布尔玛文件颜色
Bulma 是一个基于 flexbox 的开源 CSS 框架,可用于使您的 Web 开发更快,因为它带有预构建的组件和元素。在本文中,我们将了解如何使用 Bulma 提供的颜色修改器类更改Bulma 文件颜色。您可以使用以下任一类。
布尔玛文件颜色类:
- is-black:该类用于将文件颜色设置为黑色。
- is-white:该类用于将文件颜色设置为白色。
- is-link:该类用于设置文件颜色为当前主题的链接颜色。
- is-light:该类用于设置文件颜色为当前主题的浅色。
- is-success:该类用于设置文件颜色为当前主题的成功颜色。
- is-warning:该类用于设置文件颜色为当前主题的警告颜色。
- is-danger:该类用于设置文件颜色为当前主题的危险颜色。
- is-dark:该类用于将文件颜色设置为当前主题的深色。
- is-primary:该类用于将文件颜色设置为当前主题的原色。
- is-info:该类用于设置文件颜色为当前主题的信息颜色。
句法:
...
示例:下面的示例显示了如何使用给定的类来更改 Bulma 中文件的颜色。
HTML
GeeksforGeeks
Bulma File Colors
HTML
GeeksforGeeks
Bulma File Colors
输出:

布尔玛文件颜色
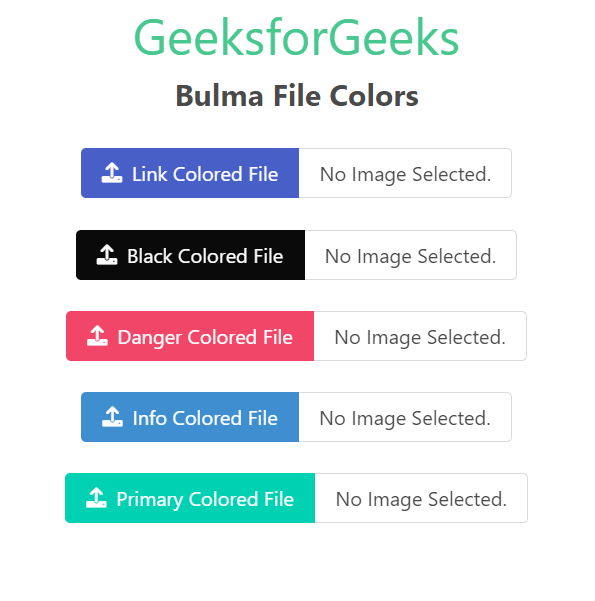
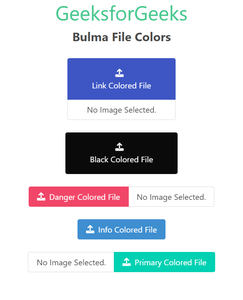
示例2 :下面的示例显示了具有不同文件修饰符的文件的不同颜色。
HTML
GeeksforGeeks
Bulma File Colors
输出:

布尔玛文件颜色
参考: https://bulma.io/documentation/form/file/#colors