布尔玛中心水准仪
Bulma是 Jeremy Thomas 开发的一个免费的开源 CSS 框架。该框架基于 CSS Flexbox 属性。它具有高度响应性,最大限度地减少了对响应行为的媒体查询的使用。它使用类来创建漂亮的设计。
Bulma Centered Level用于将中心的项目调平。为了使关卡居中,我们使用has-text-centered类。在本文中,我们将讨论布尔玛中心水平。
布尔玛中心水平课程:
- level:多用途水平水平仪。此类用于创建关卡。
- level-item:这个类用于创建关卡项目。
- has-text-centered:该类用于使关卡居中。
句法:
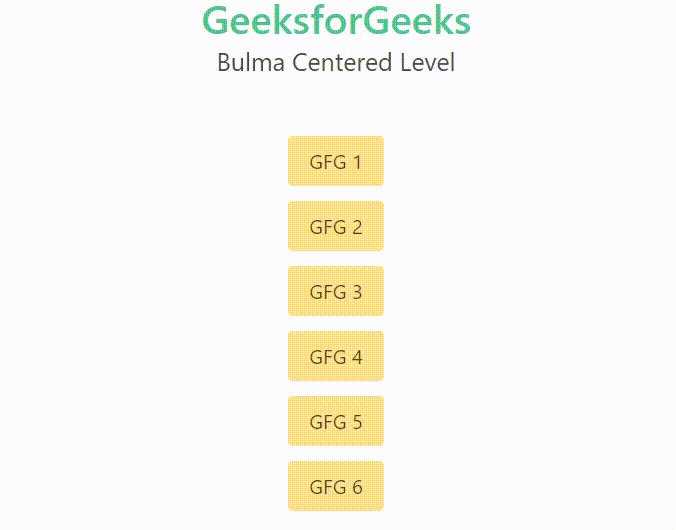
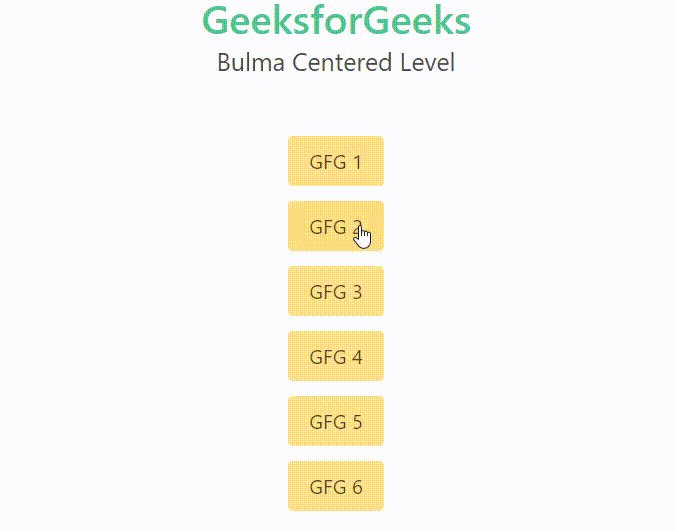
示例 1:以下代码在大屏幕上演示了 Bulma 居中关卡。
HTML
Bulma Centered Level
GeeksforGeeks
Bulma Centered Level
HTML
Bulma Centered Level
GeeksforGeeks
Bulma Centered Level
输出:

大屏幕上的布尔玛中心水平
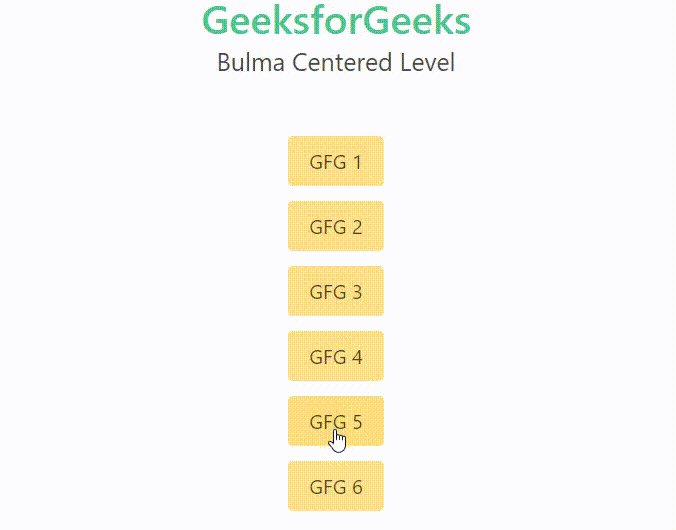
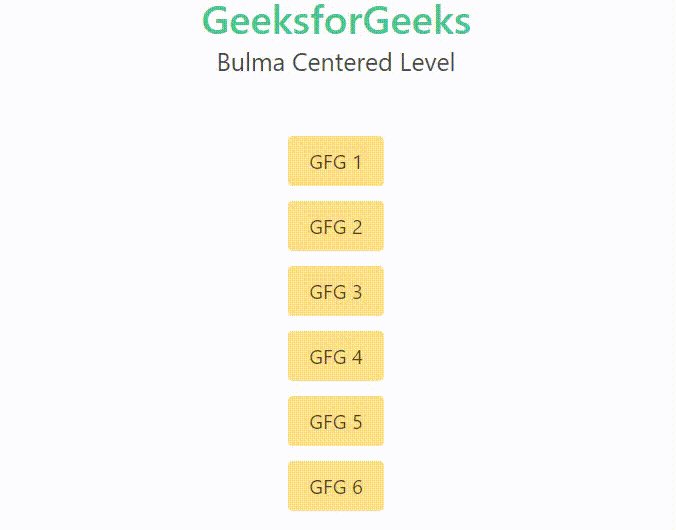
示例 2:以下代码在小屏幕上演示了 Bulma 居中级别。
HTML
Bulma Centered Level
GeeksforGeeks
Bulma Centered Level
输出:

小屏幕上的布尔玛居中水平。
参考: https://bulma.io/documentation/layout/level/#centered-level