语义 UI 按钮切换变化
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与 Bootstrap 的使用方式相同,并且有很多不同的元素可用于使您的网站看起来更神奇。
语义 UI 有一堆用于用户界面设计的组件。其中之一是“按钮”。按钮用于使用户能够通过点击动作执行不同的动作。用户可以根据自己的选择点击。根据形状和样式,按钮有不同的变体。其中之一是toggle Variation Semantic UI Button Toggle Variation 用于使按钮以切换的形式出现,用户可以使用它来选择真或假值。它添加了与默认按钮不同的外观。
Semantic-UI Button Toggle Variation 类:
- toggle:该类用于以切换的形式显示 Button。
句法:
这些示例演示了使用切换类的按钮切换变体。
示例 1:
HTML
GeeksforGeeks
Semantic UI Button Toggle Variation
Toggle button:
HTML
Semantic-UI Button Toggle Variations
GeeksforGeeks
Semantic UI Button Toggle Variation
Toggle Button:
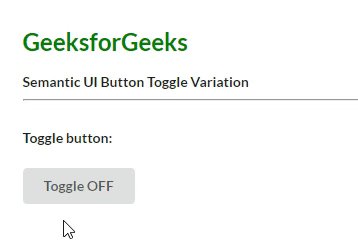
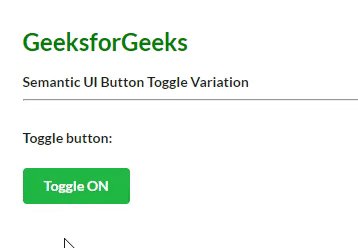
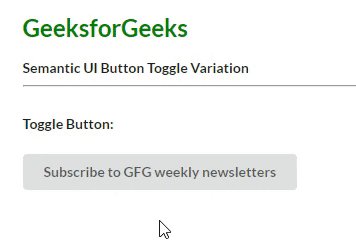
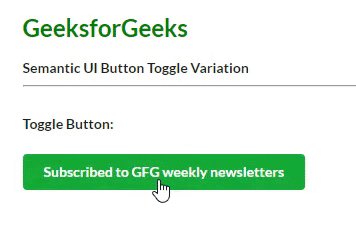
输出 :

语义 UI 按钮切换变化
示例 2:
HTML
Semantic-UI Button Toggle Variations
GeeksforGeeks
Semantic UI Button Toggle Variation
Toggle Button:
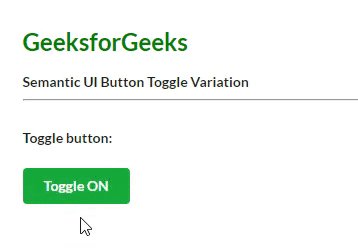
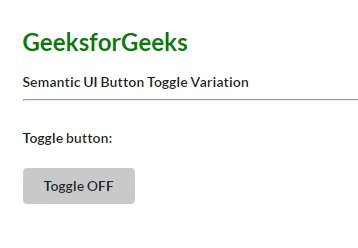
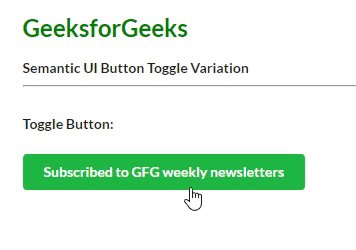
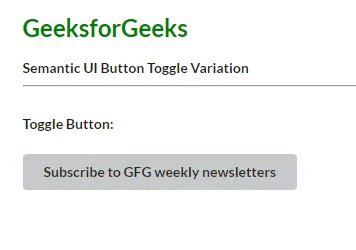
输出:

语义 UI 按钮切换变化
参考: https://semantic-ui.com/elements/button.html#toggle