语义 UI 按钮颜色变化
Semantic UI Button 提供了几种类型的微按钮组件,例如类型、组、内容、状态、变体和组变体。
按钮变体具有不同类型的按钮,例如社交、不同大小、浮动、彩色、紧凑、切换、正、负、流体、圆形、垂直和水平连接按钮。在本文中,我们将了解 Semantic-UI Button Variations Colored Button,我们可以在其中设置所需的颜色。
Semantic-UI Button Variations 彩色按钮类:
- color-name:这不是一个类,它表示为可以是任何颜色名称的变量。颜色名称可以是蓝色、绿色、红色等。
句法:
下面的示例说明了 Semantic-UI Button Variations Colored Buttons:
例子:
HTML
Semantic UI
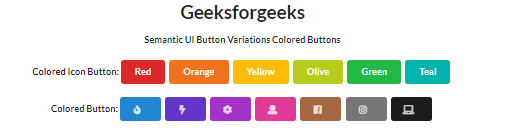
Geeksforgeeks
Semantic UI Button Variations Colored Buttons
Colored Icon Button:
Colored Button:
输出:

Semantic-UI 按钮变体彩色按钮
参考: https ://semantic-ui.com/elements/button.html#colored