布尔玛颜色
Bulma 颜色类用于设置文本和背景的颜色。如果你想设计你的文本或任何特定的内容,那么这个类非常有用。所有颜色类别都在下面提到和描述。
Bulma Colors Class:下面提到的所有类也可用于为文本和背景着色
- white:此颜色用于设置纯白色的颜色,计算值为 hsl(0, 0%, 100%)。
- black:此颜色用于设置纯黑色的颜色,计算值为 hsl(0, 0%, 4%)。
- light:此颜色用于设置浅灰色的颜色,计算值为 hsl(0, 0%, 96%)。
- dark:该颜色用于设置深灰色的颜色,计算值为 hsl(0, 0%, 21%)。
- primary:此颜色用于设置绿松石的颜色,计算值为 hsl(171, 100%, 41%)。
- 链接:此颜色用于设置蓝色的颜色,计算值为 hsl(217, 71%, 53%)
- info:此颜色用于设置青色的颜色,计算值为 hsl(204, 86%, 53%)。
- 成功:此颜色用于设置绿色的颜色,计算值为 hsl(141, 53%, 53%)。
- 警告:此颜色用于设置黄色的颜色,计算值为 hsl(48, 100%, 67%)。
- 危险:此颜色用于设置红色的颜色,计算值为 hsl(348, 100%, 61%)。
Bulma 还提供了阴影,但有一些限制,它只包含黑白之间的灰色阴影。
布尔玛色调颜色类:
- black-bis:该类用于设置颜色为纯黑色,值为 hsl(0, 0%, 7%)。
- black-ter:该类用于设置颜色半黑,值为 hsl(0, 0%, 14%)。
- gray-darker:该类用于设置颜色较深的灰色,值为 hsl(0, 0%, 21%)。
- gray-dark:该类用于设置颜色为深灰色,值为 hsl(0, 0%, 29%)。
- gray-light:该类用于设置颜色浅灰色,值为 hsl(0, 0%, 71%)。
- gray-lighter:该类用于设置颜色较浅的灰色,值为 hsl(0, 0%, 86%)。
- white-ter:该类用于设置颜色为乳白色,值为 hsl(0, 0%, 96%)。
- white-bis:该类用于设置颜色为纯白色,值为 hsl(0, 0%, 98%)。
句法:
要设置文本颜色:
...
设置背景颜色:
...
以下示例说明了布尔玛颜色:
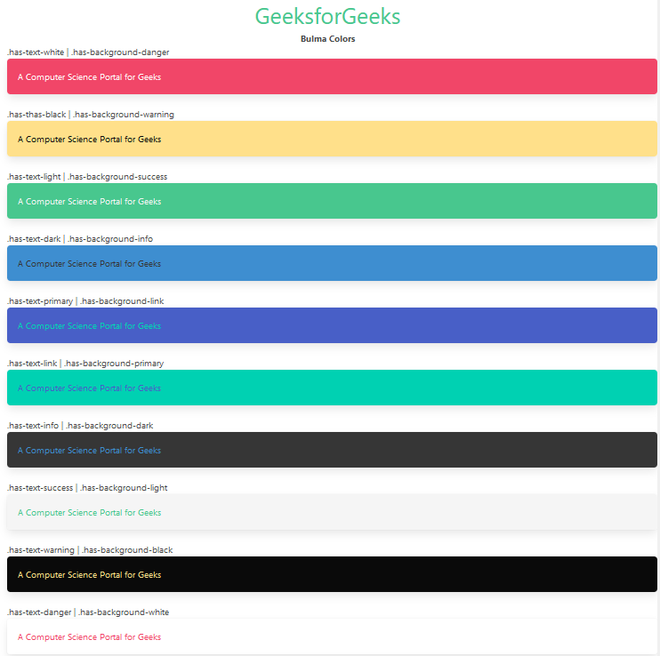
示例 1:在此示例中,我们将使用颜色类作为文本和背景。
HTML
GeeksforGeeks
Bulma Colors
.has-text-white | .has-background-danger
A Computer Science Portal for Geeks
.has-thas-black | .has-background-warning
A Computer Science Portal for Geeks
.has-text-light | .has-background-success
A Computer Science Portal for Geeks
.has-text-dark | .has-background-info
A Computer Science Portal for Geeks
.has-text-primary | .has-background-link
A Computer Science Portal for Geeks
.has-text-link | .has-background-primary
A Computer Science Portal for Geeks
.has-text-info | .has-background-dark
A Computer Science Portal for Geeks
.has-text-success | .has-background-light
A Computer Science Portal for Geeks
.has-text-warning | .has-background-black
A Computer Science Portal for Geeks
.has-text-danger | .has-background-white
A Computer Science Portal for Geeks
HTML
GeeksforGeeks
Bulma Colors
.has-text-white-bis | .has-background-black-bis
A Computer Science Portal for Geeks
.has-text-white-ter | .has-background-black-ter
A Computer Science Portal for Geeks
.has-text-grey-lighter | .has-background-grey-darker
A Computer Science Portal for Geeks
.has-text-dark | .has-background-info
A Computer Science Portal for Geeks
.has-text-grey-dark | .has-background-grey-light
A Computer Science Portal for Geeks
.has-text-grey-darker | .has-background-grey-lighter
A Computer Science Portal for Geeks
.has-text-black-ter | .has-background-white-ter
A Computer Science Portal for Geeks
.has-text-black-bis | .has-background-white-bis
A Computer Science Portal for Geeks
输出:

布尔玛颜色
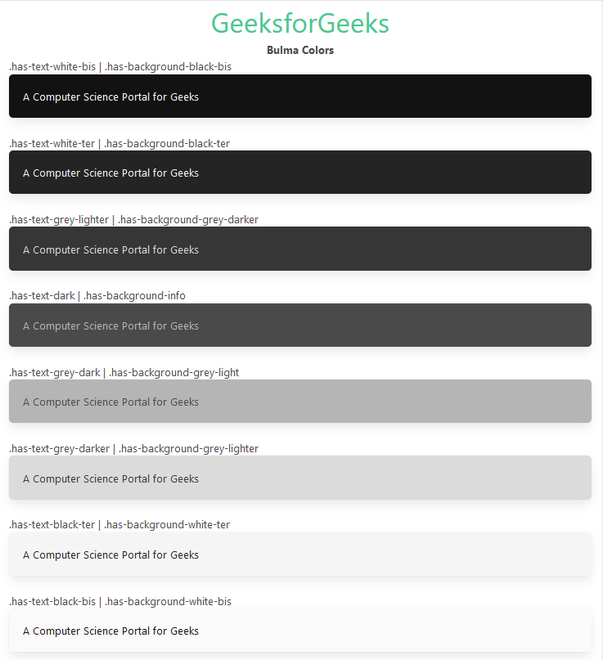
示例 2:在此示例中,我们将使用不同深浅的黑色和白色。
HTML
GeeksforGeeks
Bulma Colors
.has-text-white-bis | .has-background-black-bis
A Computer Science Portal for Geeks
.has-text-white-ter | .has-background-black-ter
A Computer Science Portal for Geeks
.has-text-grey-lighter | .has-background-grey-darker
A Computer Science Portal for Geeks
.has-text-dark | .has-background-info
A Computer Science Portal for Geeks
.has-text-grey-dark | .has-background-grey-light
A Computer Science Portal for Geeks
.has-text-grey-darker | .has-background-grey-lighter
A Computer Science Portal for Geeks
.has-text-black-ter | .has-background-white-ter
A Computer Science Portal for Geeks
.has-text-black-bis | .has-background-white-bis
A Computer Science Portal for Geeks
输出:

布尔玛颜色
参考: https ://bulma.io/documentation/overview/colors/