基础 CSS XY 网格排水沟
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源响应式前端框架,它可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来令人惊叹,并且可以在任何设备上访问。在本文中,我们将讨论 XY 网格框架 在基础 CSS 中。
在 Foundation CSS 中,XY Grid Gutters 用于为网格元素提供边距和填充。
基础 CSS XY 网格排水沟类:
- grid-margin-x:此类用于沿 x 轴提供边距。
- grid-margin-y:此类用于沿 y 轴提供边距。
- grid-padding-x:此类用于沿 x 轴提供填充。
- grid-padding-y:此类用于沿 y 轴提供填充。
句法:
....
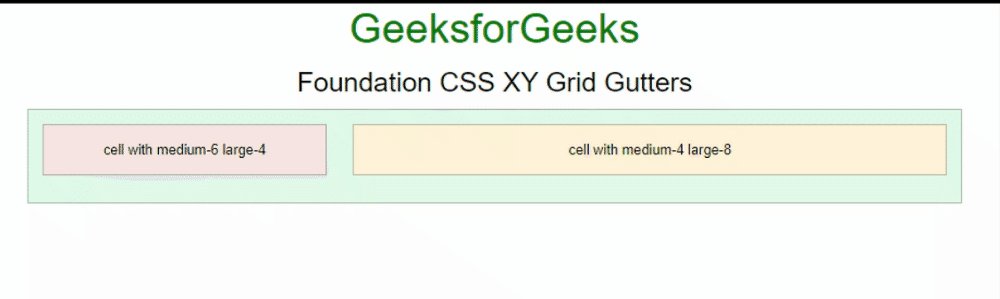
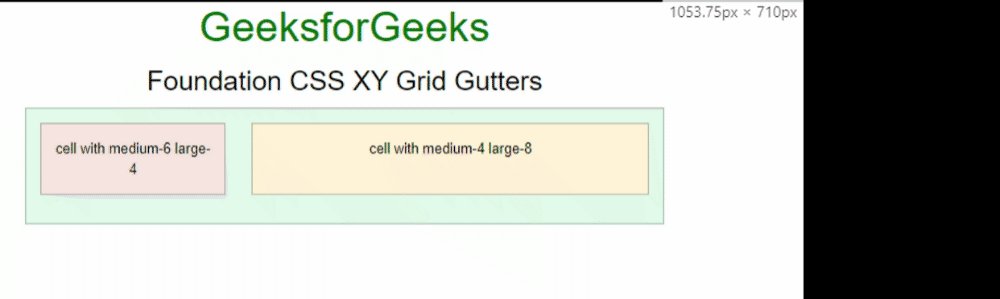
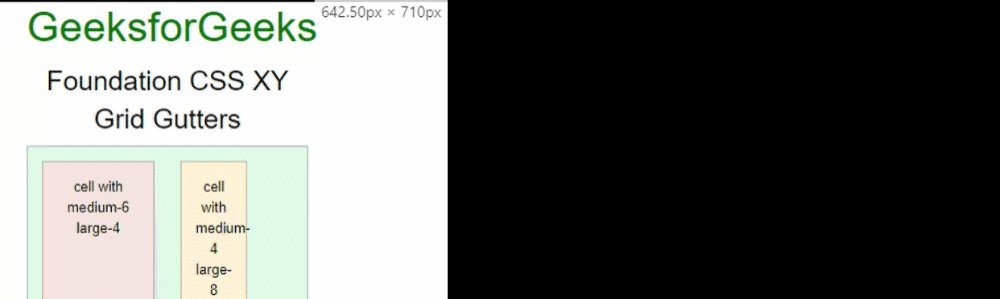
示例 1:下面是说明使用grid-margin-x类的网格排水沟的示例。
HTML
Foundation CSS XY Grid Gutters
GeeksforGeeks
Foundation CSS XY Grid Gutters
cell with medium-6 large-4
cell with medium-4 large-8
HTML
Foundation CSS XY Grid Gutters
GeeksforGeeks
Foundation CSS XY Grid Gutters
cell with medium-6 large-4
cell with medium-4 large-8
输出:

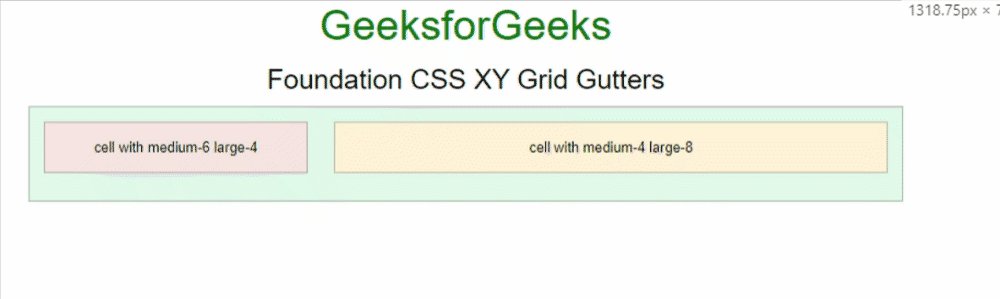
示例 2:下面是说明使用grid-padding-x类的网格排水沟的示例。
HTML
Foundation CSS XY Grid Gutters
GeeksforGeeks
Foundation CSS XY Grid Gutters
cell with medium-6 large-4
cell with medium-4 large-8
输出:

参考: https://get.foundation/sites/docs/xy-grid.html#gutters