布尔玛无半径
Bulma Radiusless 类用于移除任何元素的半径,将 is-radiusless 修饰符添加到任何元素,之前应用于该元素的任何半径都将被移除。
Bulma 无半径类:
- is-radiusless:此类用于从任何元素中移除半径。
句法:
...
下面的示例说明了 Bulma Radiusless 类
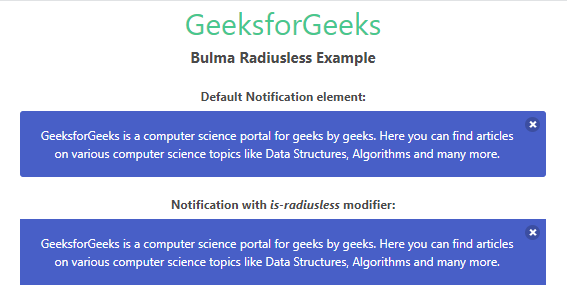
示例:下面的示例显示了使用 Bulma Radiusless 类来删除元素的半径。由于 Bulma 中的标签和通知元素默认具有边框半径,我们将使用这些元素来展示is-radiusless类的工作原理。
HTML
Bulma Radiusless Example
GeeksforGeeks
Bulma Radiusless Example
Default Notification element:
GeeksforGeeks is a computer science
portal for geeks by geeks. Here
you can find articles on various computer
science topics like Data Structures,
Algorithms and many more.
Notification with
is-radiusless
modifier:
GeeksforGeeks is a computer science portal
for geeks by geeks. Here you can find articles
on various computer science topics like Data
Structures, Algorithms and many more.
输出:

布尔玛无半径
参考: https://bulma.io/documentation/helpers/other-helpers/