ReactJS 语义 UI 模态模块
Semantic UI 是一个用于为网站开发无缝设计的现代框架,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将看到如何在 ReactJS Semantic UI 中使用模态模块。模态模块用于显示覆盖整个屏幕的内容。
特性:
- 基本:我们可以做一个基本的 模态的。
- 速记:我们可以创建一个速记属性。
句法:
Content} /> 创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername- 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername- 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
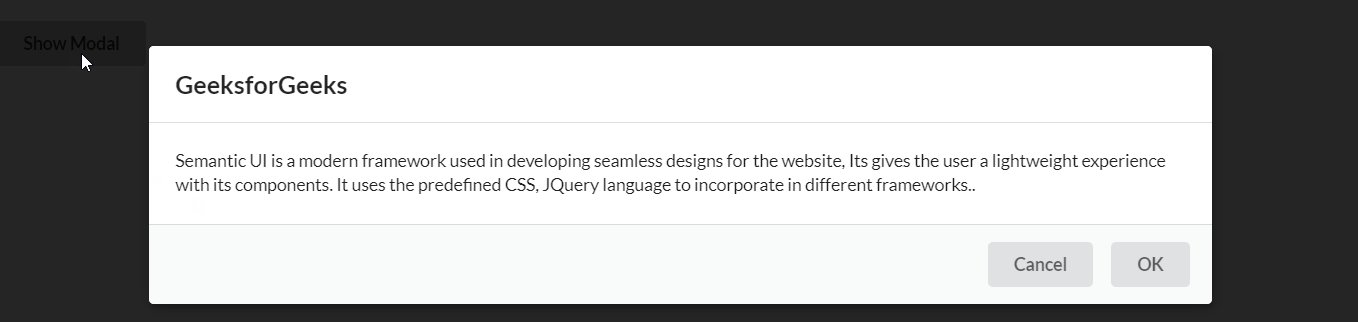
npm start示例 1:这是一个基本示例,展示了如何使用 ReactJS 语义 UI 模态模块来使用模态模块。
App.js
import React from 'react'
import { Button, Modal } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
function btt() {
return (
Show Modal}
header='GeeksforGeeks'
content='Semantic UI is a modern framework
used in developing seamless designs for the
website, Its gives the user a lightweight
experience with its components. It uses
the predefined CSS, JQuery language to
incorporate in different frameworks..'
actions={['Cancel', 'OK']}
/>
)
}
export default bttApp.js
import React from 'react'
import { Button, Modal } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
function btt() {
return (
Show Modal}
header='GeeksforGeeks'
content='Semantic UI is a modern framework
used in developing seamless designs for the
website, Its gives the user a lightweight
experience with its components. It uses the
predefined CSS, JQuery language to
incorporate in different frameworks..'
actions={['Cancel', 'OK']}
/>
)
}
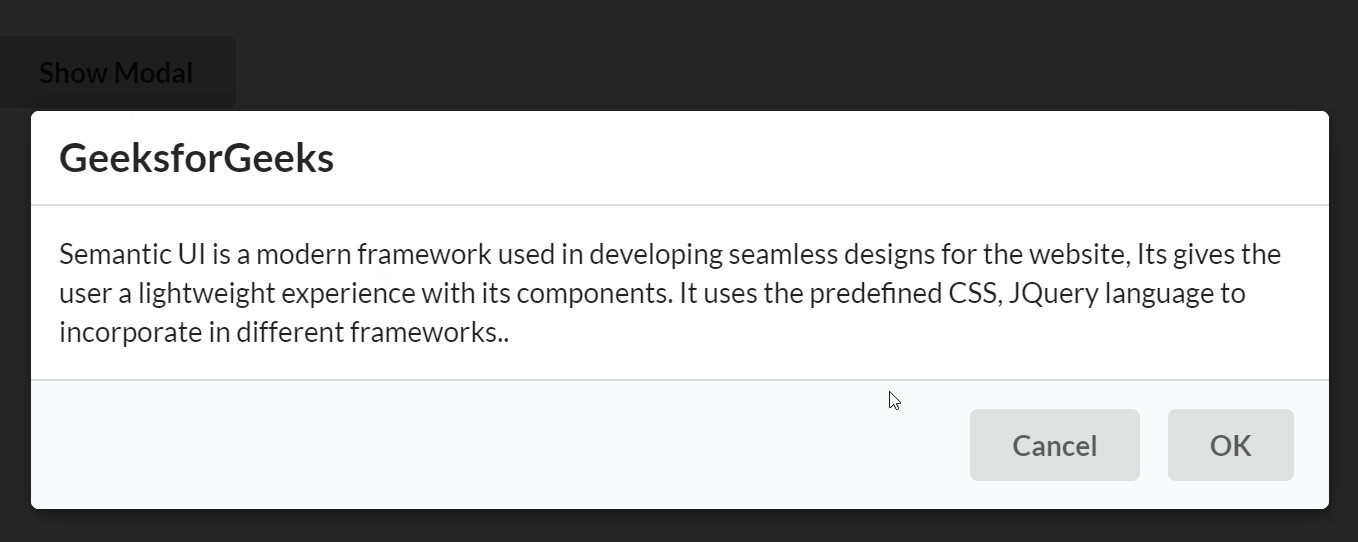
export default btt输出:

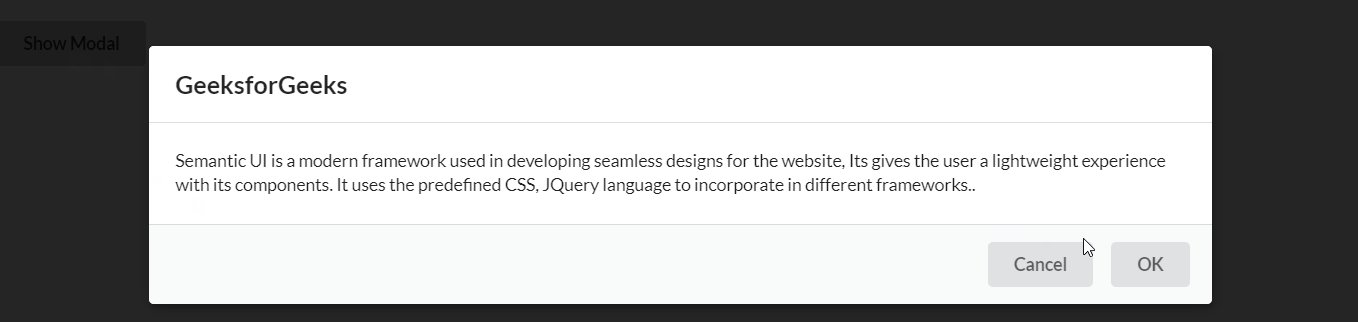
示例 2:在此示例中,我们使用 ReactJS Semantic UI Modal Module 将对齐方式更改为页面顶部而不是模式模块中的中心。
应用程序.js
import React from 'react'
import { Button, Modal } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
function btt() {
return (
Show Modal}
header='GeeksforGeeks'
content='Semantic UI is a modern framework
used in developing seamless designs for the
website, Its gives the user a lightweight
experience with its components. It uses the
predefined CSS, JQuery language to
incorporate in different frameworks..'
actions={['Cancel', 'OK']}
/>
)
}
export default btt
输出:

参考: https://react.semantic-ui.com/modules/modal