语义 UI 标签变体
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且具有多种不同的元素,可以使您的网站看起来更加惊人。这个框架最好的部分是它创建了漂亮的响应式布局,因为它包含预构建的语义组件。
标签是我们网站的重要组成部分,因为它向用户显示信息。现在,这些标签可以以各种方式创建,并且可以具有不同的外观和感觉。这可以在标签变化的帮助下实现。
语义 UI 标签变体:语义 UI中有四种类型的标签变体。
- Circular :该类用于设置标签是否为圆形。
- Basic :该类用于设置标签是否为基本形式。
- Colored :该类用于设置不同的颜色。
- Size :该类用于设置各种尺寸的标签。
句法:
....
注意:其他标签变体的语法相同,唯一的区别是必须相应替换的标签变体的名称。在彩色标签变体的情况下,我们必须写下颜色的名称来代替标签变体的名称。
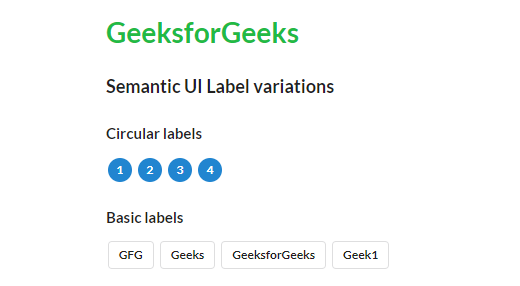
示例 1:在以下程序中,我们将使用圆形和基本标签变体。
HTML
Semantic-UI Label Variations
GeeksforGeeks
Semantic UI Label variations
Circular labels
1
2
3
4
Basic labels
GFG
Geeks
GeeksforGeeks
Geek1
HTML
Semantic-UI Label Variations
GeeksforGeeks
Semantic UI Label Variations
Colored label
Blue
Yellow
Green
Red
Size label
Large Size
Medium Size
Small Size
Huge Size
输出:

语义 UI 标签变体
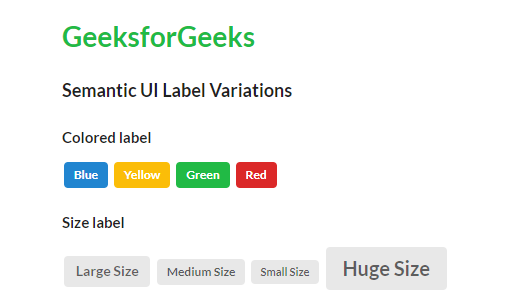
示例 2:在以下程序中,我们将使用颜色和尺寸标签的变体。
HTML
Semantic-UI Label Variations
GeeksforGeeks
Semantic UI Label Variations
Colored label
Blue
Yellow
Green
Red
Size label
Large Size
Medium Size
Small Size
Huge Size
输出:

语义 UI 标签变体
参考: https ://semantic-ui.com/elements/label.html