基础 CSS XY 网格折叠单元格
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,并且可以在任何设备上访问。在本文中,我们将讨论 Foundation CSS 中的 XY 块网格。当您不希望每个媒体查询都被折叠时,使用XY 网格折叠单元格。要处理这种情况,请使用媒体查询大小以及折叠并将其添加到网格元素。
XY Grid 折叠单元格类:
- [size]-[gutter-type]-collapse:这个类帮助我们去除单元格的排水沟。
句法:
...
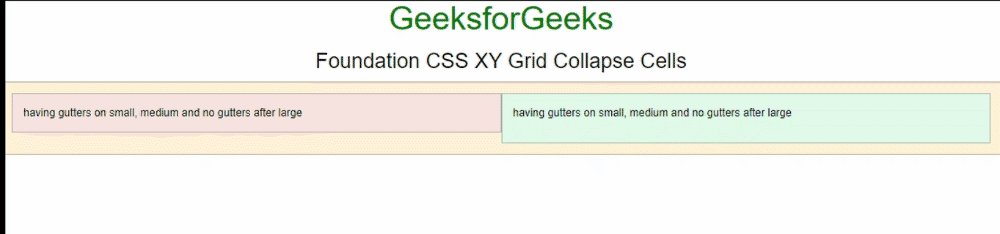
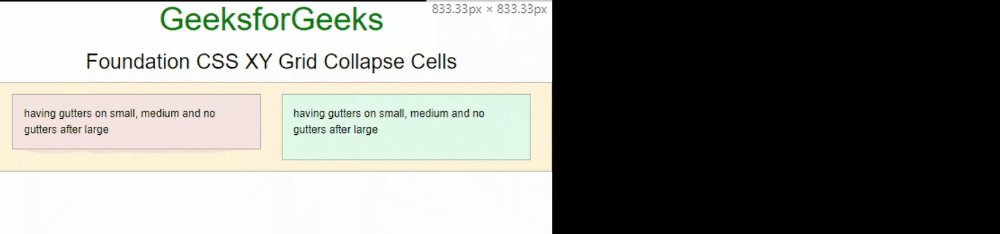
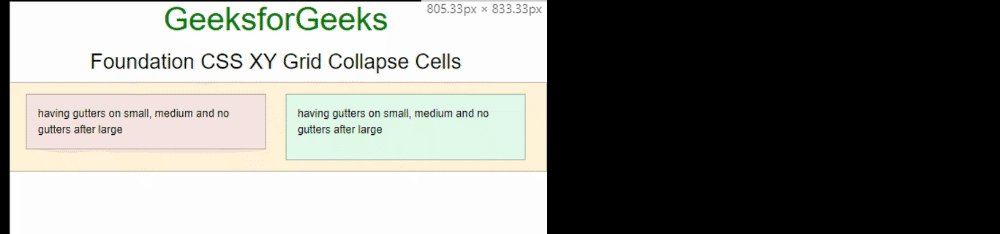
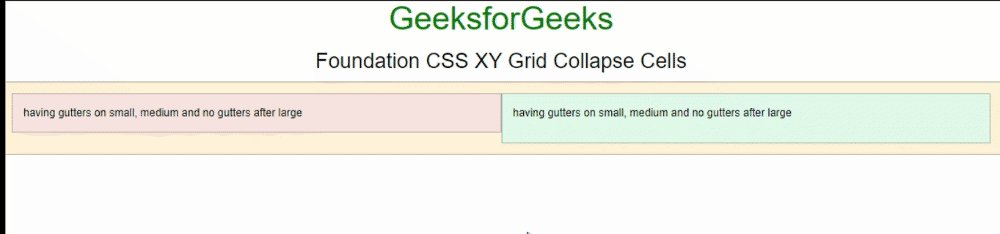
示例 1:此示例说明了使用带有large-padding-collapse类的网格折叠单元格。
HTML
Foundation CSS XY Grid Collapse Cells
GeeksforGeeks
Foundation CSS XY Grid Collapse Cells
having gutters on small, medium and no gutters after large
having gutters on small, medium and no gutters after large
HTML
Foundation CSS XY Grid Collapse Cells
GeeksforGeeks
Foundation CSS XY Grid Collapse Cells
having gutters on small and
no gutters on medium or large
having gutters on small and
no gutters on medium or large
输出:

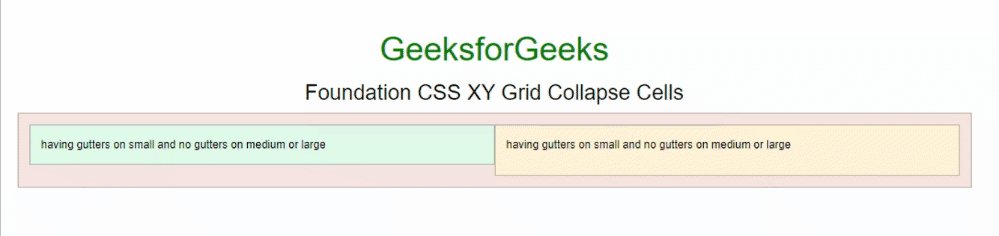
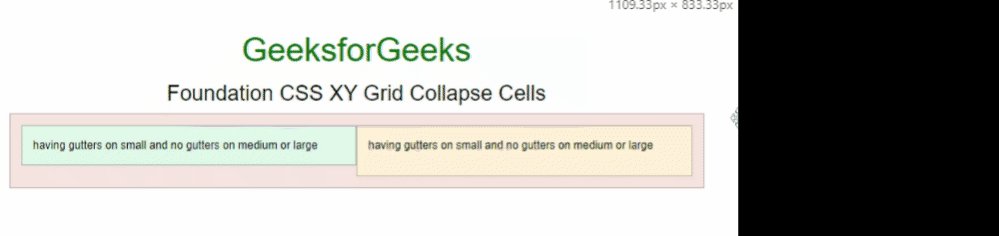
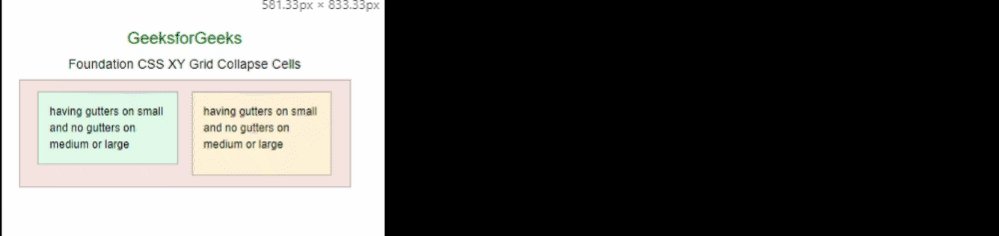
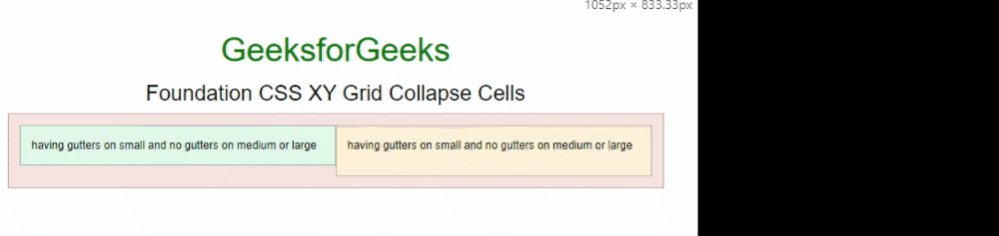
示例 2:此示例说明了使用具有medium-margin-collapse类的网格折叠单元格。
HTML
Foundation CSS XY Grid Collapse Cells
GeeksforGeeks
Foundation CSS XY Grid Collapse Cells
having gutters on small and
no gutters on medium or large
having gutters on small and
no gutters on medium or large
输出:

参考: https ://get.foundation/sites/docs/xy-grid.html#collapse-cells