基础 CSS XY 网格自动调整大小
Foundation CSS 是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,并且可以在任何设备上访问。在本文中,我们将讨论 Foundation CSS 中的 XY 块网格。
XY 网格自动调整大小用于自动分配单元格的剩余宽度,方法是提供 .汽车课 或.[size]-auto 类。
基础 CSS XY 网格自动调整大小类:
- [size]-auto:这个类有助于在给定大小后自动获取单元格的剩余宽度。这里的大小可以是小、中或大。
- auto:此类有助于自动获取单元格的剩余宽度。
...
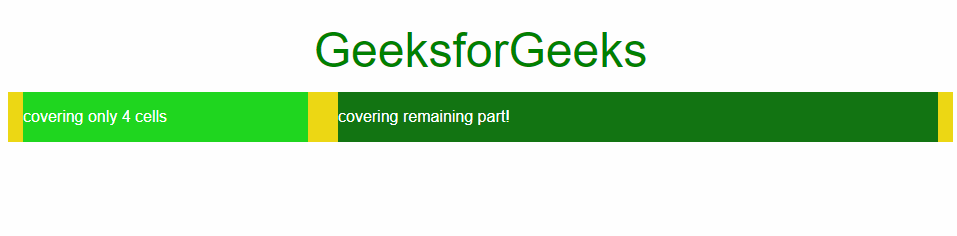
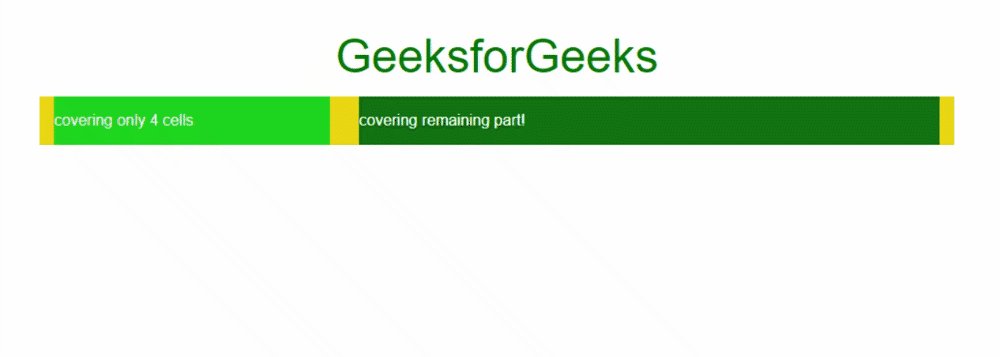
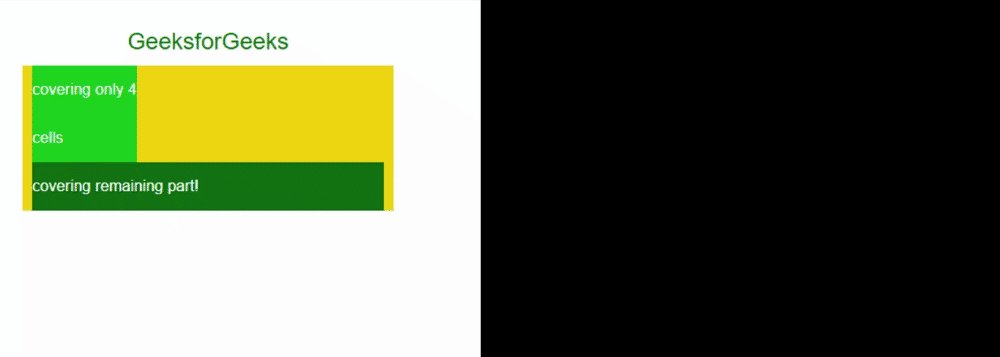
示例 1:此示例说明了使用带有auto类的网格自动调整大小。
HTML
Foundation CSS XY Grid Auto Sizing
GeeksforGeeks
covering only 4 cells
covering remaining part!
HTML
Foundation CSS XY Grid Auto Sizing
GeeksforGeeks
covering only 4 cells
covering remaining part!
输出:

基础 CSS XY 网格自动调整大小
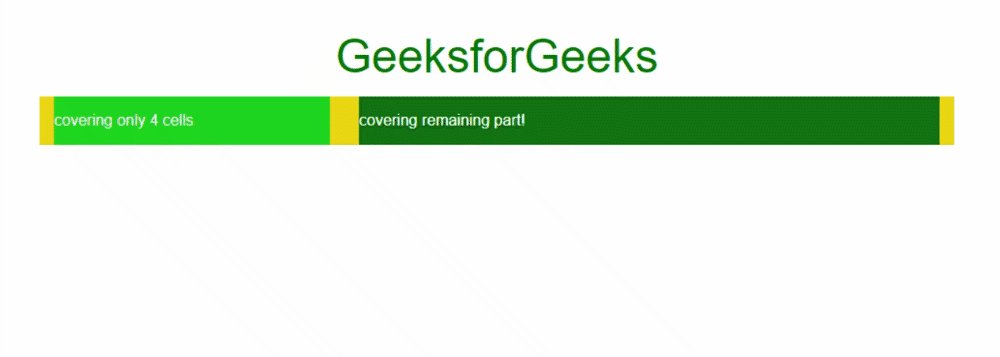
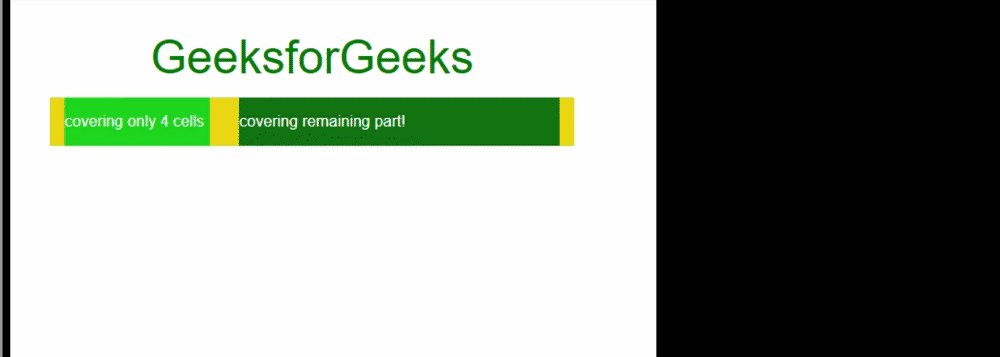
示例 2:此示例说明了使用 [size] -auto类使用网格自动调整大小。
HTML
Foundation CSS XY Grid Auto Sizing
GeeksforGeeks
covering only 4 cells
covering remaining part!
输出:

基础 CSS XY 网格自动调整大小
参考: https ://get.foundation/sites/docs/xy-grid.html#auto-sizing