布尔玛按钮状态
Bulma 按钮状态类用于根据特定状态设置按钮样式。使用 Bulma 状态类,我们可以设置按钮的样式,就像它被悬停或处于焦点时一样,而不会触发该状态。
Bulma 按钮状态类:
- is-hovered:此类用于设置按钮的样式,就好像它被悬停一样。
- is-focused:此类用于设置按钮的样式,就好像它处于焦点状态一样。
- is-active:此类用于设置按钮的样式,就好像它处于非活动状态一样。
- is-loading:该类用于使按钮成为加载按钮,里面有一个圆形进度条。
- is-static:该类用于创建非交互式按钮。
- is-disabled:该类已被弃用,取而代之的是 HTML disabled 属性。用户无法与禁用的按钮交互。不要使用此类,而是使用 disabled 属性。
句法:
示例 1:下面的示例使用is-hovered 、 is-focused和is-active类来设置按钮样式。
HTML
Bulma Button States
GeeksforGeeks
Bulma Button States
Normal Button:
Hover State:
Focus State:
Active State:
Loading State:
Static State:
Disable State:
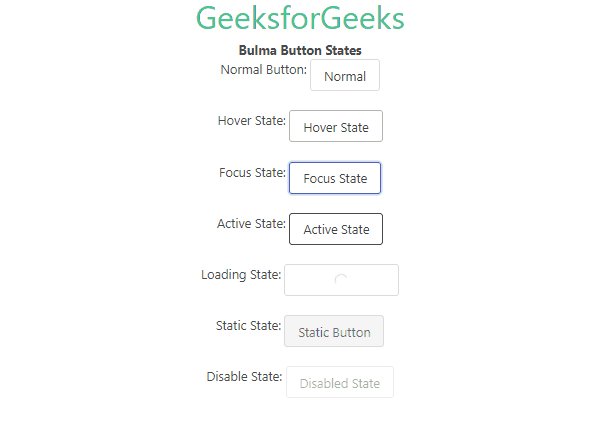
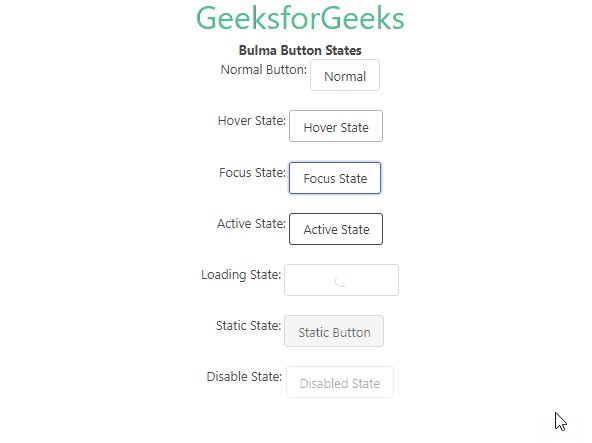
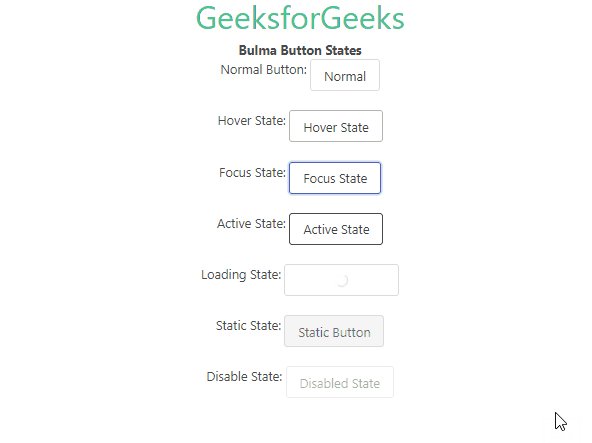
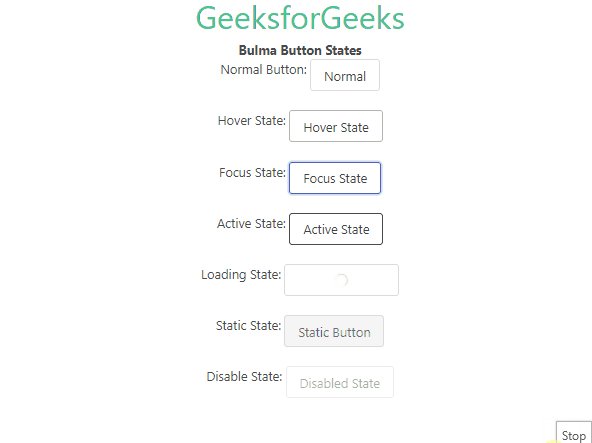
输出:

参考: https://bulma.io/documentation/elements/button/#states