布尔玛重置
在本文中,我们将了解 Bulma 重置。 Bulma reset()是一个 mixin,用于创建按钮或任何其他不可点击的元素。 reset() mixin 在 HTML 元素中应用软样式重置。这个 mixin 主要用于元素。
Bulma 重置类:对于创建重置按钮 mixin,Bulma 没有给出特定的类,而是我们创建我们的类并使用 SASS mixin 对其进行样式设置。
句法:
.bulma-reset-mixin {
@include reset;
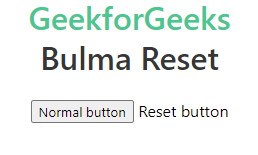
}示例 1:下面的示例说明了普通按钮中的 Bulma 重置 mixin。
HTML
Bulma Reset
GeekforGeeks
Bulma Reset
CSS
@mixin reset() {
appearance: none;
background: 0 0;
border: none;
font-family: inherit;
font-size: 1em;
margin: 0;
padding: 0;
}
.bulma-reset-mixin {
@include reset;
}HTML
Bulma Reset
GeekforGeeks
Bulma Reset
CSS
@mixin reset() {
appearance: none;
background: 0 0;
border: none;
font-family: inherit;
font-size: 1em;
margin: 0;
padding: 0;
}
.bulma-reset-mixin {
@include reset;
}输出:

布尔玛重置
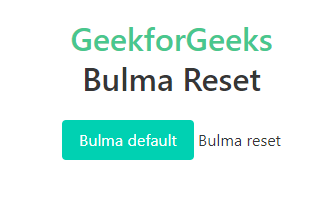
示例 2:下面的示例说明了 Bulma 按钮中的 Bulma 重置 mixin。
HTML
Bulma Reset
GeekforGeeks
Bulma Reset
CSS
@mixin reset() {
appearance: none;
background: 0 0;
border: none;
font-family: inherit;
font-size: 1em;
margin: 0;
padding: 0;
}
.bulma-reset-mixin {
@include reset;
}
输出:

布尔玛重置
参考: https://bulma.io/documentation/utilities/mixins/#reset