Semantic-UI 改变网格有效字序
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 使我们的网站看起来漂亮且响应迅速。它具有预定义的类,例如引导程序,用于使我们的网站更具交互性。它有一些预先构建的语义组件,我们可以使用这些组件来创建响应式网站。
Semantic-UI Grid用于协调我们网页布局中的负空间。改变网格有效字序用于水平或垂直对齐事物。我们可以使用重要词序类对齐列和文本。在本文中,我们将讨论 Semantic-UI 中的可变网格有效字序。
Semantic-UI Varying Grid 重要词序类:
- left floated:该类用于使列向左浮动。
- right floated:该类用于使列向右浮动。
- 居中对齐:该类用于将内容居中对齐。
- 左对齐:该类用于将内容左对齐。
- 右对齐:该类用于右对齐内容。
句法:
.....
示例 1:以下代码演示了使用左浮动、右浮动、左对齐和右对齐类的语义 UI 可变网格有效字序。
HTML
Semantic-UI Varying Grid Significant Word Order
GeeksforGeeks
Semantic-UI Varying Grid Significant Word Order
GFG Left floated Right aligned
GFG Right floated left aligned
GeeksforGeeks Right floated
HTML
Semantic-UI Varying Grid Significant Word Order
GeeksforGeeks
Semantic-UI Varying Grid Significant Word Order
GFG Left floated Center aligned
GFG Right floated Center aligned
GFG Right floated Center aligned
GeeksforGeeks Center aligned
输出:

Semantic-UI 改变网格有效字序
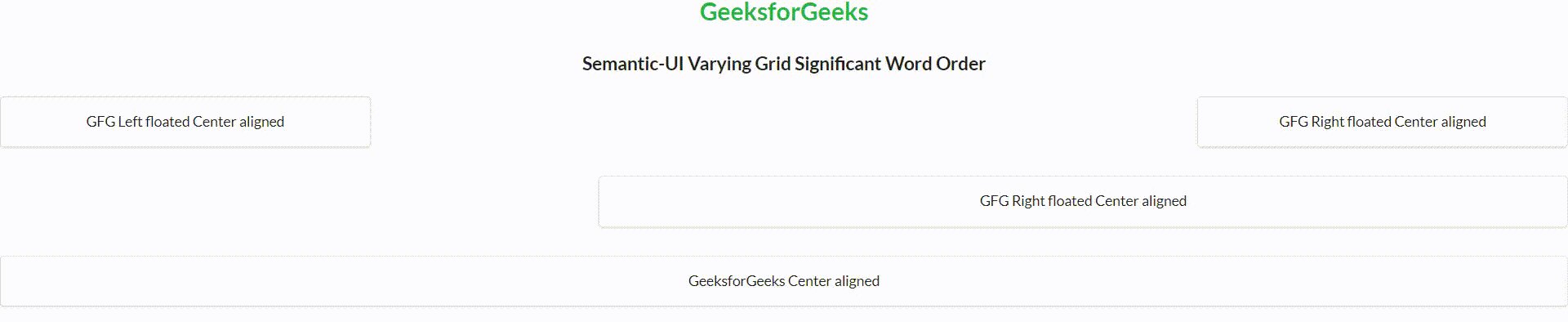
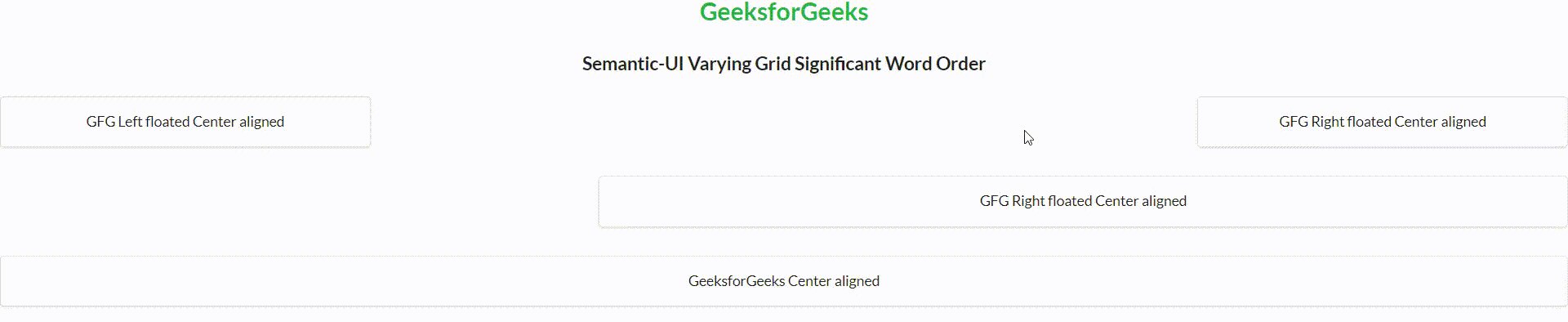
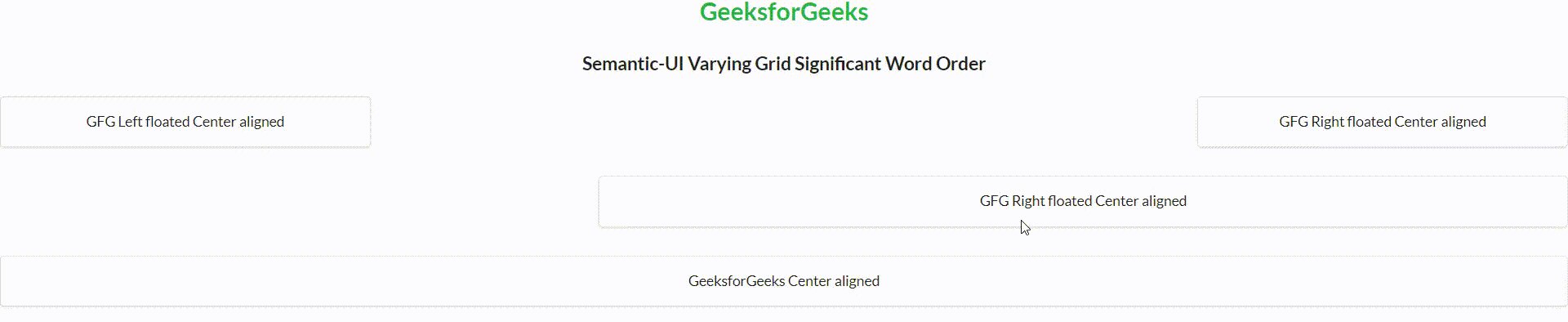
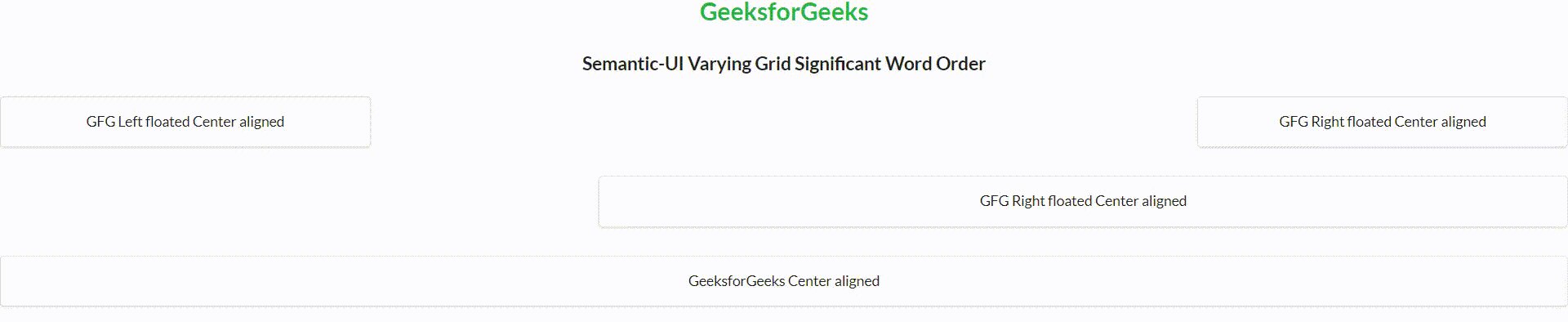
示例 2:以下代码演示了 Semantic-UI Varying Grid Significant Word Order 使用中心对齐类。
HTML
Semantic-UI Varying Grid Significant Word Order
GeeksforGeeks
Semantic-UI Varying Grid Significant Word Order
GFG Left floated Center aligned
GFG Right floated Center aligned
GFG Right floated Center aligned
GeeksforGeeks Center aligned
输出:

Semantic-UI 改变网格有效字序
参考: https://semantic-ui.com/collections/grid.html#significant-word-order