基础 CSS 按钮组无间隙
Foundation CSS是 CSS 的前端框架,用于构建可在任何设备上完美运行的响应式网站、应用程序和电子邮件。它使用 HTML、CSS 和 Javascript 编写,并被许多著名公司使用,如 Amazon、Facebook、eBay 等。它使用 Grunt 和 Libsass 等包进行快速编码和控制,并使用 Saas 编译器加快开发速度。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
按钮是最常见的 UI 元素之一。我们可以使用button类创建一个按钮,并使用button-group类来制作一个按钮组元素。 Button Group No Gaps用于移除按钮之间的 1px 间距。当我们想要使用单个类按钮组时,我们可能想要使用按钮组,按钮之间没有间距。为了消除按钮之间的 1px 间距,我们使用no-gaps类。在本文中,我们将讨论如何消除 Foundation CSS 中按钮之间的间隙。
基础 CSS 按钮组无间隙类:
- no-gaps:该类用于移除按钮之间的 1px 间隙。
句法:
示例 1:以下代码演示了使用primary class时的 Button Group No Gaps 。
HTML
GeeksforGeeks
Foundation CSS Button Group No Gaps
HTML
GeeksforGeeks
Foundation CSS Button Group No Gaps
When using hollow style
When using individual styles
输出:

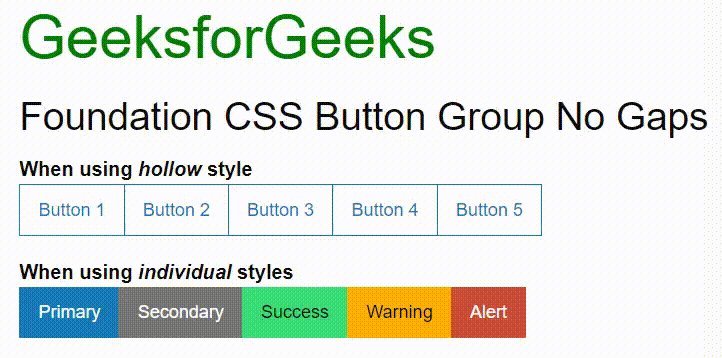
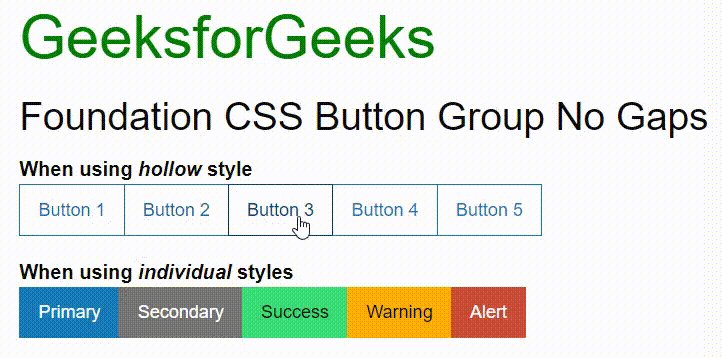
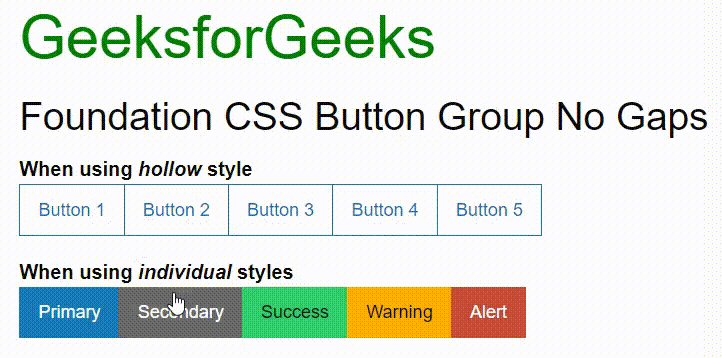
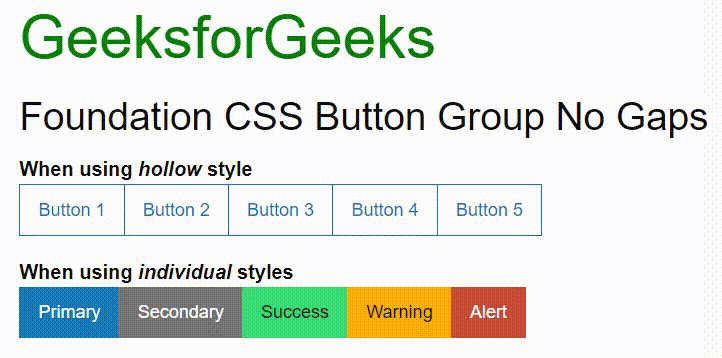
示例 2:以下代码演示了使用空心和单独样式时的 Button Group No Gaps 。
HTML
GeeksforGeeks
Foundation CSS Button Group No Gaps
When using hollow style
When using individual styles
输出:

参考: https://get.foundation/sites/docs/button-group.html#no-gaps