语义-UI 标签彩色组
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。
Semantic UI 提供了多种可以共享颜色的标签,这个类允许用户将共享颜色添加到一组标签中。要将颜色添加到标签,我们需要在类中包含颜色的名称。
语义 UI 标签彩色组类:
- red:该类用于为标签设置红色。
- 橙色:该类用于将橙色设置为标签。
- 黄色:该类用于将黄色设置为标签。
- Olive:该类用于设置标签的橄榄色。
- green:该类用于为标签设置绿色。
- 青色:该类用于设置标签的青色。
- blue:该类用于为标签设置蓝色。
- 紫罗兰色:该类用于为标签设置紫罗兰色。
- 紫色:该类用于为标签设置紫色。
- pink:该类用于为标签设置粉红色。
- brown:该类用于设置标签的棕色。
- gray:该类用于设置标签的灰色。
- black :此类用于将黑色设置为标签。
句法:
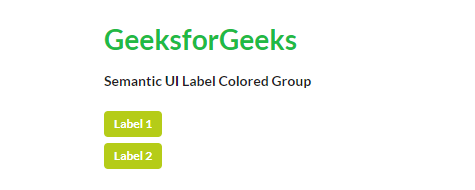
示例 1:以下代码演示了使用任何颜色的标签类。
HTML
HTML
Semantic-UI Label Colored Group
GeeksforGeeks
Semantic UI Label Colored Group
输出:

语义-UI 标签彩色组
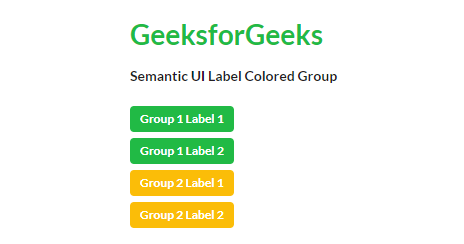
示例 2:要更改标签的颜色,我们必须在类中添加颜色。
HTML
Semantic-UI Label Colored Group
GeeksforGeeks
Semantic UI Label Colored Group
输出:

语义-UI 标签彩色组
参考链接: https://semantic-ui.com/elements/label.html#colored-group