Semantic-UI 表格列宽变化
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
表格是一种组织大量数据的简单方法。表是行和列中的数据排列,或者可能是更复杂的结构。表格广泛用于交流、研究和数据分析。表格可用于各种任务,例如呈现文本信息和数字数据。它可用于比较表格形式布局中的两个或多个项目。表用于创建数据库。 HTML 表和语义 UI 表在结构上都是相同的。
在Column Width Variation的情况下,我们可以单独指定各个列的宽度。
语义 UI 表列宽变化类:
- 宽:这个类帮助我们设置各个列之间的宽度。
句法:
...
注意:数字* 可以是任何值,具体取决于您想要的宽度。
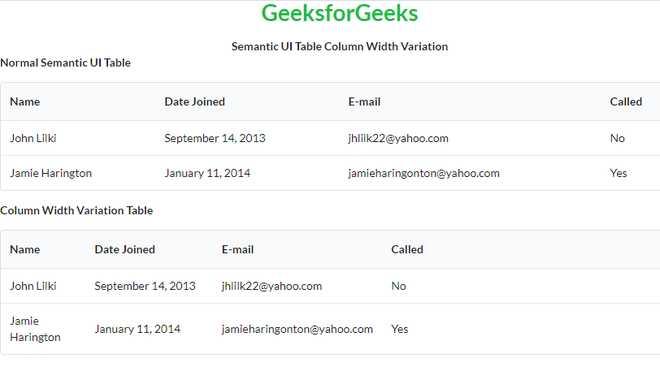
示例 1:这是一个基本示例,说明了普通表和普通表之间的区别 使用语义 UI 制作的表格列宽变化。
HTML
Semantic UI Table Column Width Variation
GeeksforGeeks
Semantic UI Table Column Width Variation
Normal Semantic UI Table
Name
Date Joined
E-mail
Called
John Lilki
September 14, 2013
jhlilk22@yahoo.com
No
Jamie Harington
January 11, 2014
jamieharingonton@yahoo.com
Yes
Column Width Variation Table
Name
Date Joined
E-mail
Called
John Lilki
September 14, 2013
jhlilk22@yahoo.com
No
Jamie Harington
January 11, 2014
jamieharingonton@yahoo.com
Yes
HTML
Semantic UI Table Column Width Variation
GeeksforGeeks
Semantic UI Table Column Width Variation
Striped Column Width Variation Table
Name
Date Joined
E-mail
Called
John Lilki
September 14, 2013
jhlilk22@yahoo.com
No
Jamie Harington
January 11, 2014
jamieharingonton@yahoo.com
Yes
Jill Lewis
May 11, 2014
jilsewris22@yahoo.com
Yes
John Lilki
September 14, 2013
jhlilk22@yahoo.com
No
John Lilki
September 14, 2013
jhlilk22@yahoo.com
No
Jamie Harington
January 11, 2014
jamieharingonton@yahoo.com
Yes
Jill Lewis
May 11, 2014
jilsewris22@yahoo.com
Yes
输出:

Semantic-UI 表格列宽变化
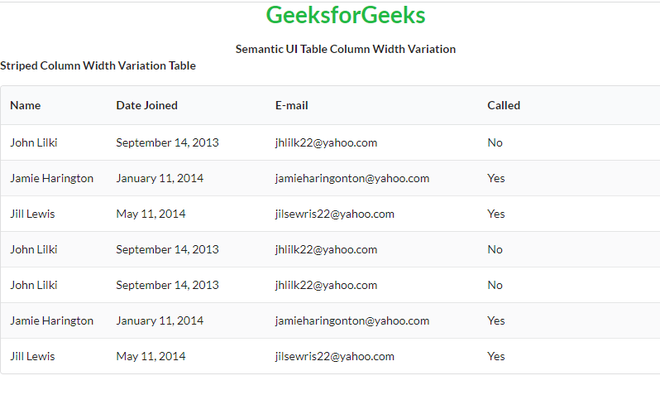
示例 2:这是一个基本示例,说明了使用语义 UI 进行的条带表列宽变化。
HTML
Semantic UI Table Column Width Variation
GeeksforGeeks
Semantic UI Table Column Width Variation
Striped Column Width Variation Table
Name
Date Joined
E-mail
Called
John Lilki
September 14, 2013
jhlilk22@yahoo.com
No
Jamie Harington
January 11, 2014
jamieharingonton@yahoo.com
Yes
Jill Lewis
May 11, 2014
jilsewris22@yahoo.com
Yes
John Lilki
September 14, 2013
jhlilk22@yahoo.com
No
John Lilki
September 14, 2013
jhlilk22@yahoo.com
No
Jamie Harington
January 11, 2014
jamieharingonton@yahoo.com
Yes
Jill Lewis
May 11, 2014
jilsewris22@yahoo.com
Yes
输出:

Semantic-UI 表格列宽变化
参考: https://semantic-ui.com/collections/table.html#column-width