语义 UI 输入大小变化
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 有一堆用于用户界面设计的组件。其中之一是“输入”。输入用于网页上的各种目的。它对于实时从用户那里获取信息并将其保存在数据库中很有用。根据输入使用的要求,输入有不同的变化。其中之一是尺寸变化。
语义 UI 输入大小变化:用户可能需要根据自己的要求以不同的大小显示不同的输入。为了描述输入数据的重要性,可以相应地增加其大小。这是尺寸变化派上用场的时候。
句法:
.........
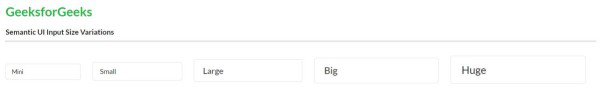
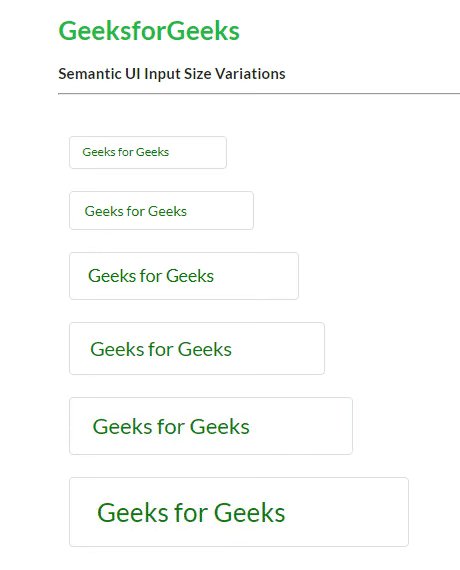
示例 1:此示例使用不同的 size 水平演示了输入大小的变化。您可以在下图中看到输出,其中显示了不同大小的输入。
HTML
GeeksforGeeks
Semantic UI Input Size Variations
HTML
GeeksforGeeks
Semantic UI Input Size Variations
输出:

输入尺寸变化
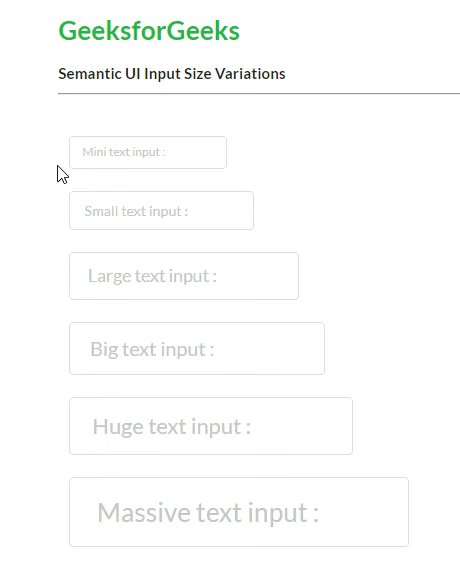
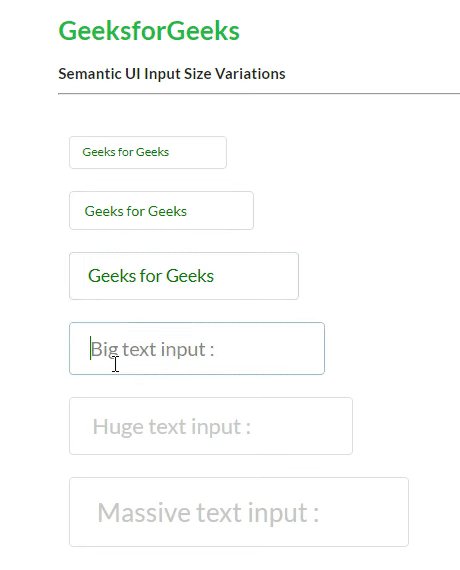
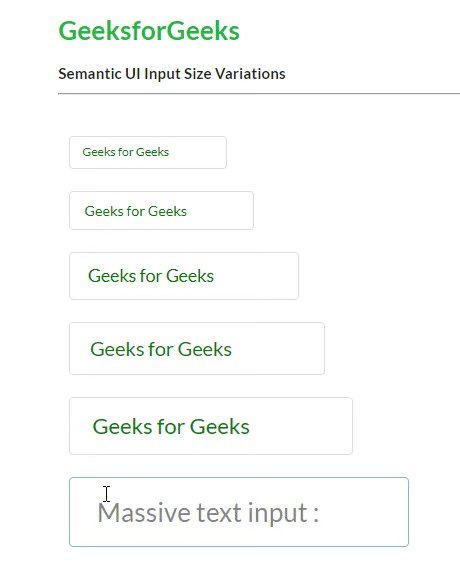
示例 2:此示例演示了使用课堂中提到的不同大小的输入大小变化。您可以在下图中看到输出,其中显示了不同大小的输入。
HTML
GeeksforGeeks
Semantic UI Input Size Variations
输出:可以看到不同大小的输入框。用户可以根据自己的选择使用它们中的任何一个来从用户那里提取数据。

输入尺寸变化
参考: https://semantic-ui.com/elements/input.html#size