语义 UI 标签颜色变化
Semantic UI 是一个用于构建出色用户界面的框架。它是一个使用 CSS 和 jQuery 的开源框架。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。
语义 UI 标签用于创建有意义的内容分类。在本文中,我们将学习使用 Semantic UI 框架的 Semantic-UI Label Colored Variations。 Semantic-UI Label Colored Variations 用于添加不同大小的标签元素。
Semantic-UI Label Colored Variations 类:
- red:该类用于将标签颜色设置为红色。
- 橙色:该类用于将标签颜色设置为橙色。
- 黄色:该类用于将标签颜色设置为黄色。
- Olive:该类用于将标签颜色设置为橄榄色。
- green:该类用于将标签颜色设置为绿色。
- 青色:该类用于将标签颜色设置为青色。
- blue:该类用于将标签颜色设置为蓝色。
- 紫色:该类用于将标签颜色设置为紫色。
- 紫罗兰色:该类用于将标签颜色设置为紫罗兰色。
- pink:该类用于设置标签颜色为粉色。
- brown:该类用于设置标签颜色为棕色。
- gray:该类用于将标签颜色设置为灰色。
- black:该类用于将标签颜色设置为黑色。
句法:
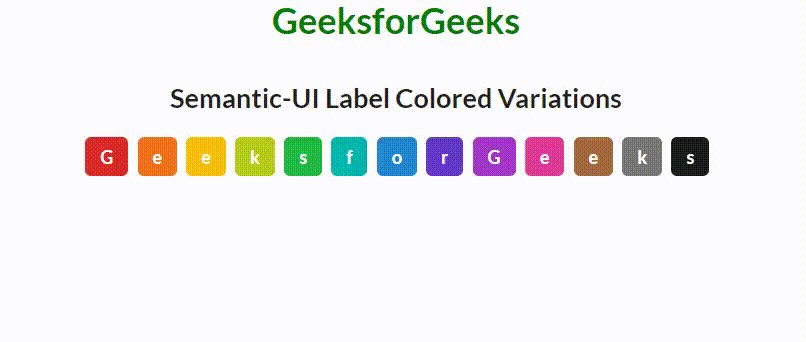
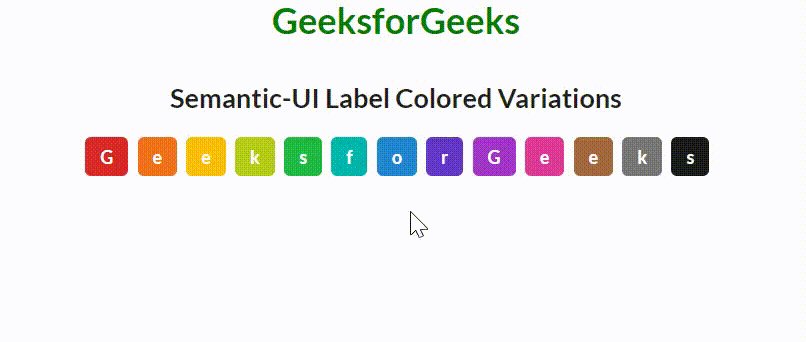
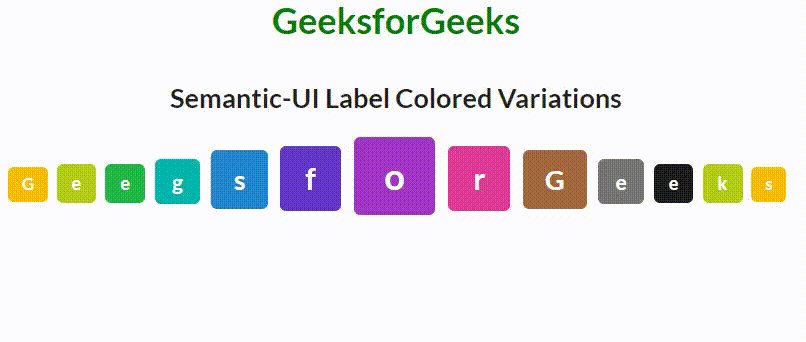
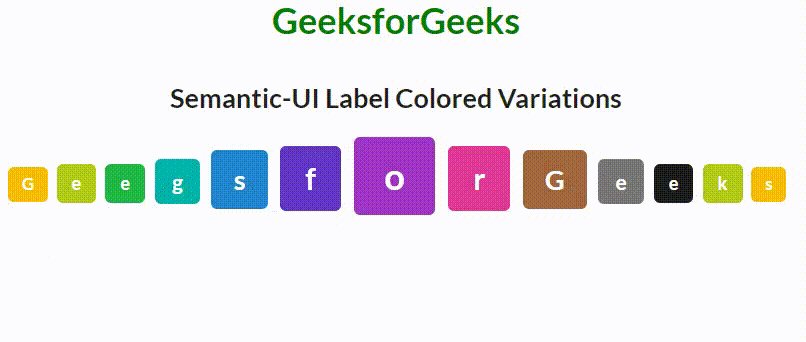
示例 1:此示例描述了 Semantic-UI Label Colored Variations 的使用。
HTML
Semantic-UI Label Colored Variations
HTML
Semantic-UI Label Colored Variations
输出:

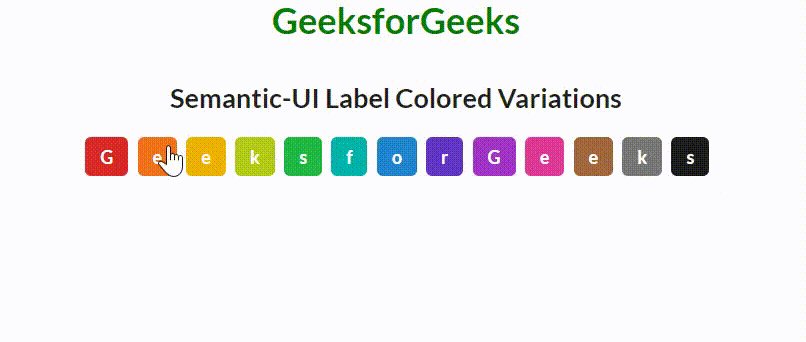
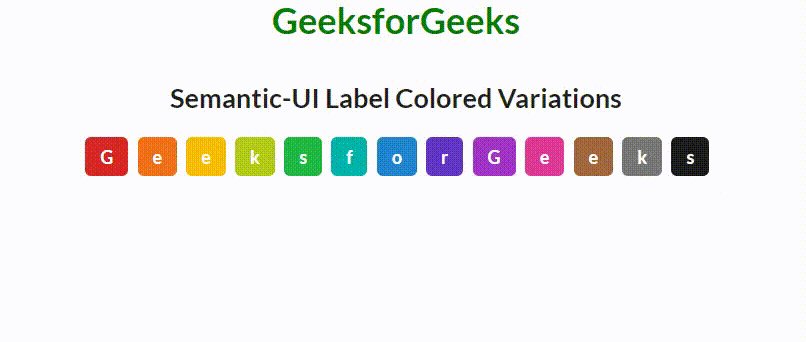
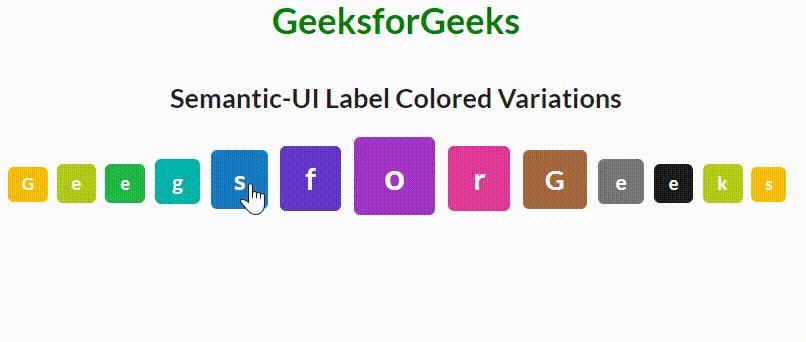
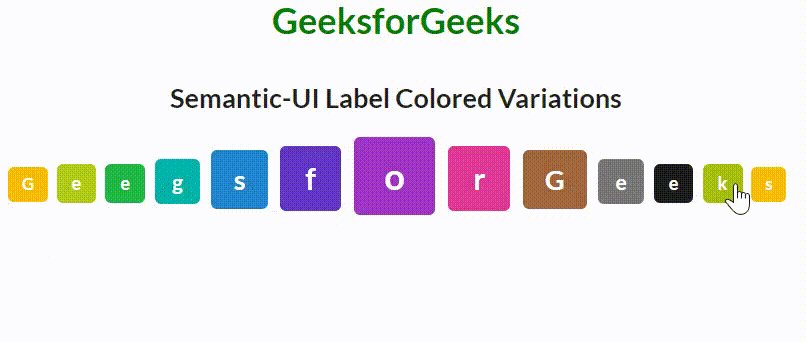
示例 2:此示例描述了 Semantic-UI Label Colored Variations 与大小变化的用法。
HTML
输出:

参考: https://semantic-ui.com/elements/label.html#colored