语义 UI 消息颜色变化
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。 Semantic-UI 有非常酷的标题,可以与文本、图标等一起使用。
一条消息显示与某些内容相关的信息。 Semantic-UI 有一个非常酷的消息元素,可以与文本、图标等一起使用。语义 UI 具有不同类型的消息变体,例如图标消息、列表消息、可忽略消息和彩色消息。在本文中,我们将了解语义 UI 中消息的颜色变化。
为了创建语义 UI 消息的彩色变体,我们使用所需的颜色作为类以及ui和消息类。例如,如果我们需要语义 UI 消息的红色变体,我们使用red、ui和message作为父
的类。这使得消息元素的背景颜色成为提到的颜色。


Semantic-UI Card Colored Variation 类:
- red:该类用于将颜色设置为红色。
- 橙色:该类用于将颜色设置为橙色。
- 黄色:该类用于将颜色设置为黄色。
- Olive:这个类用于设置颜色为橄榄色。
- green:该类用于将颜色设置为绿色。
- 青色:该类用于将颜色设置为青色。
- blue:该类用于将颜色设置为蓝色。
- 紫色:该类用于将颜色设置为紫色。
- 紫罗兰色:该类用于将颜色设置为紫罗兰色。
- pink:该类用于将颜色设置为粉红色。
- brown:该类用于将颜色设置为棕色。
- gray:该类用于将颜色设置为灰色。
- black:该类用于将颜色设置为黑色
句法:
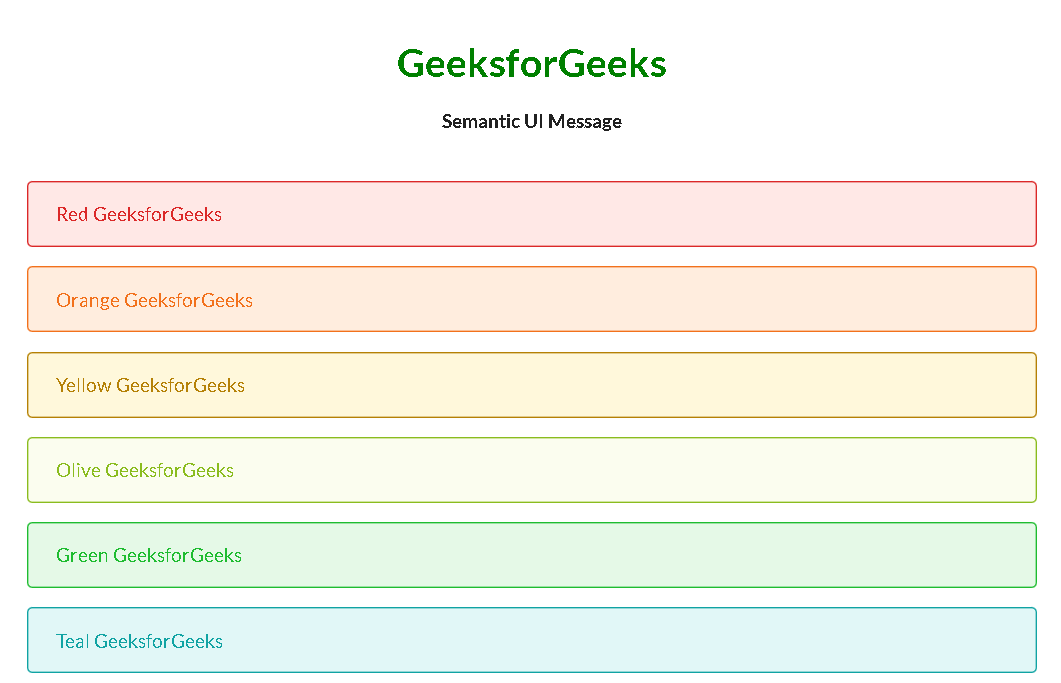
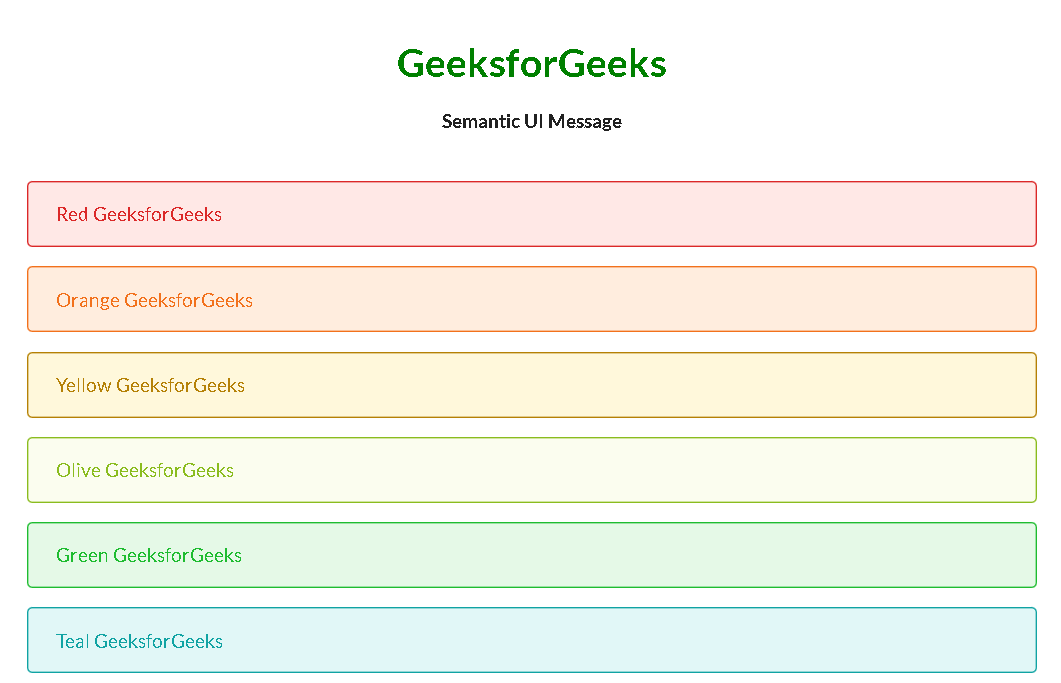
示例 1:此示例演示了 Semantic-UI 消息的红色、橙色、黄色、橄榄色、绿色和蓝绿色的变体。
HTML
Semantic-UI Message Colored Variation
GeeksforGeeks
Semantic UI Message
HTML
Semantic-UI Message Colored Variation
GeeksforGeeks
Semantic UI Message
输出:

语义 UI 消息颜色变化
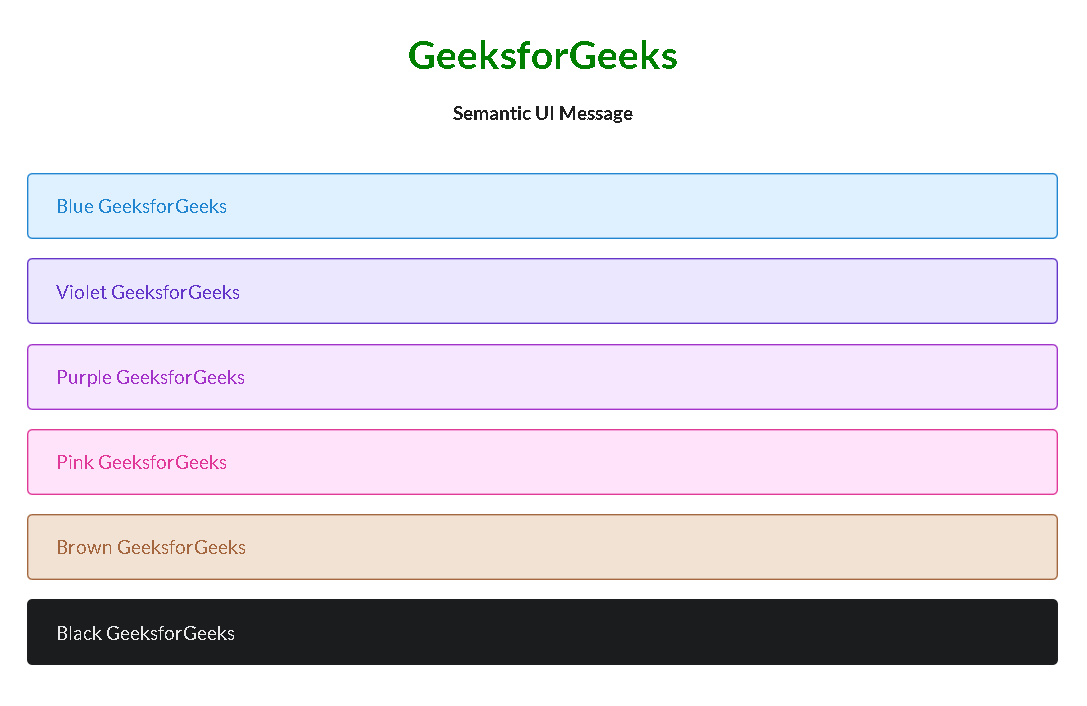
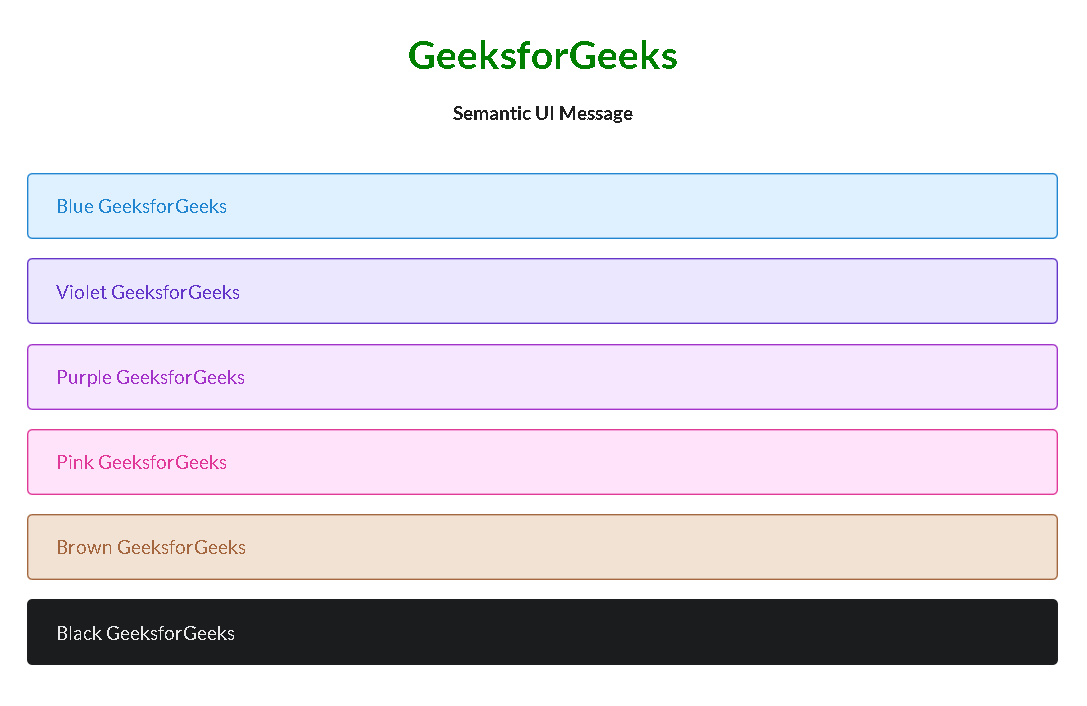
示例 2:此示例演示语义 Ui 消息的蓝色、紫色、紫色、粉色、棕色和黑色变体。
HTML
Semantic-UI Message Colored Variation
GeeksforGeeks
Semantic UI Message
输出:

语义 UI 消息颜色变化
参考: https ://semantic-ui.com/collections/message.html#colored