Semantic-UI 变化的网格居中内容
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 使我们的网站看起来漂亮且响应迅速。它具有预定义的类,例如引导程序,用于使我们的网站更具交互性。它有一些预先构建的语义组件,我们可以使用这些组件来创建响应式网站。
Semantic-UI Grid用于协调我们网页布局中的负空间。 Varying Grid Centering Content用于使网格内的列居中。如果该行没有占用所有 16 个网格列空间,那么我们可以使用centered class 将列居中。在本文中,我们将讨论语义 CSS 中的变化网格居中内容。
Semantic-UI Varying Grid Centering Content Class:
- 居中:此类用于将网格内的列居中。
句法:
.....
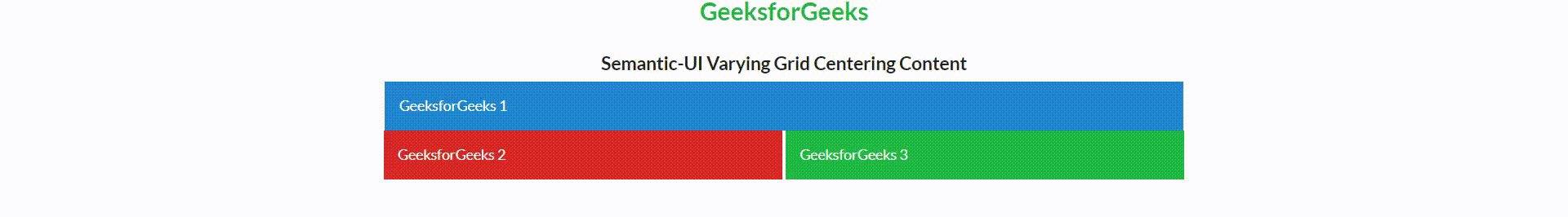
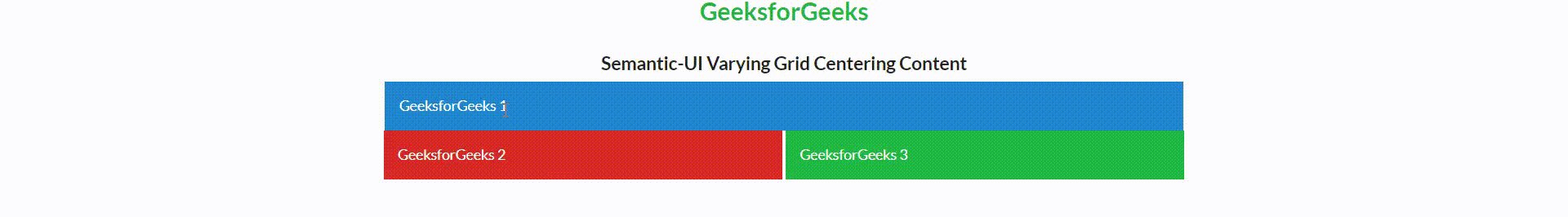
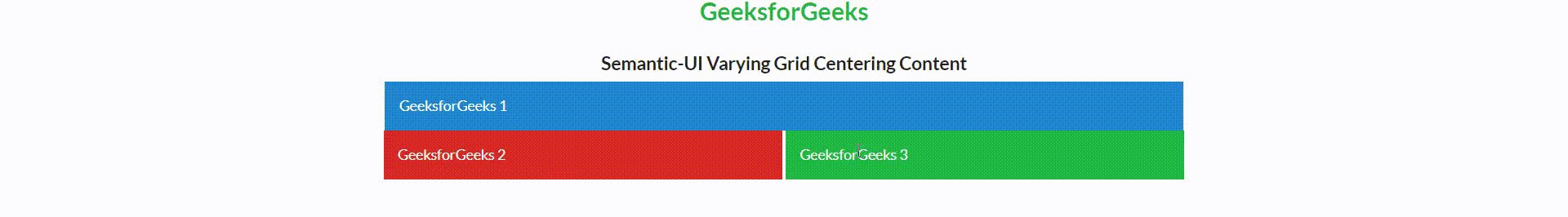
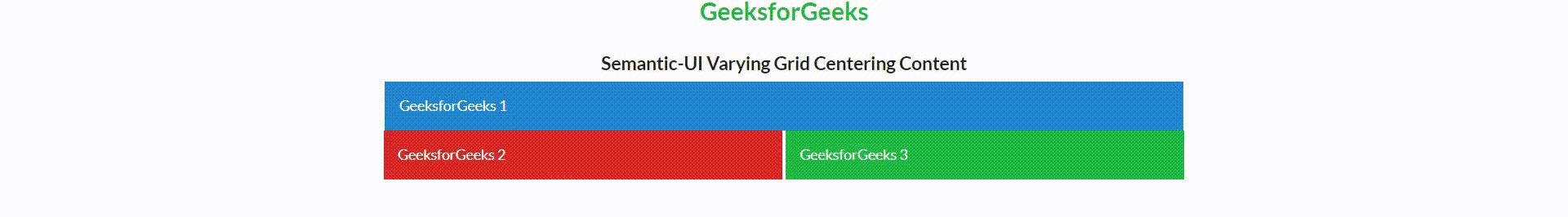
示例 1:以下代码演示了 Semantic-UI Varying Grid Centering Content。
HTML
Semantic-UI Varying Grid Centering Content
GeeksforGeeks
Semantic-UI Varying Grid Centering Content
GeeksforGeeks 1
GeeksforGeeks 2
GeeksforGeeks 3
HTML
Semantic-UI Varying Grid Centering Content
GeeksforGeeks
Semantic-UI Varying Grid Centering Content
GeeksforGeeks 1
GeeksforGeeks 2
GeeksforGeeks 3
GeeksforGeeks 4
GeeksforGeeks 5
GeeksforGeeks 6
GeeksforGeeks 7
GeeksforGeeks 8
输出:

Semantic-UI 变化的网格居中内容
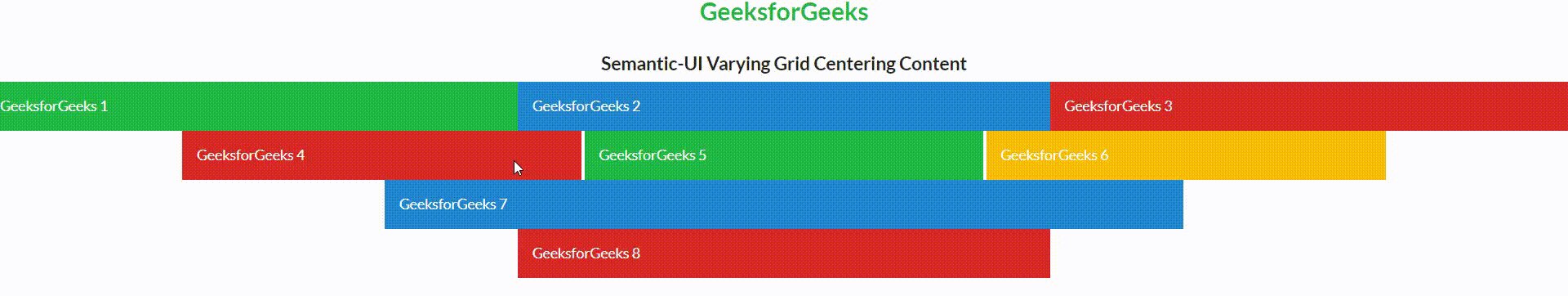
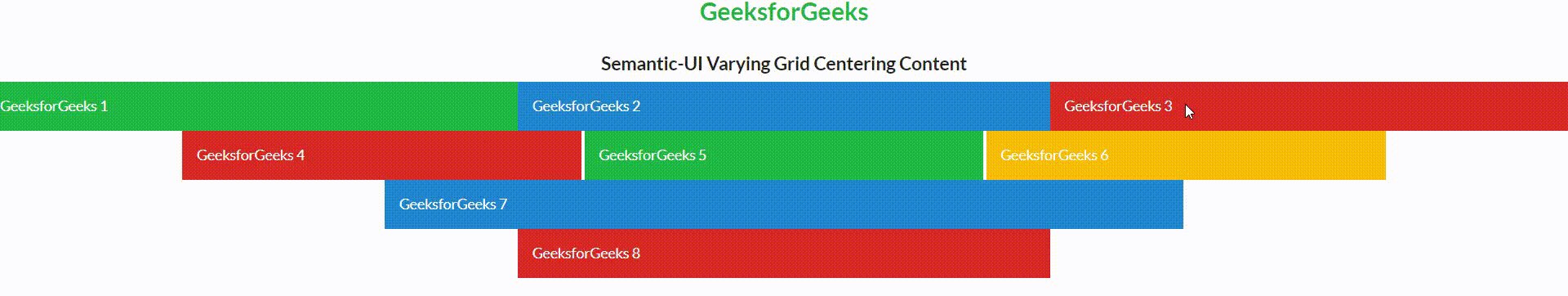
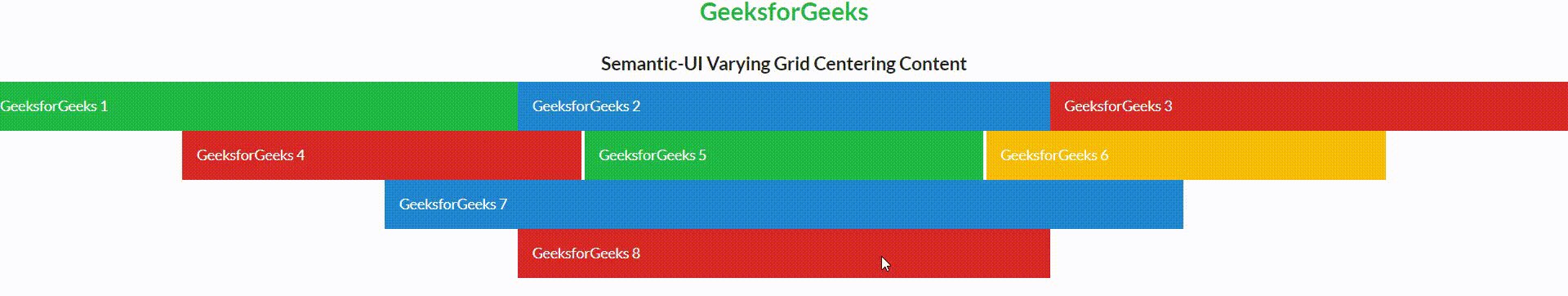
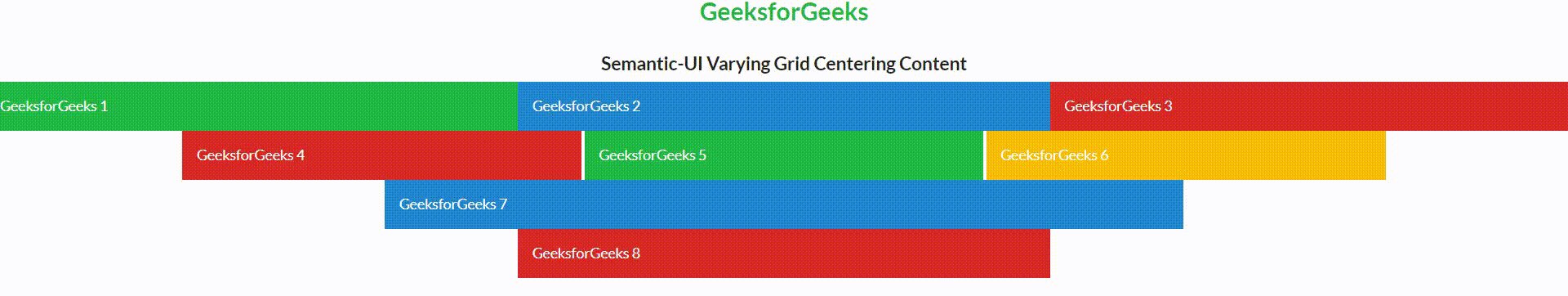
示例 2:以下代码演示了具有更多行和列的 Semantic-UI Varying Grid Centering Content。
HTML
Semantic-UI Varying Grid Centering Content
GeeksforGeeks
Semantic-UI Varying Grid Centering Content
GeeksforGeeks 1
GeeksforGeeks 2
GeeksforGeeks 3
GeeksforGeeks 4
GeeksforGeeks 5
GeeksforGeeks 6
GeeksforGeeks 7
GeeksforGeeks 8
输出:

Semantic-UI 变化的网格居中内容
参考: https://semantic-ui.com/collections/grid.html#centering-content