布尔玛多线选项
Bulma 是一个免费的开源 CSS 框架,用于构建响应式和美观的网站。它基于弹性盒。在本文中,我们将在 Bulma 的列中看到多行选项。
因此,默认情况下,列容器内的所有列都将位于同一行,但我们可以在列上使用is-multiline修饰符 容器以使列在多行上换行。
Bulma 多线选项类:
- is-multiline:此类用于列容器,以使列换行成多行。
句法:
...
示例:下面的示例说明了在 Bulma 中使用is-multiline类来使列在多行上换行。
HTML
Bulma Multiline Option
GeeksforGeeks
Bulma Multiline Option
is-half
is-half
is-one-quarter
is-two-quarter
Auto width
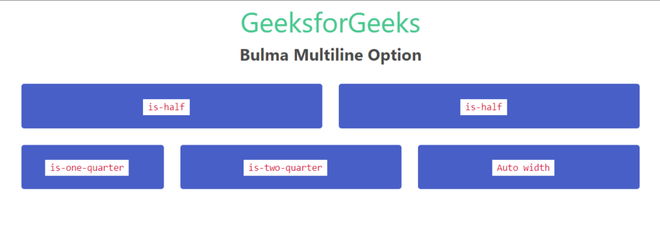
输出:

布尔玛多线选项
参考: https://bulma.io/documentation/columns/options/#multiline