语义 UI 下拉内容
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 使我们的网站看起来漂亮且响应迅速。它具有预定义的类,例如引导程序,用于使我们的网站更具交互性。它有一些预先构建的语义组件,我们可以使用这些组件来创建响应式网站。
语义 UI有一堆用于用户界面设计的组件。其中之一是“下拉” 。语义 UI下拉菜单允许用户从一系列选项中选择一个值。 Semantic-UI Dropdown 为我们提供了 11 种类型的下拉菜单和 3 种类型的内容标题、分隔符和图标。在本文中,我们将了解所有下拉内容。
语义 UI 下拉内容:
- Header :该类用于在下拉列表中制作标题标签。
- Divider:这个类用于创建一个下拉菜单,可以有分隔线来分隔任何相关的内容。
- Icon :该类用于在下拉菜单上添加图标。
- Description :该类用于设置下拉项的描述。
- 标签:该类用于创建下拉标签。
- Message:该类用于创建下拉消息。
- 浮动内容:此类用于具有下拉浮动内容。
- Input :此类用于创建具有输入标签的下拉菜单。
- Image :该类用于将图像添加到指定的下拉菜单中。
句法:
注意:这里的下拉类是上面使用的类。
示例1:下面是演示Dropdown header Content的使用的示例代码。
HTML
GeeksforGeeks
Semantic UI Dropdown Header Content
Dropdown menu with a header:
HTML
Semantic UI Dropdown divider Content
Geeksforgeeks
Semantic UI Dropdown divider Content
HTML
Geeksforgeeks
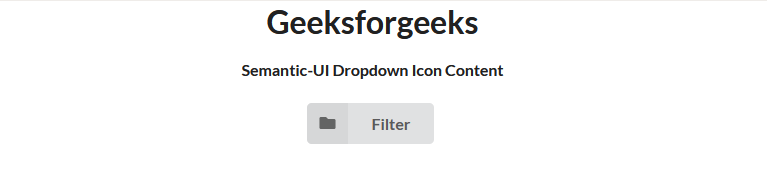
Semantic-UI Dropdown Icon Content
HTML
Semantic-UI Dropdown Description Content
GeeksforGeeks
Semantic-UI Dropdown Description Content
HTML
Semantic UI Dropdown label Content
Geeksforgeeks
Semantic UI Dropdown label Content
HTML
Semantic UI Dropdown message Content
Geeksforgeeks
Semantic UI Dropdown message Content
HTML
Semantic UI Dropdown floated Content
Geeksforgeeks
Semantic UI Dropdown floated Content
Select Items
HTML
Semantic UI input Content
Geeksforgeeks
Semantic UI input Content
HTML
Semantic-UI Dropdown Image Content
GeeksforGeeks
Semantic-UI Dropdown Image Content
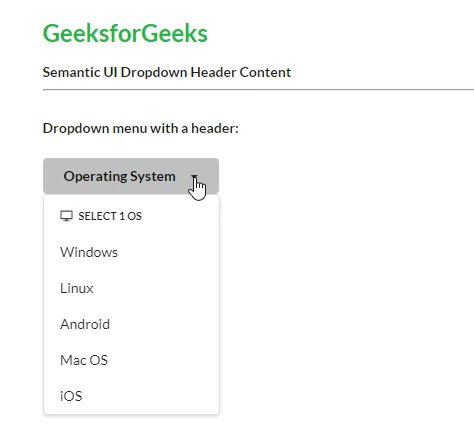
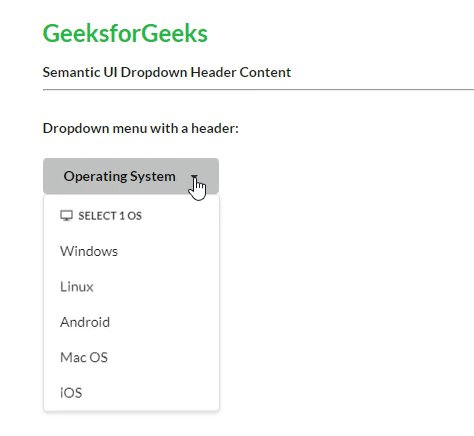
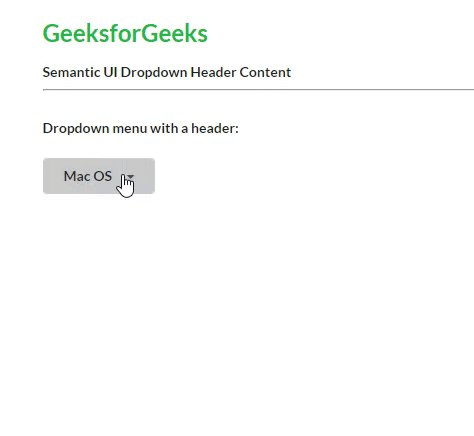
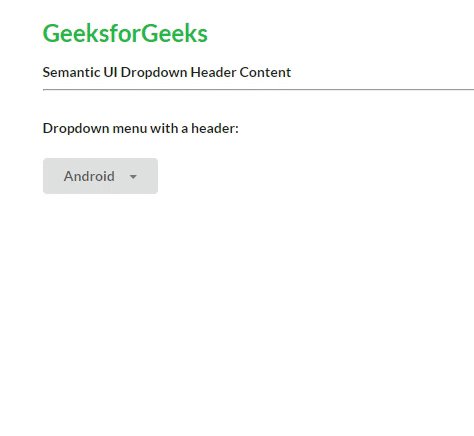
输出:

Semantic-UI 下拉标题内容
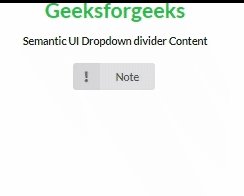
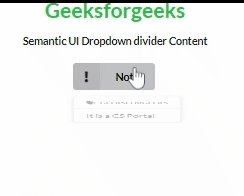
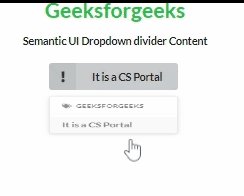
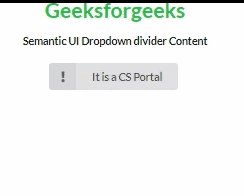
示例 2:下面是演示使用下拉分隔符内容的示例代码。
HTML
Semantic UI Dropdown divider Content
Geeksforgeeks
Semantic UI Dropdown divider Content
输出:

Semantic-UI 下拉分隔符内容
示例 3:下面是演示下拉图标内容使用的示例代码。
HTML
Geeksforgeeks
Semantic-UI Dropdown Icon Content
输出:

Semantic-UI Dropdown icon 内容
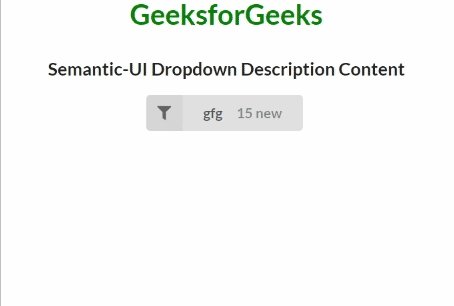
示例4:下面是演示Dropdown description Content的使用示例代码。
HTML
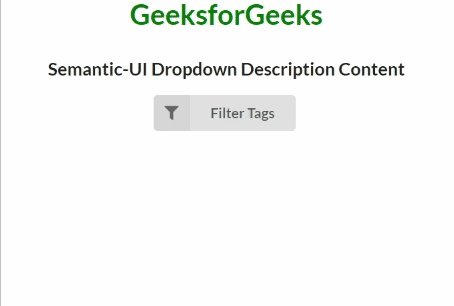
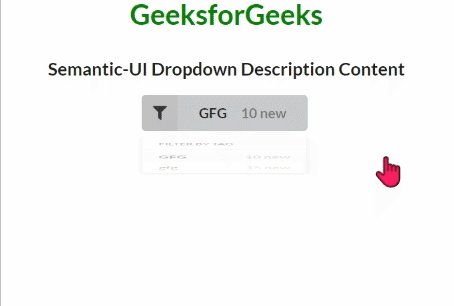
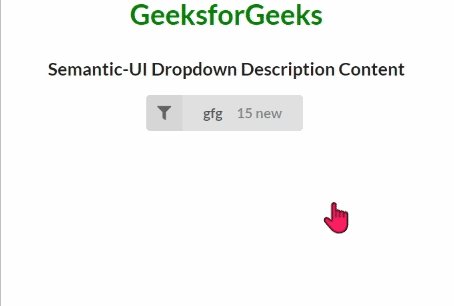
Semantic-UI Dropdown Description Content
GeeksforGeeks
Semantic-UI Dropdown Description Content
输出:

Semantic-UI Dropdown description 内容
示例 5:下面是演示下拉标签内容使用的示例代码。
HTML
Semantic UI Dropdown label Content
Geeksforgeeks
Semantic UI Dropdown label Content
输出:

Semantic-UI 下拉标签内容
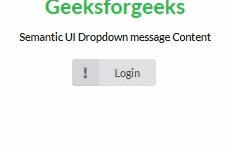
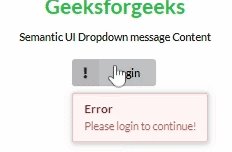
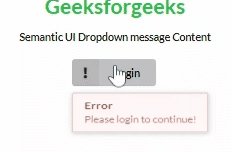
示例 6:下面是演示下拉消息内容使用的示例代码。
HTML
Semantic UI Dropdown message Content
Geeksforgeeks
Semantic UI Dropdown message Content
输出:

Semantic-UI 下拉消息内容
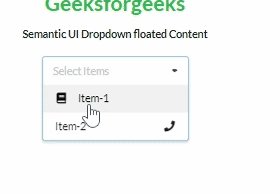
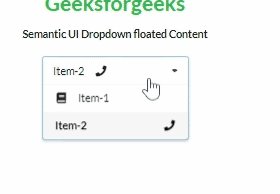
示例 7:下面是演示使用 Dropdown浮动内容的示例代码。
HTML
Semantic UI Dropdown floated Content
Geeksforgeeks
Semantic UI Dropdown floated Content
Select Items
输出:

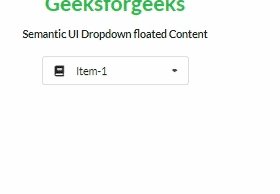
Semantic-UI Dropdown 浮动内容
示例 8:下面是演示使用 Dropdown输入内容的示例代码。
HTML
Semantic UI input Content
Geeksforgeeks
Semantic UI input Content
输出:

Semantic-UI Dropdown 输入内容
示例 9:下面是演示下拉图像内容使用的示例代码。
HTML
Semantic-UI Dropdown Image Content
GeeksforGeeks
Semantic-UI Dropdown Image Content
输出:

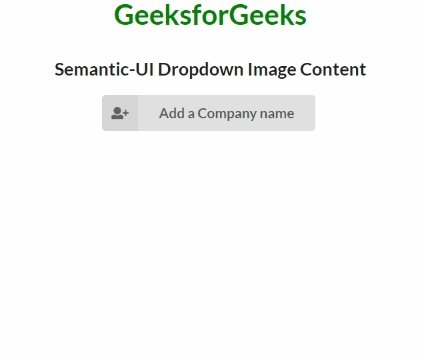
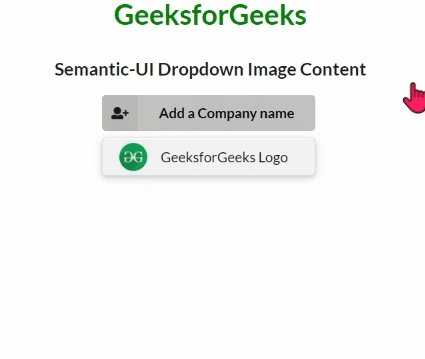
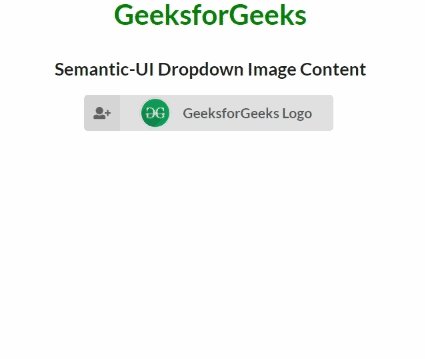
Semantic-UI 下拉图像内容
参考: https ://semantic-ui.com/modules/dropdown.htm l