基础 CSS XY 网格容器
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来令人惊叹,并且可以在任何设备上访问。在本文中,我们将讨论 Foundation CSS 中的 XY 网格容器。
XY Grid Container用于为网格容器提供可用的水平空间。默认情况下,网格容器占据整个可用宽度。
使用的基础 CSS XY 网格容器类:
- 网格容器:此类用于提供可用的水平空间。
句法:
...
..........
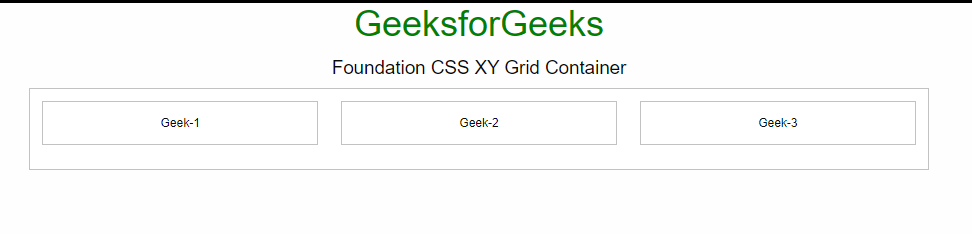
示例 1:以下示例说明了 Grids Container 与grid-container类的使用。
HTML
Foundation CSS XY Grid Container
GeeksforGeeks
Foundation CSS XY Grid Container
Geek-1
Geek-2
Geek-3
HTML
Foundation CSS XY Grid Container
GeeksforGeeks
Foundation CSS XY Grid Container
Geek-1
Geek-2
Geek-3
输出:

基础 CSS XY 网格容器
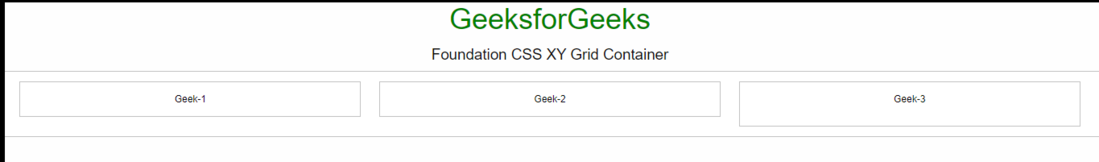
示例 2:下面的示例说明了在没有grid-container类的情况下使用 Grids Container。
HTML
Foundation CSS XY Grid Container
GeeksforGeeks
Foundation CSS XY Grid Container
Geek-1
Geek-2
Geek-3
输出:

基础 CSS XY 网格容器
参考: https ://get.foundation/sites/docs/xy-grid.html#grid-container