布尔玛进度条颜色
Bulma是一个开源 CSS 框架,它提供了预构建的组件,这些组件可以组合在一起以制作响应式网站和 Web 应用程序。在本文中,我们将了解如何在 Bulma 中制作彩色进度条。
Bulma 进度条颜色类:
- is-white:该类用于将进度条的颜色更改为 Bulma $colors Sass Map中定义的白色。
- is-black:该类用于将进度条的颜色更改为 Bulma $colors Sass Map中定义的黑色。
- is-light:该类用于将进度条的颜色更改为 Bulma $colors Sass Map中定义的浅色。
- is-dark:该类用于将进度条的颜色更改为 Bulma $colors Sass Map中定义的深色。
- is-primary:该类用于将进度条的颜色更改为 Bulma $colors Sass Map中定义的原色。
- is-link:该类用于将进度条的颜色更改为 Bulma $colors Sass Map中定义的链接颜色。
- is-info:该类用于将进度条的颜色更改为 Bulma $colors Sass Map中定义的信息颜色。
- is-success:该类用于将进度条的颜色更改为 Bulma $colors Sass Map中定义的成功颜色。
- is-warning:该类用于将进度条的颜色更改为 Bulma $colors Sass Map中定义的警告颜色。
- is-danger:该类用于将进度条的颜色更改为 Bulma $colors Sass Map中定义的危险颜色。
要在 Bulma 中制作彩色进度条,您可以将 Bulma 进度条颜色类添加到进度条元素。
句法:
下面的示例说明了 Bulma 进度条颜色:
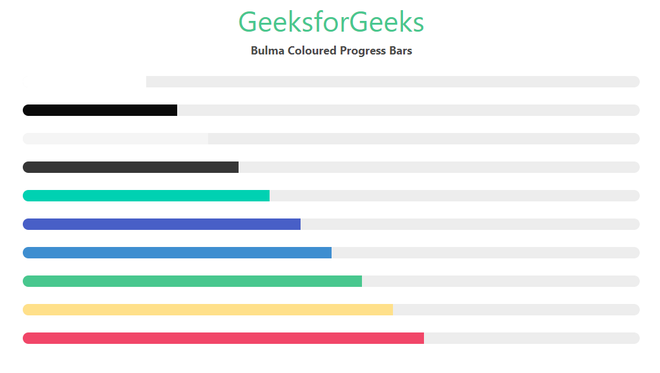
示例:下面的示例说明了如何使用 Bulma 进度条颜色类更改进度条的颜色。
HTML
Bulma Coloured Progress Bars
GeeksforGeeks
Bulma Coloured Progress Bars
输出:

参考: https://bulma.io/documentation/elements/progress/#colors