语义 UI 菜单颜色变化
Semantic UI 是一个开源开发框架,它提供预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。
Semantic UI menu 为我们提供了不同的菜单类,让导航栏或侧边菜单更加美观。语义 UI 在菜单中使用 flexbox,允许每个菜单项自动拉伸到最大项目的大小。在这篇文章中,让我们看看菜单颜色的变化。
语义 UI 段菜单彩色变体类:
- 红色:这将菜单项颜色设置为红色。
- 橙色:这会将菜单项颜色设置为橙色。
- 黄色:这将菜单项颜色设置为黄色。
- 橄榄色:这将菜单项颜色设置为橄榄色。
- 绿色:这将菜单项颜色设置为绿色。
- 青色:这将菜单项颜色设置为青色。
- 蓝色:这将菜单项颜色设置为蓝色。
- 紫罗兰色:这将菜单项颜色设置为紫罗兰色。
- 紫色:这将菜单项颜色设置为紫色。
- 粉红色:这将菜单项颜色设置为粉红色。
- brown:这将菜单项颜色设置为棕色。
- 灰色:这会将菜单项颜色设置为灰色。
- 黑色:这将菜单项颜色设置为黑色。
- 反转:设置反转颜色菜单项。
句法:
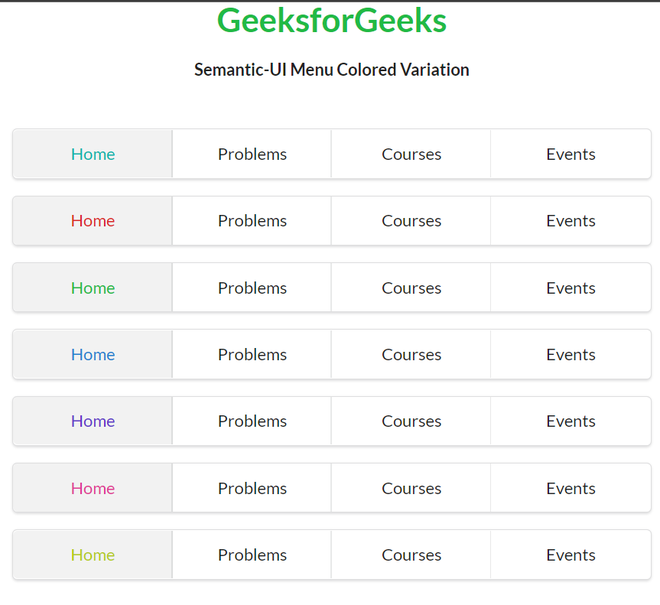
示例 1:此示例演示菜单颜色变化类型。
HTML
GeeksforGeeks
Semantic-UI Menu Colored Variation
HTML
GeeksforGeeks
Semantic-UI Menu Colored Variation
输出:

语义 UI 菜单颜色变化
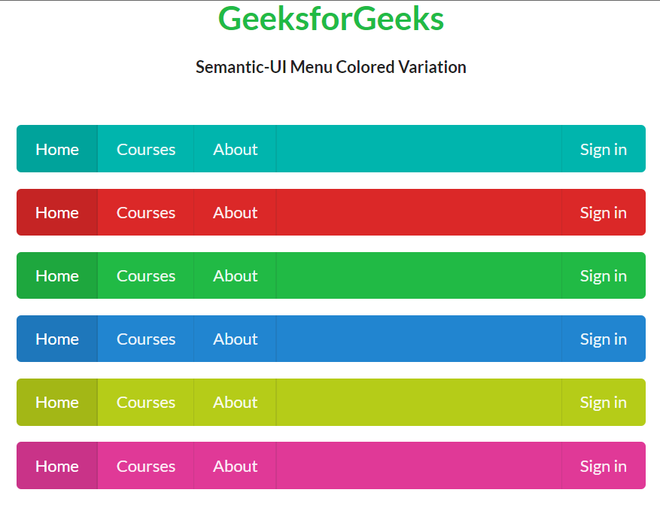
示例 2:此示例演示了菜单倒色变体类型。
HTML
GeeksforGeeks
Semantic-UI Menu Colored Variation
输出 :

语义 UI 菜单颜色变化
参考: https ://semantic-ui.com/collections/menu.html#colored