Semantic-UI 模态动作内容
语义用户界面 开源框架提供图标或字形,用于显示与使用 CSS 和 jQuery 的某些元素相关的图片,用于创建出色的用户界面。它是一个用于创建漂亮和响应式布局的开发框架。
Semantic UI Modal 在屏幕上方显示暂时阻止与网站主视图交互的内容。我们需要根据 modal 提供的细节执行一个动作。
Semantic UI Modal Actions Content 用于在模态框底部放置一行操作。其中,最需要的是接受或拒绝。
Semantic UI Modal Actions 内容类:
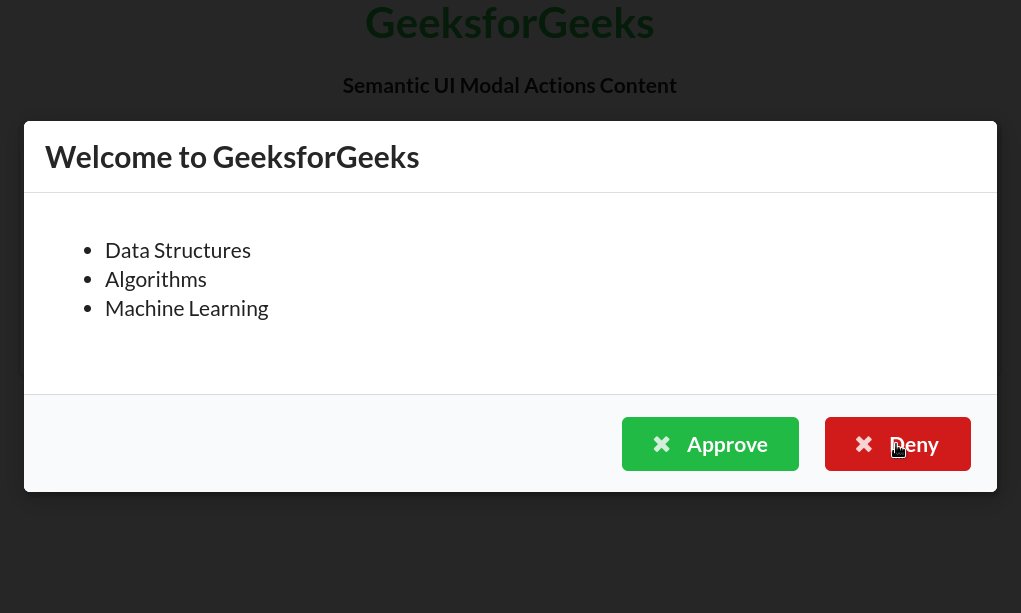
- actions :添加此类容器并放置操作按钮。有以下两种常见的动作来批准或拒绝,它们是由语义定义的。
- positive、approval、ok:这些类表示已批准,用于触发模态屏幕的回调批准。
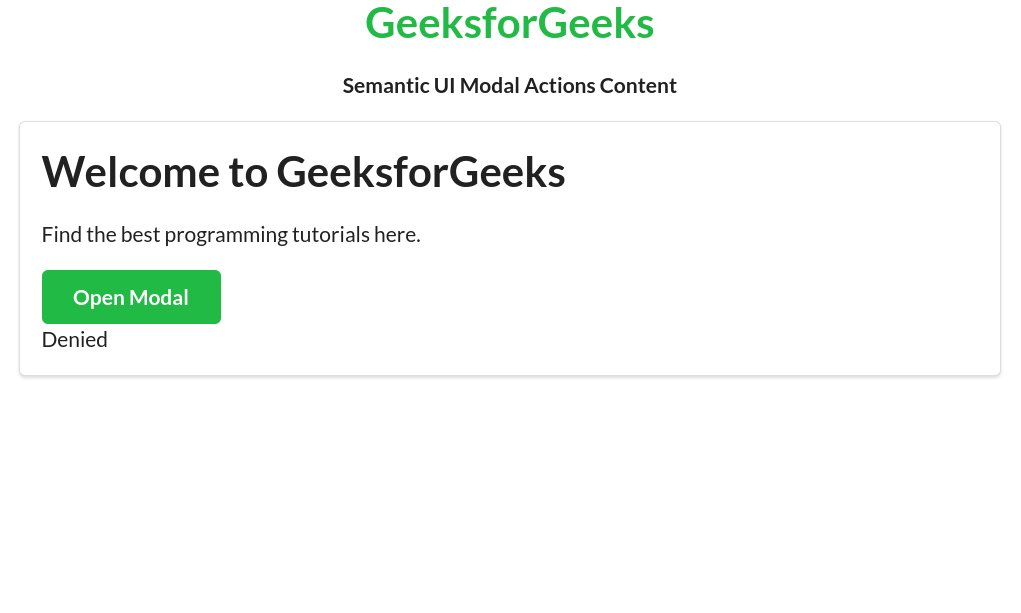
- 否定、拒绝、取消:这些类表示拒绝,用于在拒绝模式屏幕时触发回调。
语法:添加带有动作类的容器并将其放置在模态中,如下所示:
...
...
启动模态如下:
$('#gfgmodal').modal('show')我们可以设置批准和拒绝的回调如下:
$('.ui.modal').modal({
onApprove: function () {
$('.result').text('Approved')
},
onDeny: function () {
$('.result').text('Denied')
},
})示例:在下面的示例中,我们有两个按钮,然后使用回调函数更新结果。
HTML
Semantic-UI Modal Actions Content
GeeksforGeeks
Semantic UI Modal Actions Content
Welcome to GeeksforGeeks
Find the best programming tutorials here.
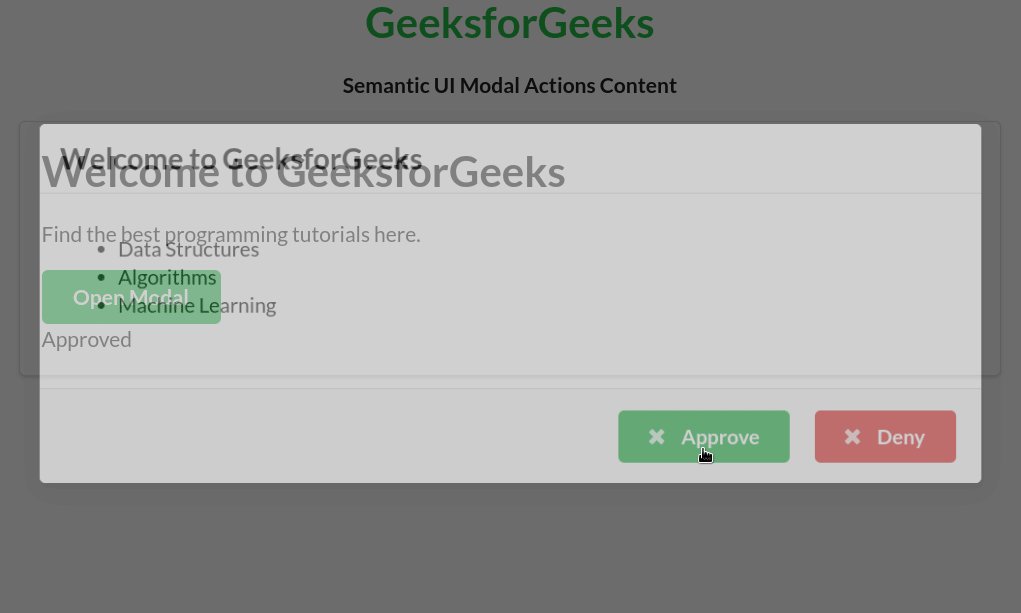
Welcome to GeeksforGeeks
- Data Structures
- Algorithms
- Machine Learning
输出:

Semantic-UI 模态动作内容
参考链接: https://semantic-ui.com/modules/modal.html#actions