Semantic-UI 模态滚动内容变化
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
Semantic UI Modal 在屏幕上方显示暂时阻止与站点主视图交互的内容。我们需要根据 modal 提供的详细信息进行操作。 Semantic-UI Modal Scrolling Content Variation 用于设置可以使用整个屏幕大小的模态。
Semantic-UI Modal Scrolling Content Variation 类:
- 滚动内容:该类用于设置可以使用整个屏幕大小的模态。
句法:
Header
Very long content goes here
下面的示例说明了 Semantic-UI 模态滚动内容变化。
示例 1:在此示例中,我们将创建一个模态,通过单击模态按钮触发,然后内容模态将可滚动,有时我们希望在模态中显示的内容会很长,这就是使模态可滚动的目的。
HTML
GeeksforGeeks
Semantic-UI Modal Scrolling Content Variation
List of Alphabets.
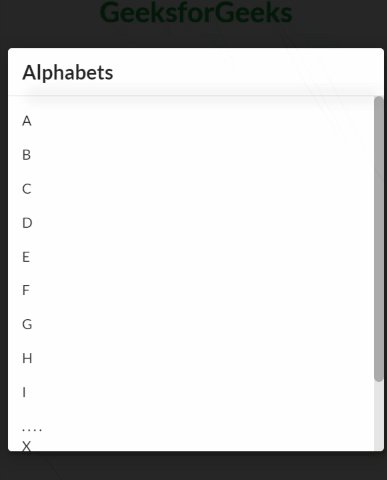
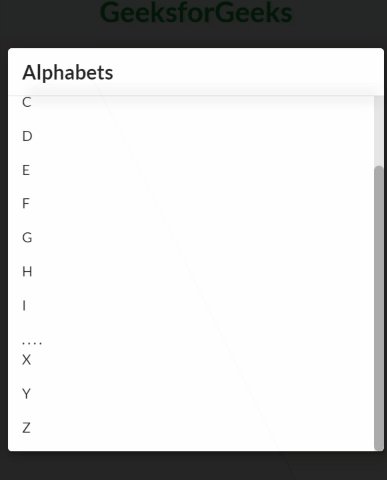
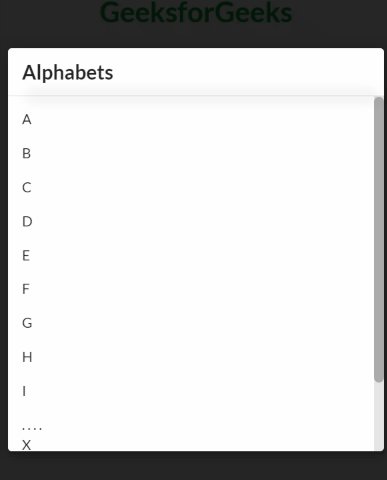
Alphabets
A
B
C
D
E
F
G
H
I
.
.
.
.
X
Y
Z
HTML
GeeksforGeeks
Semantic-UI Modal Scrolling Content Variation
List of some big Tech Companies.
Tech Companies
GeeksforGeeks
Apple
Amazon
Flipkart
Zomato
Capgemini
TCS
Wipro
CTS
Microsoft
Google
Facebook
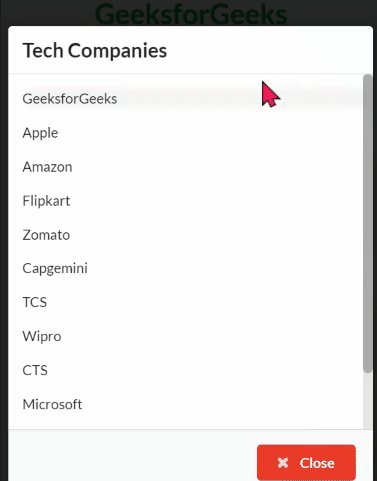
输出:

Semantic-UI 模态滚动内容变化
示例 2:在此示例中,我们将创建一个可滚动的列表类型内容。
HTML
GeeksforGeeks
Semantic-UI Modal Scrolling Content Variation
List of some big Tech Companies.
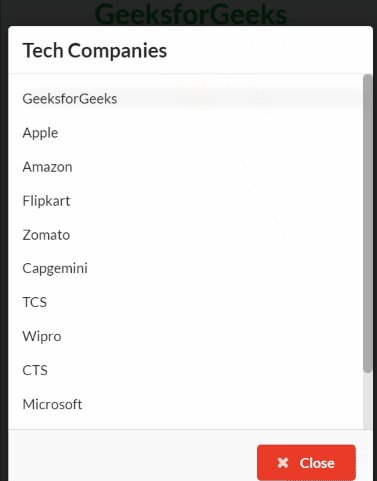
Tech Companies
GeeksforGeeks
Apple
Amazon
Flipkart
Zomato
Capgemini
TCS
Wipro
CTS
Microsoft
Google
Facebook
输出:

Semantic-UI 模态滚动内容变化
参考: https ://semantic-ui.com/modules/modal.html#scrolling-content