语义 UI 表单字段变化
Semantic UI是一个开源框架,它有一些预定义的类,使我们的网站看起来漂亮且响应迅速。它类似于引导程序,因为它具有预定义的类供使用。它使用 CSS 和 jQuery 来构建界面。它有一些不同类型的元素可以帮助我们创建一个漂亮的网站。
Form是一个容器,包含各种类型的输入元素,例如文本字段、按钮、复选框等。Semantic-UI Form用于使用表单类创建表单,以结构化的方式显示相关的用户输入字段。在本文中,我们将讨论 Semantic-UI 中的表单字段变化。
Semantic-UI 表单字段变化:
- 内联字段:此变体用于创建内联标签和输入字段。
- 宽度:此变体用于指定输入字段的宽度。
- 必需:此变体用于表明输入字段是必需的。
Semantic-UI 表单字段变体类:
- 内联字段:该类用于创建内联标签和输入字段。
- 宽:该类用于指定输入字段的宽度。
- required:该类用于表明输入字段是必填的。
句法:
....
示例 1:以下代码演示了 Semantic-UI 表单内联字段变体。
HTML
GeeksforGeeks
Semantic-UI Form Field Variations
Inline Field:
HTML
GeeksforGeeks
Semantic-UI Form Field Variations
Width:
HTML
GeeksforGeeks
Semantic-UI Form Field Variations
Required:
输出:

Semantic-UI 表单内联字段变化
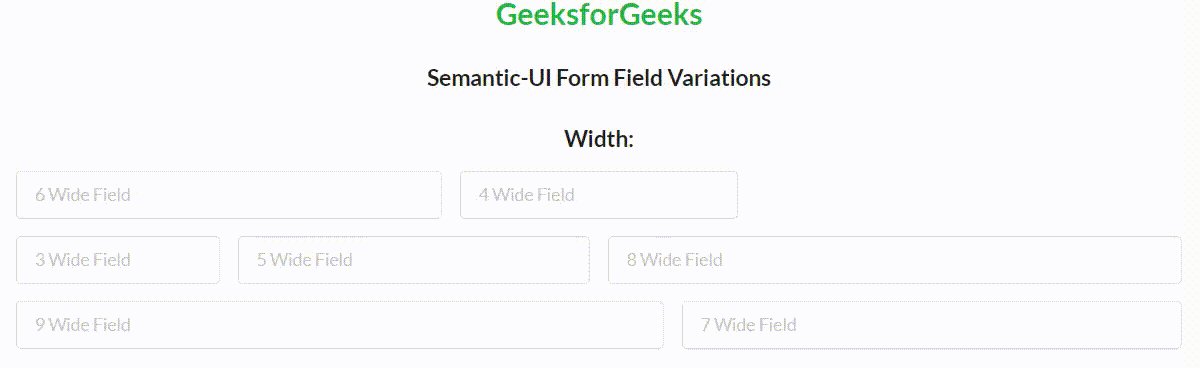
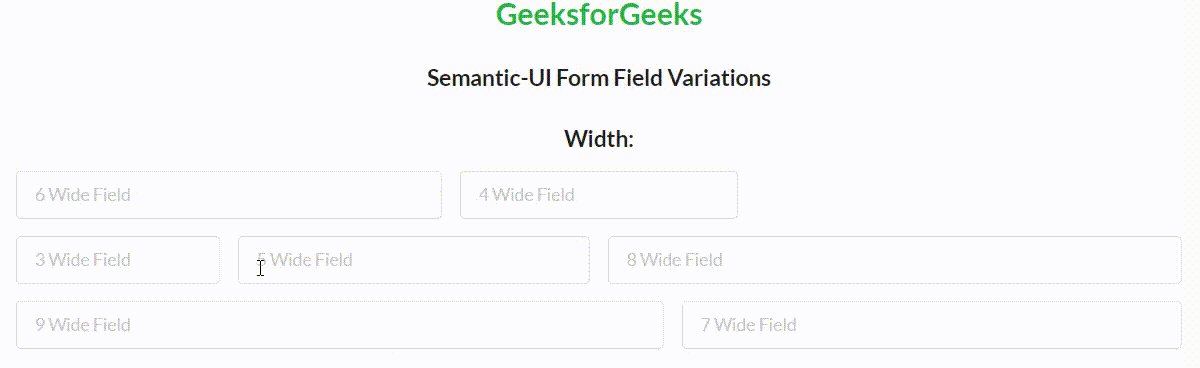
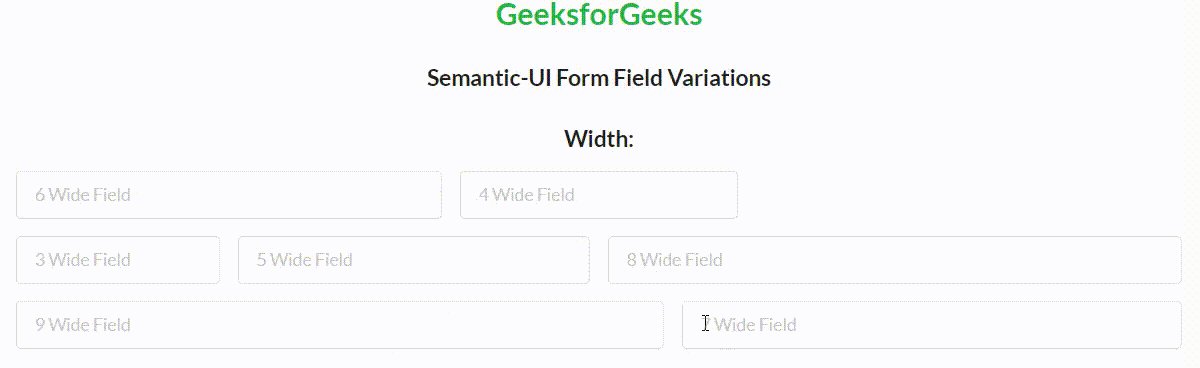
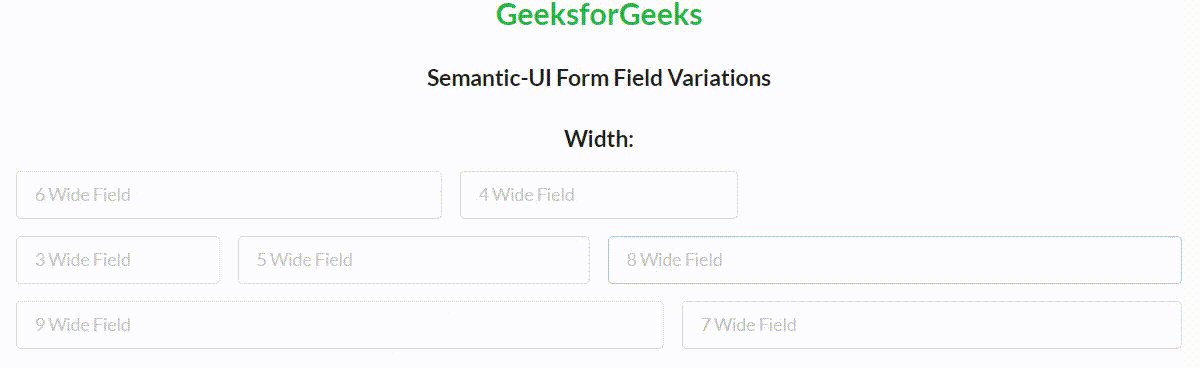
示例 2:以下代码演示了 Semantic-UI 表单字段宽度变化。
HTML
GeeksforGeeks
Semantic-UI Form Field Variations
Width:
输出:

Semantic-UI 表单字段宽度变化
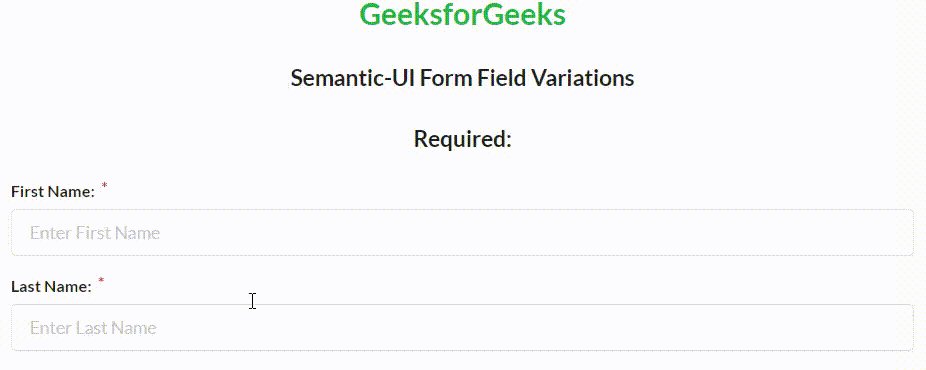
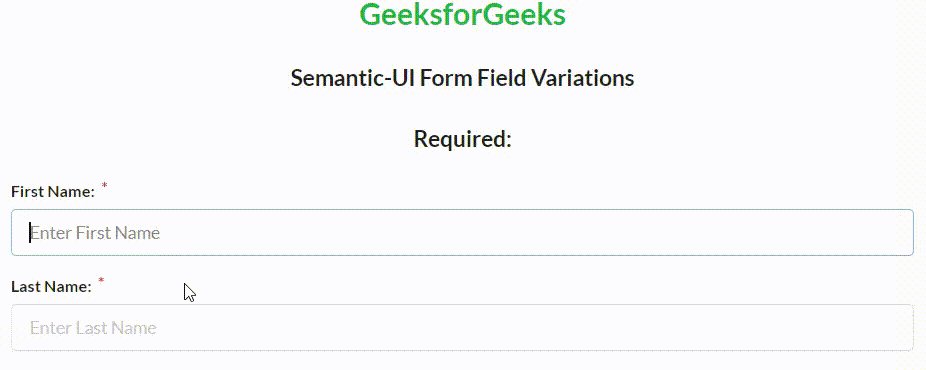
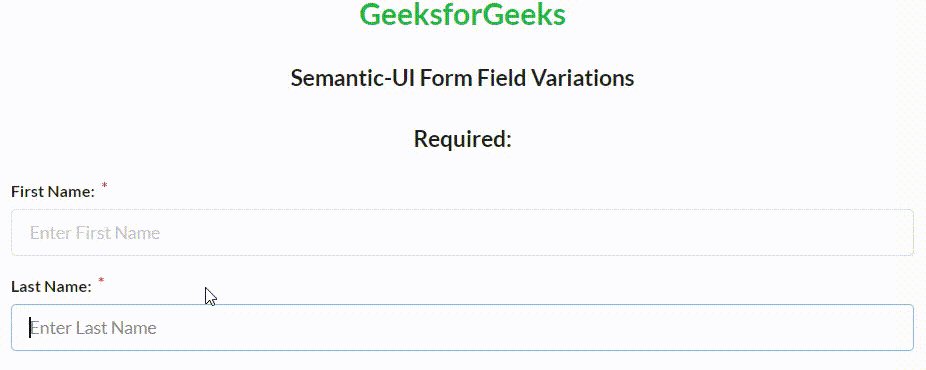
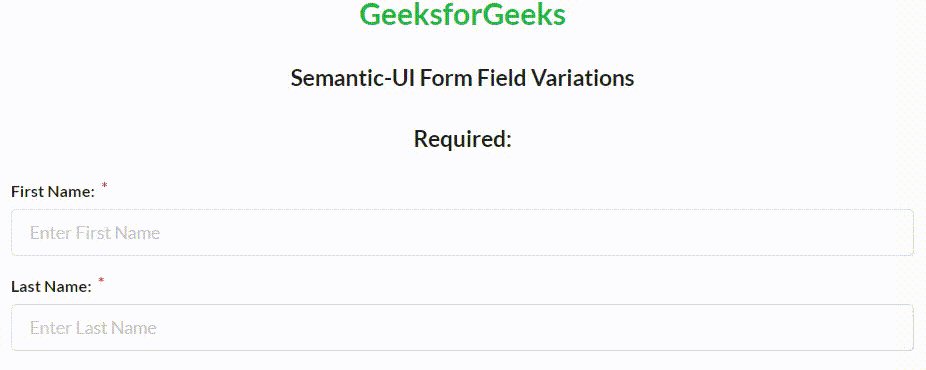
示例 3:以下代码演示了 Semantic-UI 表单字段必需的变体。
HTML
GeeksforGeeks
Semantic-UI Form Field Variations
Required:
输出:

Semantic-UI 表单字段所需的变化
参考: https://semantic-ui.com/collections/form.html