布尔玛按钮列表
Bulma Button List用于对列表中的按钮进行分组。可以通过使用类按钮将按钮包装在 HTML div 中来创建按钮列表。如果列表长于当前视口宽度,则按钮将被包裹在多行上,同时保持按钮之间的间距不变。
按钮列表类:
- 按钮:该类用于所有按钮的容器以制作按钮列表。
- is-centered:该类用于将按钮列表居中对齐。
- is-right:该类用于将按钮列表向右对齐。
- has-addons:该类用于按钮容器上,用于将其中的按钮附加在一起。
句法:
简单按钮列表:在本例中,我们创建了一个带有类按钮的简单 HTML div,并在按钮容器内创建了三个按钮。这将创建一个按钮列表。
示例 1:这是一个简单按钮列表的示例。
HTML
Bulma Simple Button Lists
GeeksforGeeks
Bulma Simple Button Lists
HTML
Bulma Wrapped Button Lists
GeeksforGeeks
Bulma Wrapped Button Lists
HTML
Bulma Button Lists Alignment
GeeksforGeeks
Bulma Button Lists Alignment
HTML
Bulma Button Lists
GeeksforGeeks
Bulma Button Lists
输出:

Wrapped Button List:当按钮列表超出视口的宽度时,按钮将被包裹在下一行。下面的示例显示相同。
示例 2:这是一个包装按钮列表的示例。
HTML
Bulma Wrapped Button Lists
GeeksforGeeks
Bulma Wrapped Button Lists
输出:

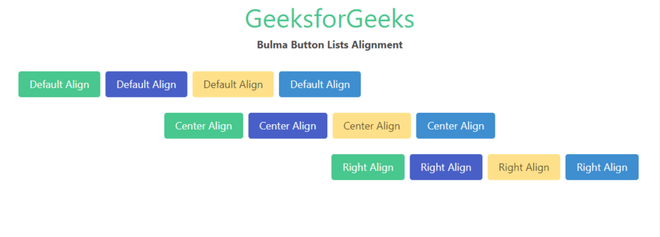
按钮列表对齐:按钮列表默认为左对齐。 is-centered和is-right修饰符可用于分别将内容居中或右对齐。
句法:
示例 3:这是一个按钮列表对齐的示例。顶部按钮列表默认左对齐,中间按钮列表使用is-centered修饰符将按钮对齐到页面中间,而底部按钮列表使用is-right修饰符将按钮对齐到右侧。
HTML
Bulma Button Lists Alignment
GeeksforGeeks
Bulma Button Lists Alignment
输出:

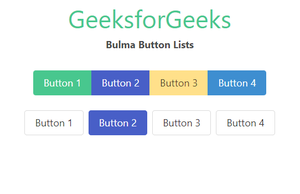
列表中的按钮作为插件:列表中的按钮可以使用按钮容器上的has-addon修饰符附加。为了将按钮与其他按钮区分开来,可以使用任何自定义类来修改样式,但是应该将is-selected修饰符与修饰符类一起使用,以确保所选按钮位于其兄弟姐妹之上。
Syntax:
例子:
HTML
Bulma Button Lists
GeeksforGeeks
Bulma Button Lists
输出:

参考:https://bulma.io/documentation/elements/button/#list-of-buttons