布尔玛按钮显示
Bulma 是一个开源 CSS 框架,它提供了预构建的组件,这些组件可以组合在一起以制作响应式网站和 Web 应用程序。我们可以根据自己的选择选择 Bulma 中按钮的显示方式。 Bulma 中主要有四个按钮显示。
布尔玛展示类:
- 正常:按钮默认显示正常。
- is-small:为了给按钮一个小的显示,我们使用 class is-small。
- is-medium:为了给按钮一个小的显示,我们使用类 is-medium。
- is-large:为了给我们使用类 is-large 的按钮提供一个小的显示。
句法:
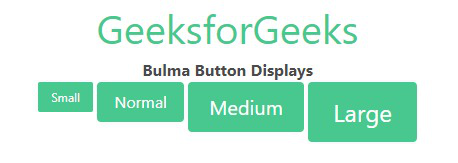
示例 1:在下面的示例中,我们试图说明按钮显示类。
HTML
Bulma Button Displays
GeeksforGeeks
Bulma Button Displays
HTML
Bulma Button Displays
GeeksforGeeks
Bulma Button Displays
输出:

布尔玛按钮显示
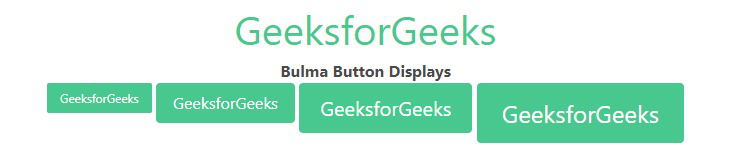
示例 2:在下面的示例中,我们试图说明按钮显示类。
HTML
Bulma Button Displays
GeeksforGeeks
Bulma Button Displays
输出:

布尔玛按钮显示
参考: https://bulma.io/documentation/elements/button/#displays