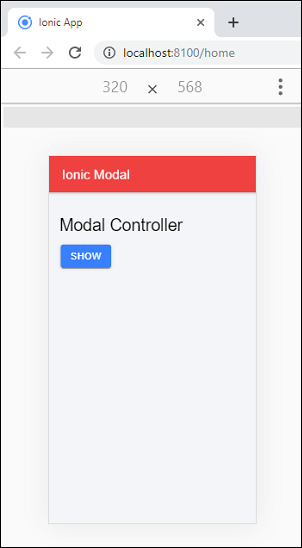
第6步:打开home.page.html文件并添加以下代码。
Ionic Modal
Modal Controller
Show
步骤7:现在,运行应用程序,您将获得以下屏幕。

在以上屏幕中,单击“显示”按钮,以下屏幕将出现在浏览器中。在这里,您可以将模式页面的内容视为临时UI。单击关闭图标可以将其关闭。