ReactJS ReactStrap 工具提示组件
Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。该库包含用于 Bootstrap 4 的无状态 React 组件。工具提示组件有助于在用户悬停、聚焦或点击元素时显示信息文本。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap Tooltip 组件。
工具提示道具:
- children:用于将子元素传递给该组件。
- trigger:用于表示以空格分隔的触发器列表。
- boundsElement:用于表示popper的边界。
- isOpen:用于指示是否打开tooltip。
- hideArrow:用于指示是否隐藏箭头。
- toggle:在控制组件中切换 isOpen 的回调函数。
- target:用于表示目标元素或元素ID。
- container:用于指示popper DOM节点的注入位置。
- delay:用于表示延迟值。
- className:用于表示样式的类名。
- popperClassName:用于对popper组件应用一个类。
- innerClassName:用于将类应用于内部工具提示。
- arrowClassName:用于将类应用于箭头工具提示。
- autohide:用于指示是否在将鼠标悬停在工具提示内容上时隐藏工具提示。
- 放置:用于放置工具提示。
- modifiers :用于表示传递给 Popper.js 的自定义修饰符
- positionFixed:用于指示工具提示指向元素是否具有位置:固定样式。
- offset:用于表示偏移元素。
- innerRef:用于表示内部参考元素。
- fade:用于指示是否显示/隐藏带有淡入淡出效果的工具提示。
- 翻转:用于指示如果太靠近容器边缘,是否翻转工具提示的方向。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install reactstrap bootstrap
项目结构:它将如下所示。

项目结构
示例 1:现在在App.js文件中写下以下代码。在这里,我们在正确的位置显示了一个工具提示,没有延迟道具。
App.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Tooltip, Button } from "reactstrap"
function App() {
// Tooltip Open state
const [tooltipOpen, setTooltipOpen] = React.useState(false);
return (
ReactJS Reactstrap Tooltip Component
{ setTooltipOpen(!tooltipOpen) }}>
Sample Tooltip Text...
);
}
export default App;App.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Tooltip } from "reactstrap"
function App() {
// Tooltip Open state
const [tooltipOpen, setTooltipOpen] = React.useState(false);
return (
ReactJS Reactstrap Tooltip Component
Hover Me to see Tooltip!!
setTooltipOpen(!tooltipOpen)}>
Sample ToolTip Information...
);
}
export default App;运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

示例 2:现在在App.js文件中写下以下代码。在这里,我们在底部位置显示了一个工具提示,没有延迟道具设置为在 1 秒后显示工具提示,并在 2 秒后隐藏它。
应用程序.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Tooltip } from "reactstrap"
function App() {
// Tooltip Open state
const [tooltipOpen, setTooltipOpen] = React.useState(false);
return (
ReactJS Reactstrap Tooltip Component
Hover Me to see Tooltip!!
setTooltipOpen(!tooltipOpen)}>
Sample ToolTip Information...
);
}
export default App;
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序:
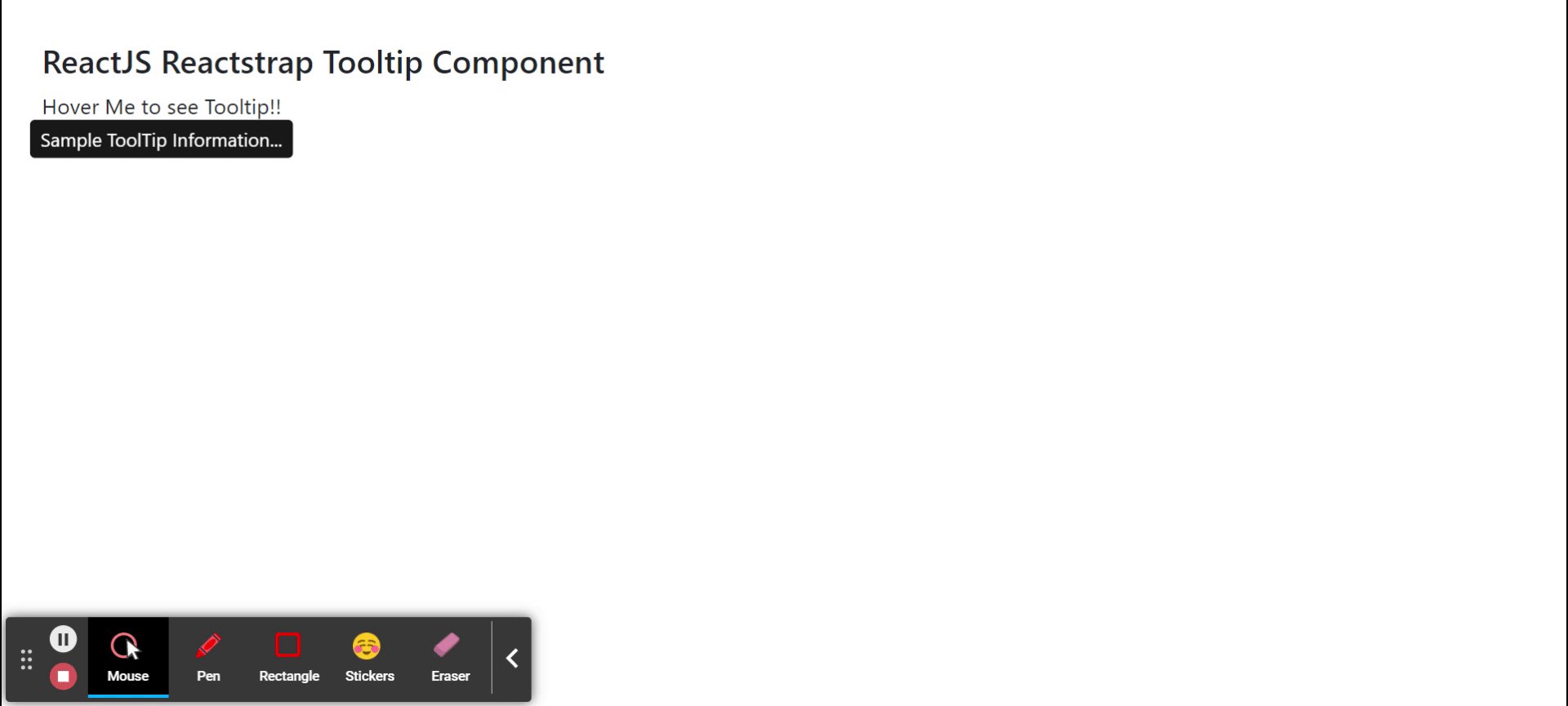
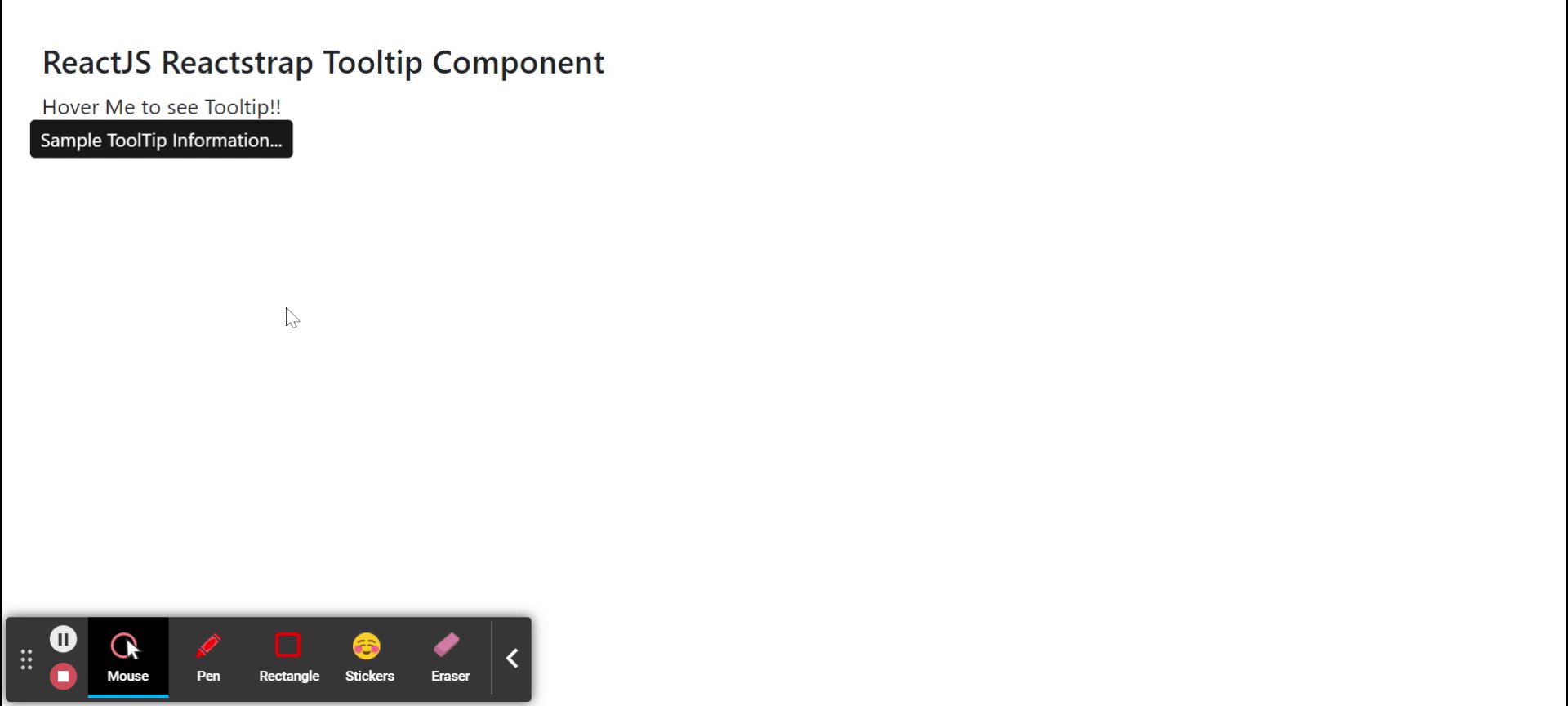
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactstrap.github.io/components/tooltips/