Semantic-UI 按钮组大小组变化
Semantic UI Button Group 还提供了一组按钮的变体,有图标按钮、带标签的图标按钮、混合组按钮、等宽、彩色按钮、基本按钮、组大小按钮等。
在本文中,我们将不使用“组大小”按钮。组大小可以有一个共享大小,在这里我们可以创建一个简单的按钮组,它将遵循一个固定的大小,每个按钮的大小在该组内都是相同的。
Semantic-UI 按钮变体组大小类:
- small:此类用于创建小尺寸按钮。
- medium:这个类用于创建一个中等大小的按钮,它是默认值。
- large:此类用于创建大尺寸按钮。
句法:
示例 1:在此示例中,我们将在普通按钮上使用不同的尺寸。
HTML
Semantic UI
Geeksforgeeks
Semantic UI Button Variations Group Sizes
Group sizes: Small
Group sizes: Medium
Group sizes: Large
HTML
Semantic UI
Geeksforgeeks
Semantic UI Button Variations Group Sizes
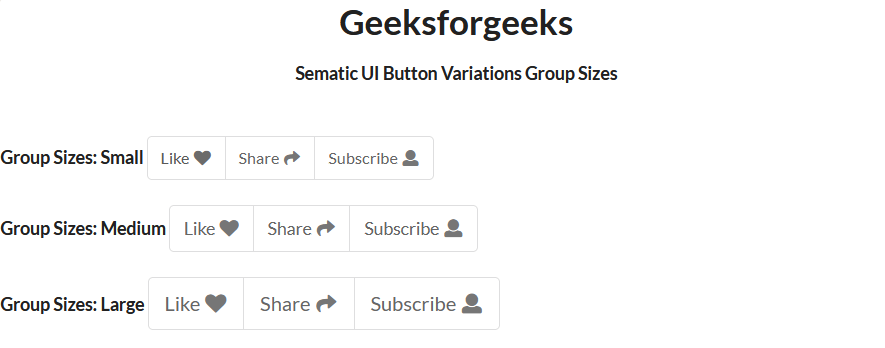
Group Sizes: Small
Group Sizes: Medium
Group Sizes: Large
输出:

示例 2:在此示例中,我们将在图标按钮上使用不同的大小。
HTML
Semantic UI
Geeksforgeeks
Semantic UI Button Variations Group Sizes
Group Sizes: Small
Group Sizes: Medium
Group Sizes: Large
输出:

参考: https ://semantic-ui.com/elements/button.html#group-sizes