布尔玛按钮颜色
在 Bulma 中,按钮有多种颜色可供选择。我们可以根据需要设置按钮的颜色。 Bulma 中有许多颜色类,所有类都在下面提到和描述。
按钮颜色类:
- is-white:此类用于按钮的白色。
- is-black:此类用于按钮的黑色。
- is-light:该类用于按钮的光色。
- is-dark:这个类用于按钮的深色。
- is-text:此类用于按钮的类似文本的外观。
- is-ghost:这个类用于按钮的幽灵般的外观。
- is-primary:这个类用于给出按钮的原色。
- is-link:该类用于赋予按钮的链接颜色。
- is-info:这个类用于给出按钮的信息颜色。
- is-success:这个类用于给按钮的成功颜色。
- is-warning:该类用于给出按钮的警告颜色。
- is-danger:该类用于赋予按钮的危险颜色。
句法:
下面的示例演示了 Bulma 按钮颜色。
示例 1:
HTML
Bulma Button Colors
HTML
Bulma Button Colors
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
HTML
Bulma Button Colors
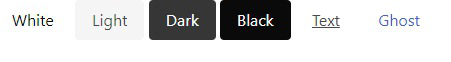
输出:

布尔玛按钮颜色
示例 2:
HTML
Bulma Button Colors
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
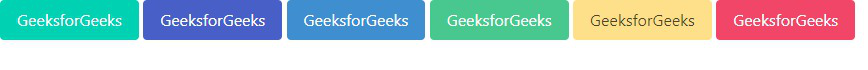
输出:

布尔玛按钮颜色
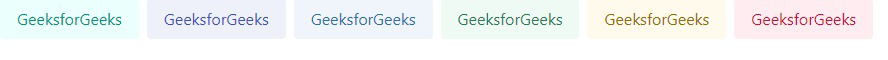
示例 3:我们还可以使用is-light到颜色修饰符为按钮颜色添加浅色版本。
HTML
Bulma Button Colors
输出:

布尔玛按钮颜色
参考: https://bulma.io/documentation/elements/button/#colors