ReactJS UI Ant Design Slider 组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。当用户想要从一系列值中进行选择时使用的滑块组件。我们可以在 ReactJS 中使用以下方法来使用 Ant Design Slider 组件。
滑块方法:
- blur():此方法用于从元素中移除焦点。
- focus():该方法用于获取元素的焦点。
滑块道具:
- autoFocus:用于在组件挂载时获取焦点。
- defaultValue:用作滑块的默认值。
- disabled:用于禁用滑块。
- 点:用于指示拇指是否只能拖动刻度。
- getTooltipPopupContainer:用于Tooltip的DOM容器。
- 包含:用于标记不为空时产生效果。
- 标记:用于定义滑块的刻度线。
- max:用于表示滑块可以滑动的最大值。
- min:用于表示滑块可以滑动的最小值。
- range:用于双拇指模式。
- reverse:用于反转组件。
- step:用于指示滑块可以步进值的粒度。
- tipFormatter:用于滑块,以便将其值传递给tipFormatter。
- tooltipPlacement:用于设置Tooltip的显示位置。
- tooltipVisible:用于指示是否显示Tooltip。
- value:用于表示滑块的值。
- 垂直:用于指示是否将滑块设置为垂直。
- onAfterChange:当onmouseup事件触发时触发的回调函数。
- onChange:是一个回调函数,当用户改变滑块的值时触发。
范围道具:
- draggableTrack:用于指示范围轨迹是否可以拖动。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
Javascript
import React, { useState } from 'react'
import "antd/dist/antd.css";
import { Slider } from 'antd';
export default function App() {
// State to hold our current value
const [currentValue, setCurrentValue] = useState(0)
return (
ReactJS Ant-Design Slider Component
{
setCurrentValue(value)
}}/>
Slider Value: {currentValue}
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
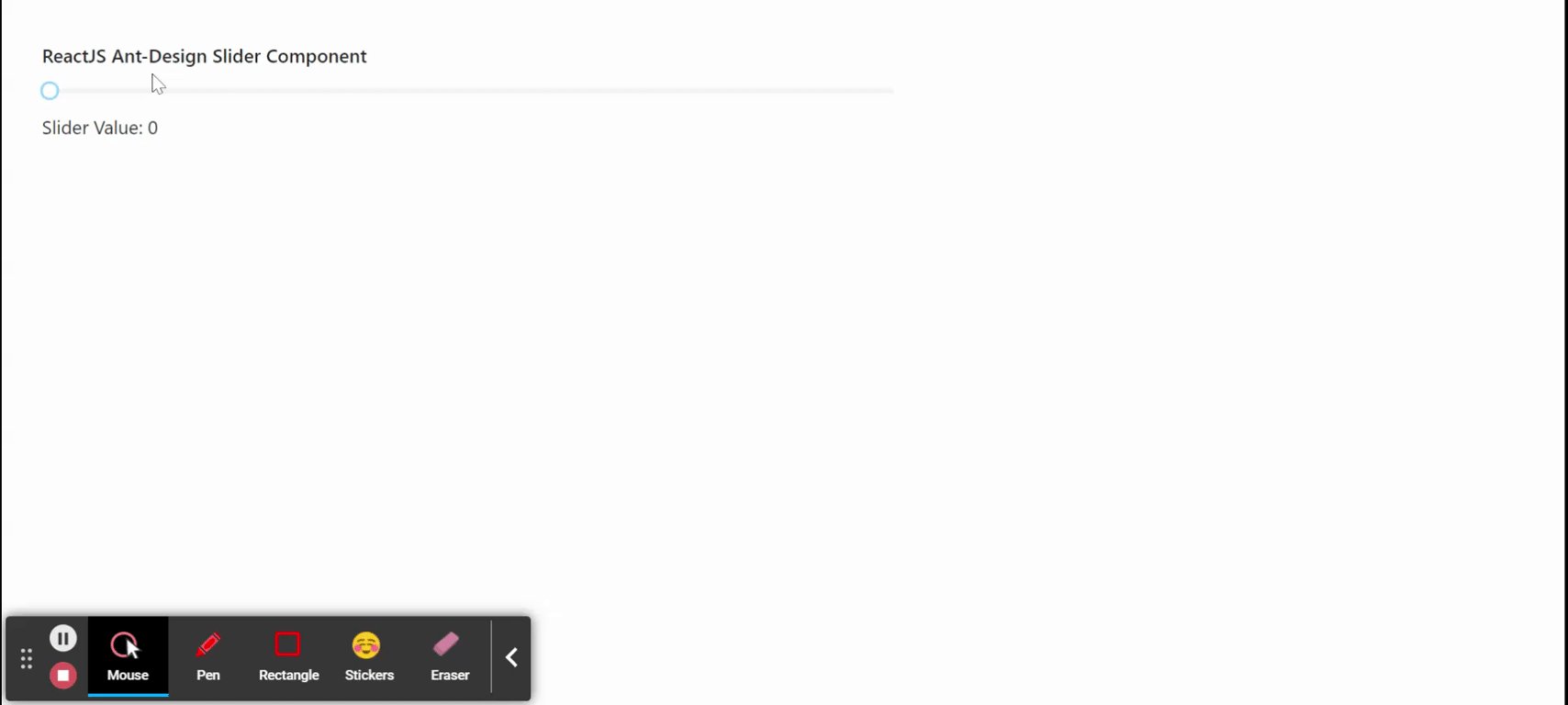
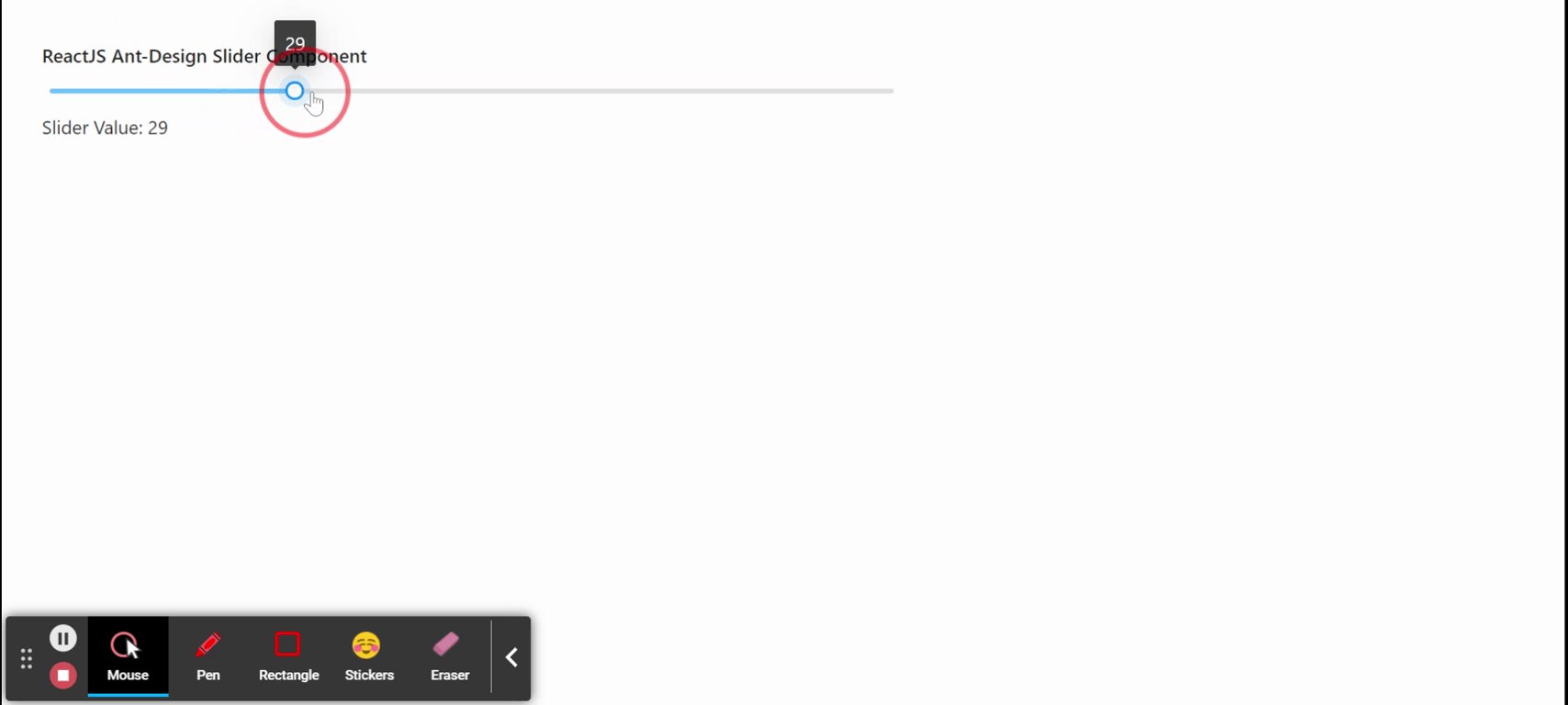
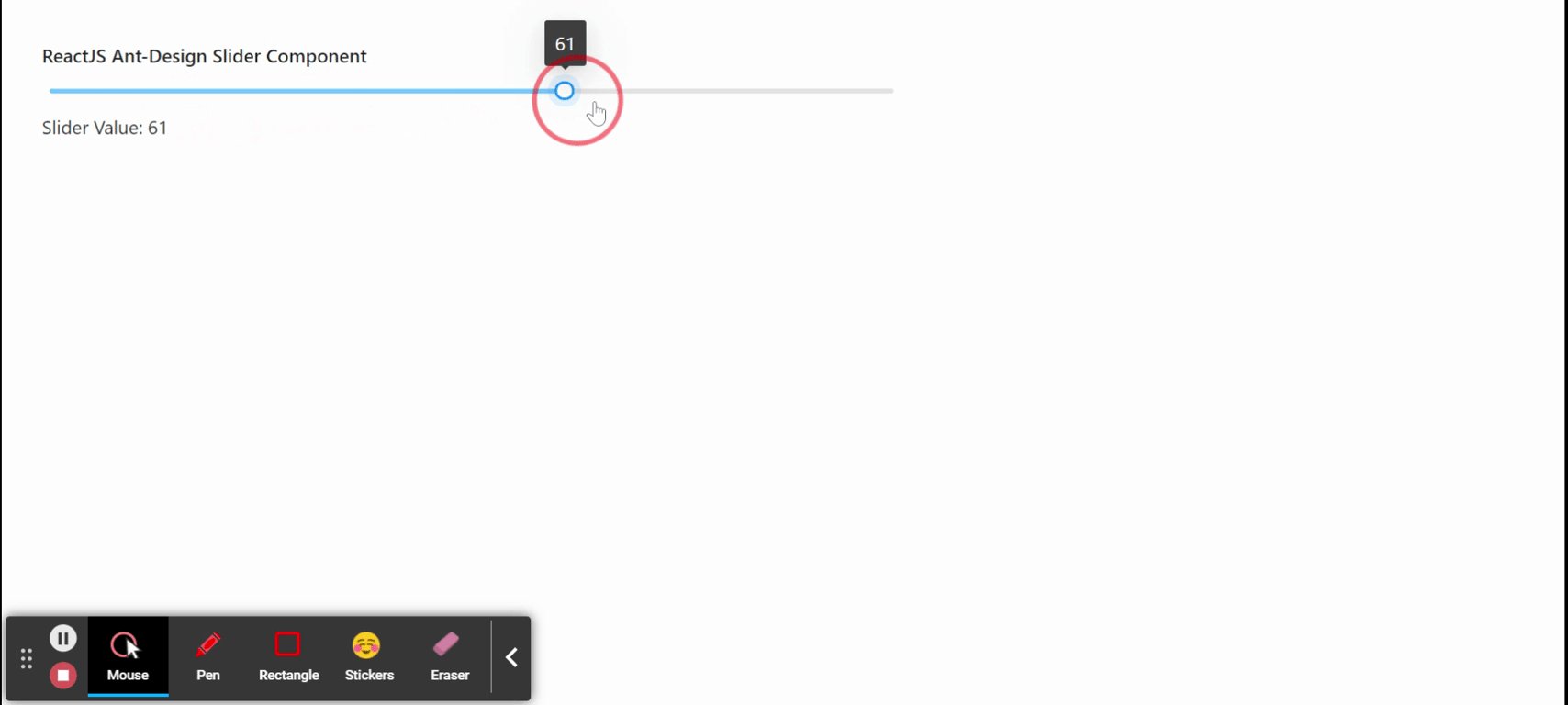
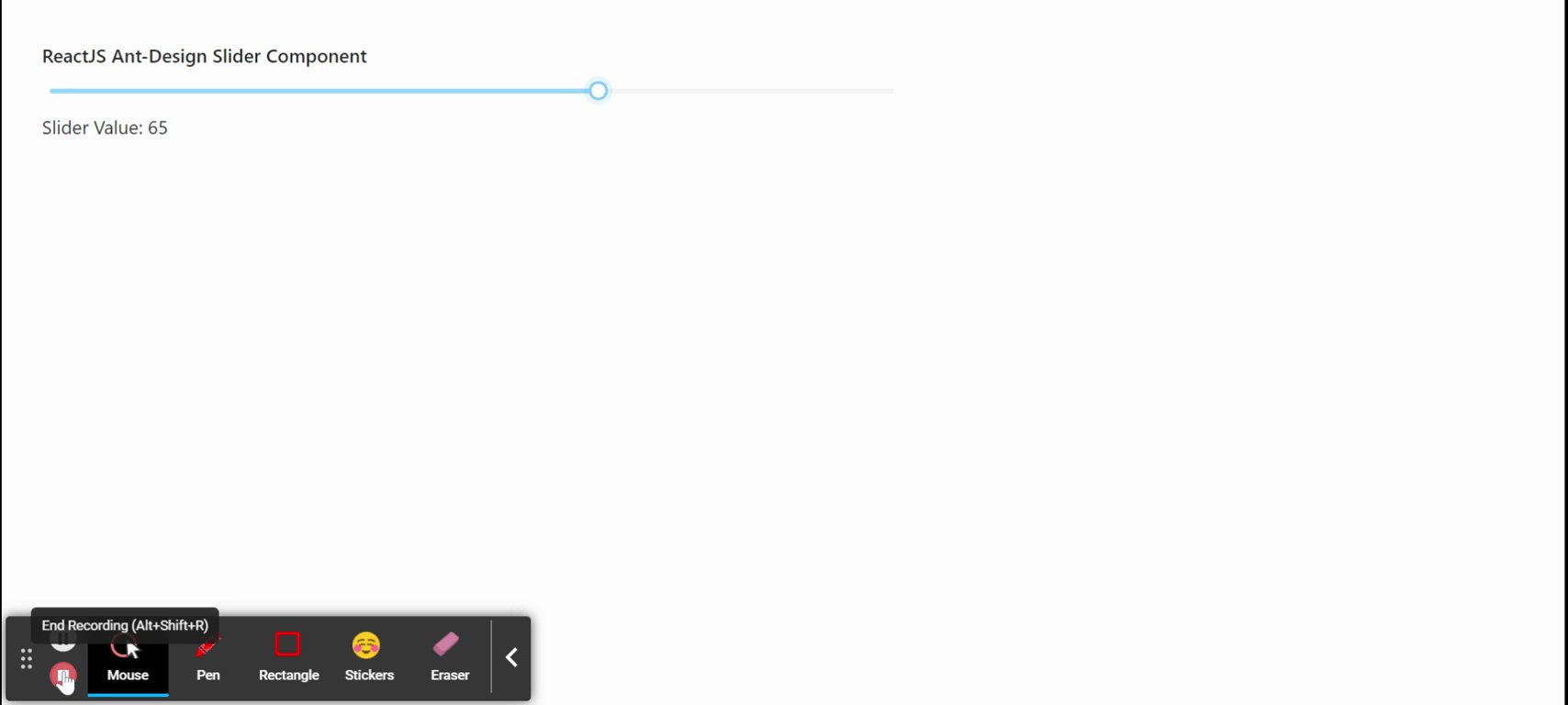
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/slider/