基础 CSS 按钮等宽组
Foundation CSS是 CSS 的前端框架,用于构建可在任何设备上完美运行的响应式网站、应用程序和电子邮件。它使用 HTML、CSS 和 Javascript 编写,并被许多著名公司使用,如 Amazon、Facebook、eBay 等。它使用 Grunt 和 Libsass 等包进行快速编码和控制,并使用 Saas 编译器加快开发速度。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
按钮是最常见的 UI 元素之一。我们可以使用 button 类创建一个按钮,并使用 button-group 类来制作一个按钮组元素。 Button Even-width Group用于制作全宽按钮组容器。按钮会根据组中按钮的总数自动占据宽度。在本文中,我们将讨论 Foundation CSS 中的Button Even-width Group 。
基础 CSS 按钮均匀宽度组类:
- 扩展:此类用于制作扩展的全角容器。它会根据按钮组中的按钮总数自动为按钮提供宽度。
句法:
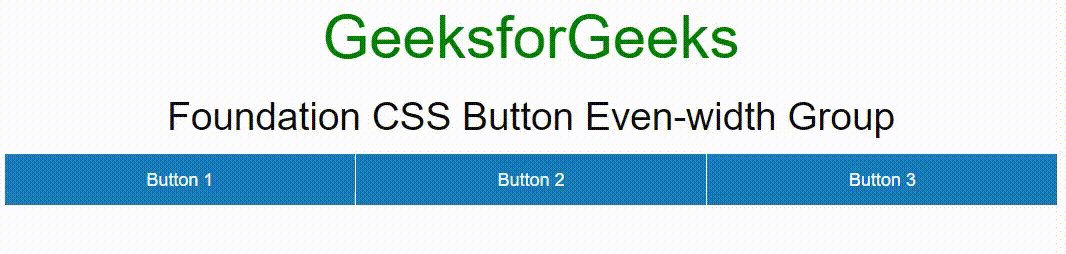
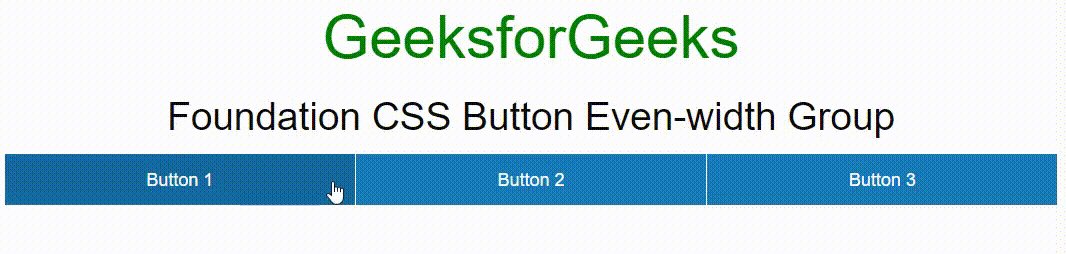
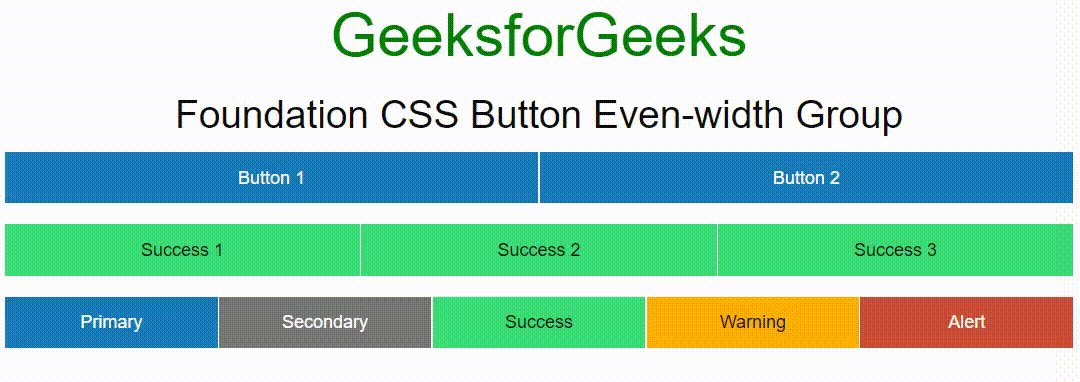
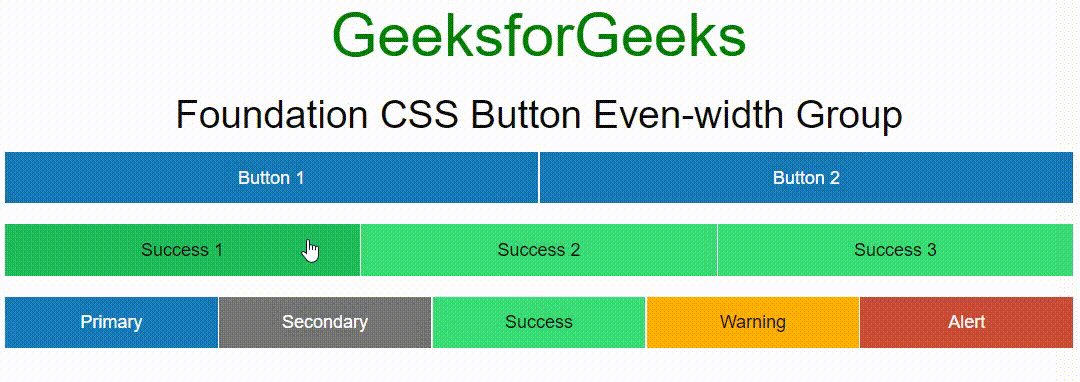
示例 1:以下代码演示了使用主类按钮的 Button Even-width Group。
HTML
GeeksforGeeks
Foundation CSS Button Even-width Group
HTML
GeeksforGeeks
Foundation CSS Button Even-width Group
输出:

初级类按钮
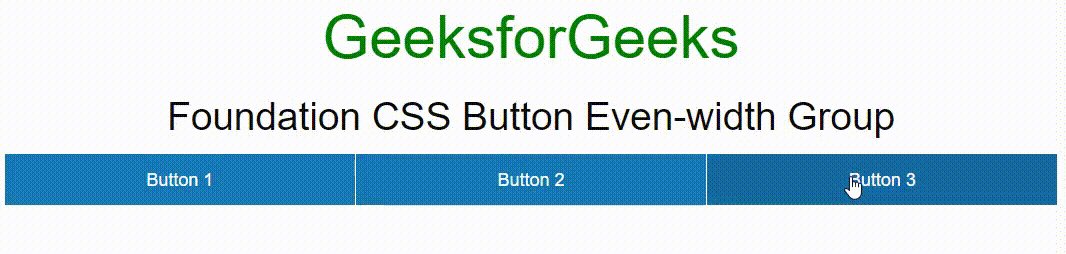
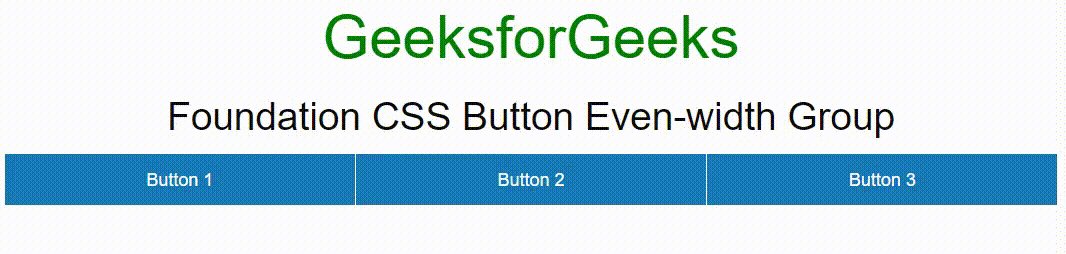
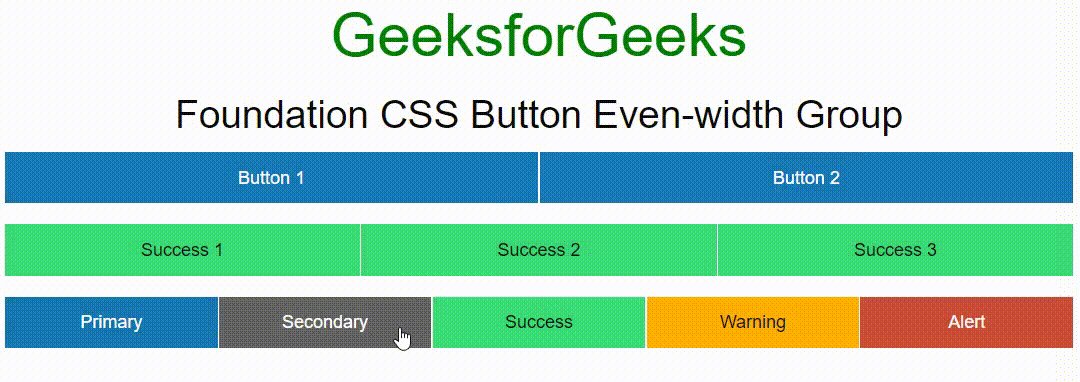
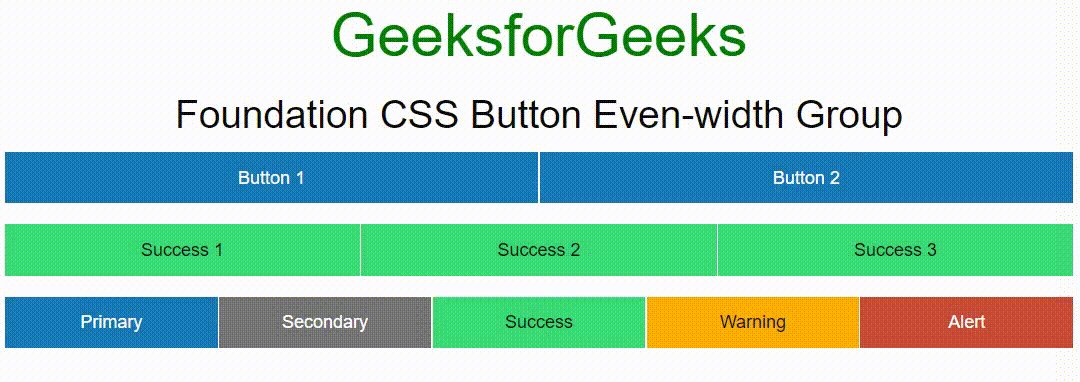
示例 2:以下代码演示了使用不同按钮类的 Button Even-width Group。
HTML
GeeksforGeeks
Foundation CSS Button Even-width Group
输出:

不同的按钮类
参考: https://get.foundation/sites/docs/button-group.html#even-width-group