jQuery Mobile Listview countTheme 选项
jQuery Mobile是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。 jQuery Listview 是一个用于创建漂亮列表的小部件。它是一个简单且响应迅速的列表视图,用于查看无序列表。
在本文中,我们将使用jQuery Mobile Listview countTheme选项。 countTheme 选项设置列表项中计数气泡的主题颜色。计数气泡是通常在列表视图项的右端对齐的元素。
注意:要创建计数气泡,请在“ul-li-count”类中包装一个数字。
语法:使用以下语法通过countTheme选项更改计数气泡的主题。它从az中获取一个字符,其中每个字符代表一种颜色。
首次初始化时,请使用以下语法。
$(".items").listview({
countTheme:"b",
});获取 countTheme 选项。
var countThemeOption = $(".items").listview( "option", "countTheme" );设置 countTheme 选项。
$(".items").listview( "option", "countTheme", "b" );
CDN 链接:为您的 jQuery Mobile 项目使用以下CDN 链接。
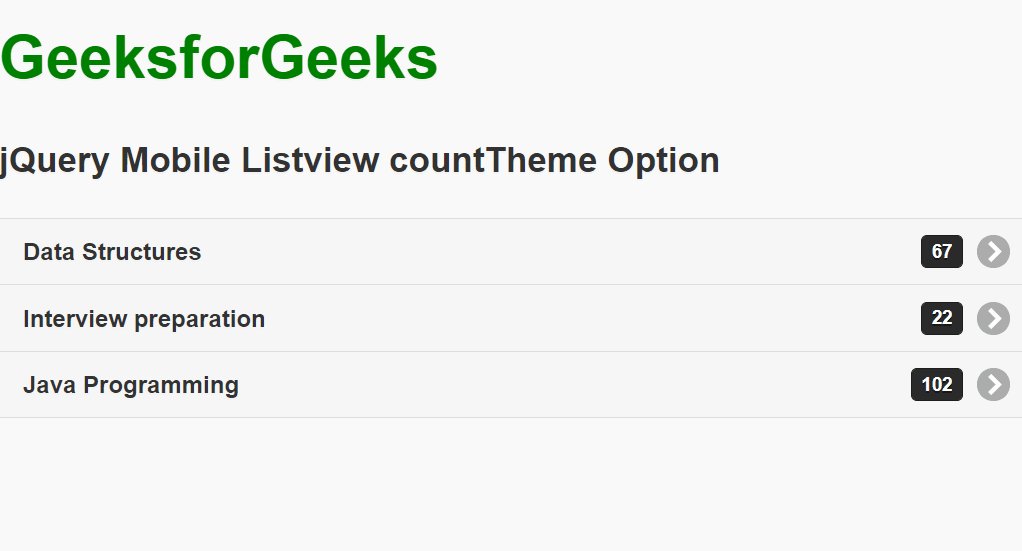
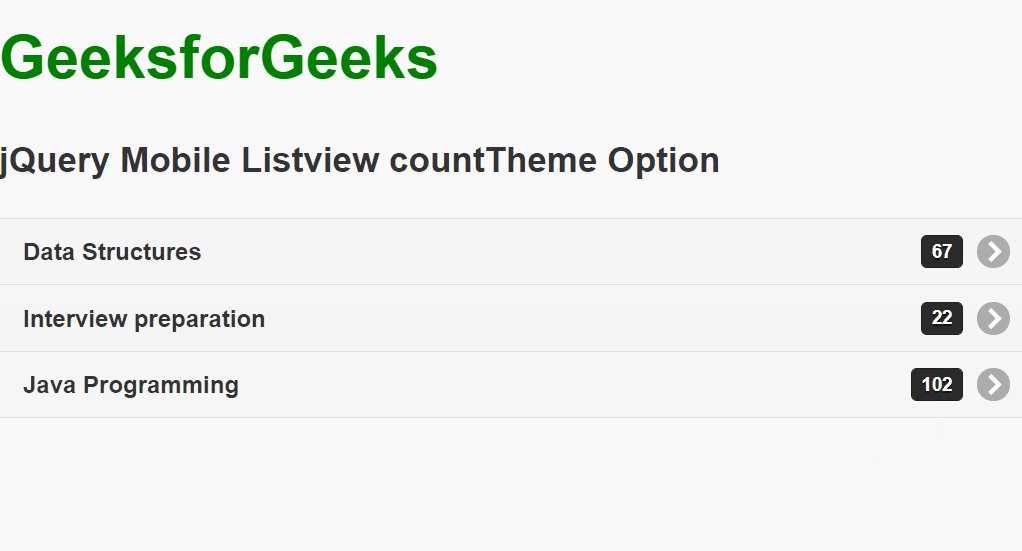
示例:我们使用字符“b”设置为countTheme的深色主题。
HTML
GeeksforGeeks
jQuery Mobile Listview countTheme Option
输出:

参考:https://api.jquerymobile.com/listview/#option-countTheme