布尔玛颜色
Bulma 是 Jeremy Thomas 开发的开源 CSS 框架。该框架基于 CSS Flexbox 属性。它具有高度响应性,最大限度地减少了对响应行为的媒体查询的使用。
Color 是 Bulma 中的一个助手,可以改变文本或背景的颜色。 我们将看到如何使用颜色类更改文本和背景颜色。
文本颜色类:我们可以使用以下类更改文本颜色。
- 有文字白色
- 有文本黑色
- 有文字灯
- has-text-dark
- has-text-primary
- 有文本链接
- 有文本危险
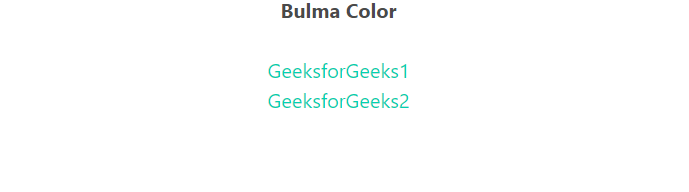
示例 1:以下代码演示了has-text-primary类。
HTML
Bulma Color
Bulma Color
GeeksforGeeks1
GeeksforGeeks2
HTML
Bulma Color
Bulma Color
GeeksforGeeks1
GeeksforGeeks2
HTML
Bulma Color
Bulma Color
GeeksforGeeks1
GeeksforGeeks2
HTML
Bulma Color
Bulma Color
GeeksforGeeks1
GeeksforGeeks2
输出:

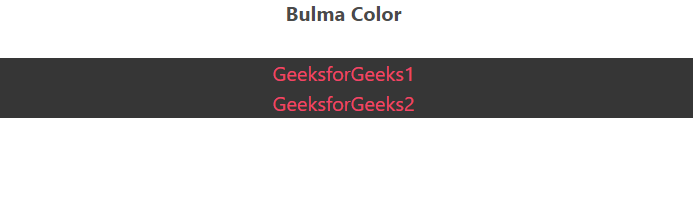
示例 2:以下代码演示了has-text-danger类。
HTML
Bulma Color
Bulma Color
GeeksforGeeks1
GeeksforGeeks2
输出:

背景颜色类:我们可以将以下类用于不同的背景颜色和阴影。
- 有背景白色
- 有背景黑色
- 有背景光
- 有背景黑暗
- 有背景白色
- 有背景主要
- 有背景警告
- 有背景灰色更深
示例 3:以下代码演示了has-background-dark类。
HTML
Bulma Color
Bulma Color
GeeksforGeeks1
GeeksforGeeks2
输出:

示例 4:以下代码演示了has-background-warning类。
HTML
Bulma Color
Bulma Color
GeeksforGeeks1
GeeksforGeeks2
输出:
