语义 UI 表可选单元格变化
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
表格是一种组织大量数据的简单方法。表是行和列中的数据排列,或者可能是更复杂的结构。表格广泛用于交流、研究和数据分析。表格可用于各种任务,例如呈现文本信息和数字数据。它可用于比较表格形式布局中的两个或多个项目。表用于创建数据库。 HTML 表和语义 UI 表在结构上都是相同的。
在可选单元格变体的情况下,我们可以使表格单元格可选,我们通过使用使单元格可选的锚标签来做到这一点,并且这些链接默认情况下将继承它们的单元格颜色。
语义 UI 表可选单元格变化类:
- 可选择的:这个类使表格的单元格是可选择的。
句法:
...
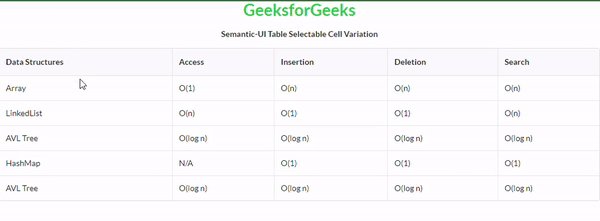
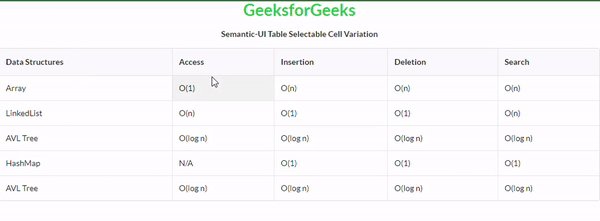
示例 1:这是一个基本示例,说明了使用语义 UI 创建的Table Selectable Cell变体。
HTML
Semantic-UI Table Selectable Cell Variation
GeeksforGeeks
Semantic-UI Table Selectable Cell Variation
Data Structures
Access
Insertion
Deletion
Search
Array
O(1)
O(n)
O(n)
O(n)
LinkedList
O(n)
O(1)
O(1)
O(n)
AVL Tree
O(log n)
O(log n)
O(log n)
O(log n)
HashMap
N/A
O(1)
O(1)
O(1)
AVL Tree
O(log n)
O(log n)
O(log n)
O(log n)
HTML
Semantic-UI Table Selectable Cell Variation
GeeksforGeeks
Semantic-UI Table Selectable Cell Variation
Data Structures
Access
Insertion
Deletion
Search
Array
O(1)
O(n)
O(n)
O(n)
LinkedList
O(n)
O(1)
O(1)
O(n)
AVL Tree
O(log n)
O(log n)
O(log n)
O(log n)
HashMap
N/A
O(1)
O(1)
O(1)
AVL Tree
O(log n)
O(log n)
O(log n)
O(log n)
输出:

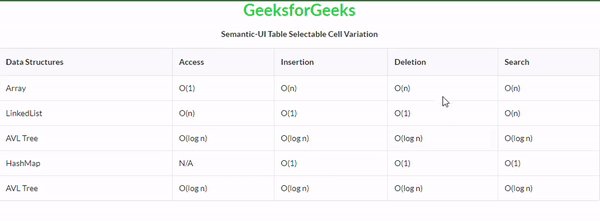
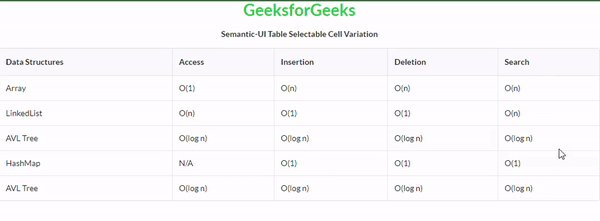
示例 2:这是一个基本示例,说明使用语义 UI 创建的折叠表可选单元格变体。
HTML
Semantic-UI Table Selectable Cell Variation
GeeksforGeeks
Semantic-UI Table Selectable Cell Variation
Data Structures
Access
Insertion
Deletion
Search
Array
O(1)
O(n)
O(n)
O(n)
LinkedList
O(n)
O(1)
O(1)
O(n)
AVL Tree
O(log n)
O(log n)
O(log n)
O(log n)
HashMap
N/A
O(1)
O(1)
O(1)
AVL Tree
O(log n)
O(log n)
O(log n)
O(log n)
输出:

参考: https://semantic-ui.com/collections/table.html#selectable-cell