基础 CSS XY 网格偏移
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。在本文中,我们将讨论 Foundation CSS 中的 XY 块网格。
XY 网格偏移类:
- [size]-offset-[n]:该类用于设置网格的偏移量。这里的大小是小、中、大之间的一个,n 是数字。
句法:
.....
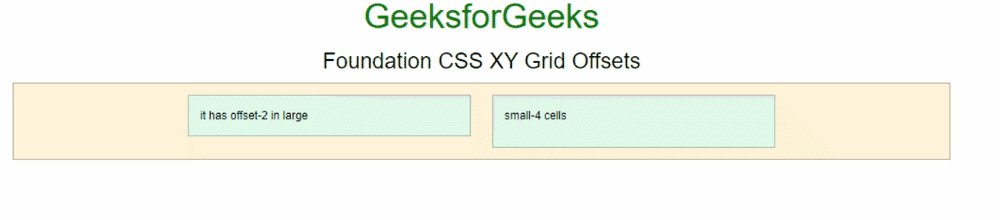
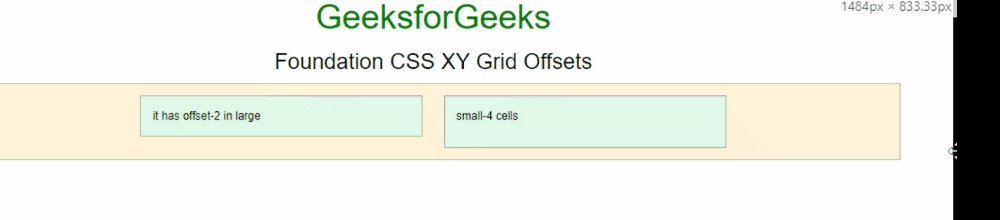
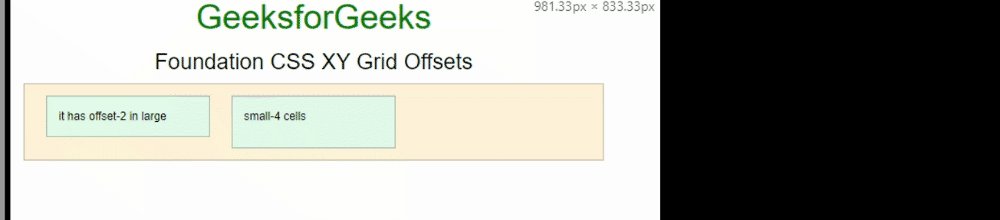
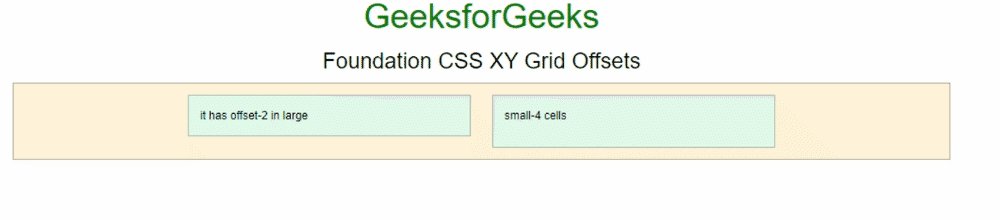
示例 1:此示例说明使用large-offset-2类使用网格偏移。
HTML
Foundation CSS XY Grid Offsets
GeeksforGeeks
Foundation CSS XY Grid Offsets
it has offset-2 in large
small-4 cells
HTML
Foundation CSS XY Grid Offsets
GeeksforGeeks
Foundation CSS XY Grid Offsets
it has medium-offset-4
small-4 cells
输出:

基础 CSS XY 网格偏移
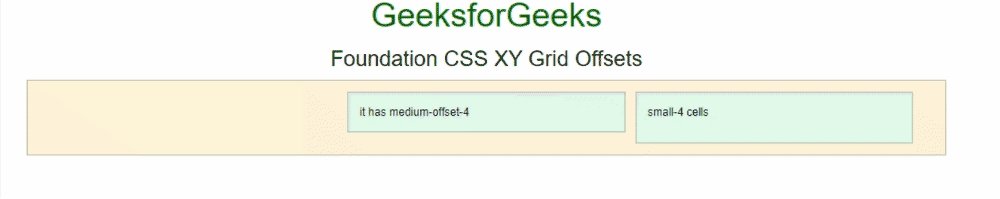
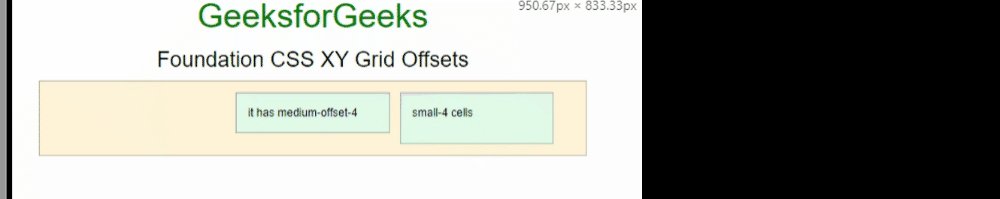
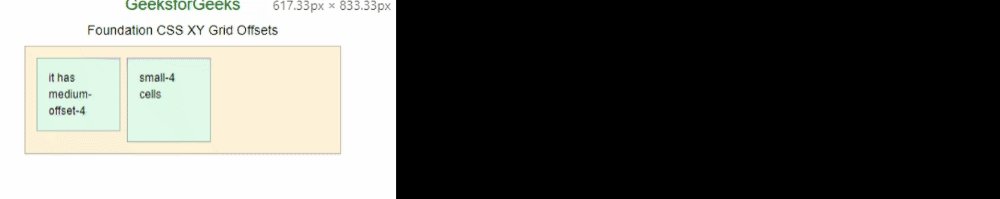
示例 2:此示例说明了使用medium-offset-4类来使用网格偏移。
HTML
Foundation CSS XY Grid Offsets
GeeksforGeeks
Foundation CSS XY Grid Offsets
it has medium-offset-4
small-4 cells
输出:

基础 CSS XY 网格偏移
参考: https ://get.foundation/sites/docs/xy-grid.html#offsets