Semantic-UI 分隔符垂直类型
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
Semantic-UI Divider Vertical 用于将部分垂直分成两个相等的两半,如下所示。当部分必须按列划分时,它们很有用。现代登录和注册系统使用垂直分隔线。垂直分隔器的另一个功能是,当在可堆叠网格内使用时,它会自动切换到移动分辨率的水平分隔器。
在本文中,让我们讨论语义 UI垂直分隔线类型。分隔符通常用于将内容简洁地划分为不同的部分。
语义 UI 分隔符垂直类型类:
- 垂直分隔符:该类用于垂直分割网页内容。
句法:
...
注意:由于 W3C 对 flex 容器中绝对定位元素的实现进行了更改,垂直分隔线目前仅支持 50/50 自动拆分。
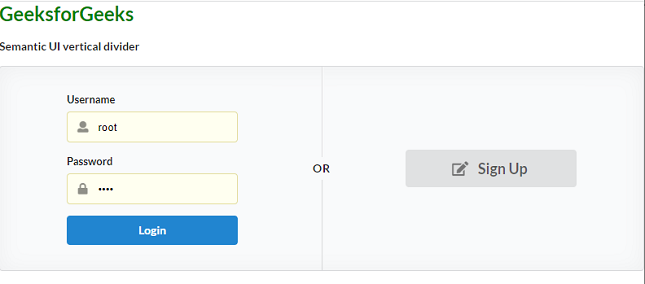
示例:将一个部分分成两部分的垂直分隔线。
HTML
Semantic UI vertical divider
GeeksforGeeks
Semantic UI vertical divider
Or
HTML
Semantic UI vertical divider
GeeksforGeeks
Semantic UI vertical divider
Or
输出:

Semantic-UI 分隔符垂直类型
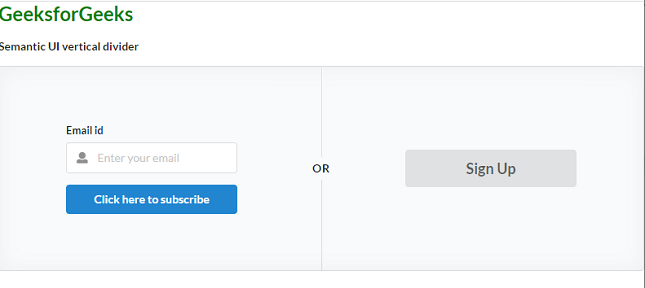
示例 2:上面显示的示例是一种由垂直分隔线分隔的可堆叠网格。
HTML
Semantic UI vertical divider
GeeksforGeeks
Semantic UI vertical divider
Or
输出:

Semantic-UI 分隔符垂直类型
参考: https://semantic-ui.com/elements/divider.html#vertical-divider