语义 UI 列表内容
Semantic UI是一个开源框架,它有一些预定义的类,使我们的网站看起来漂亮且响应迅速。它类似于引导程序,因为它具有预定义的类供使用。它使用 CSS 和 jQuery 来构建界面。它有一些不同类型的元素可以帮助我们创建一个漂亮的网站。
Semantic-UI List用于对彼此相关的内容进行分组。在本文中,我们将讨论Semantic-UI List Content 。
语义-UI 列表内容:
- item:此类用于创建项目列表。
- icon:此类用于创建带有图标的项目。
- image:该类用于创建带有图像的项目。
- 链接:此类用于创建带有链接的项目。
- header:该类用于创建项目标题。
- description:此类用于创建项目描述。
句法:
....
....
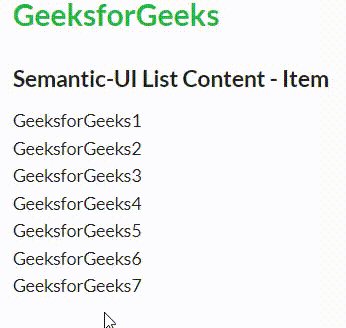
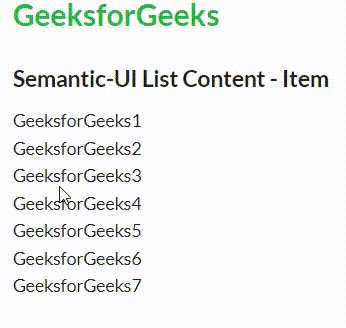
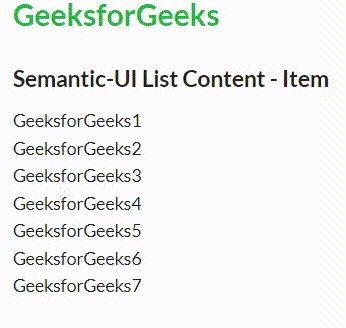
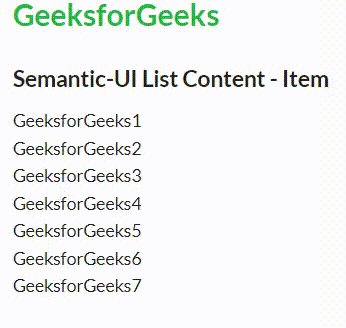
示例 1:以下代码演示了 Semantic-UI 列表项内容。
HTML
Semantic-UI List Content
GeeksforGeeks
Semantic-UI List Content - Item
GeeksforGeeks1
GeeksforGeeks2
GeeksforGeeks3
GeeksforGeeks4
GeeksforGeeks5
GeeksforGeeks6
GeeksforGeeks7
HTML
Semantic-UI List Content
GeeksforGeeks
Semantic-UI List Content - Icon
HTML
Semantic-UI List Content
GeeksforGeeks
Semantic-UI List Content - Image
HTML
Semantic-UI List Content
HTML
Semantic-UI List Content
GeeksforGeeks
Semantic-UI List Content - Header
GeeksforGeeks
A Computer Science portal for geeks.
GFG
Portal for geeks.
About GFG
A Computer Science portal for geeks.
HTML
Semantic-UI List Content
GeeksforGeeks
Semantic-UI List Content - Description
GeeksforGeeks
A Computer Science portal for geeks.
GFG
Portal for geeks.
About GFG
A Computer Science portal
输出:

Semantic-UI 列表项内容
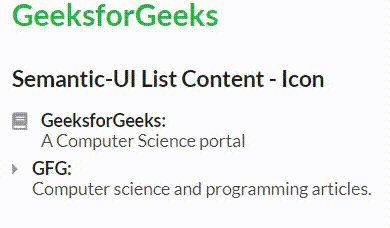
示例 2:以下代码演示了 Semantic-UI 列表图标内容。
HTML
Semantic-UI List Content
GeeksforGeeks
Semantic-UI List Content - Icon
输出:

Semantic-UI 列表图标内容
示例 3:以下代码演示了 Semantic-UI 列表图像内容。
HTML
Semantic-UI List Content
GeeksforGeeks
Semantic-UI List Content - Image
输出:

Semantic-UI 列表图像内容
示例 4:以下代码演示了 Semantic-UI 列表链接内容。
HTML
输出:

Semantic-UI 列表链接内容
示例 5:以下代码演示了 Semantic-UI 列表标题内容。
HTML
Semantic-UI List Content
GeeksforGeeks
Semantic-UI List Content - Header
GeeksforGeeks
A Computer Science portal for geeks.
GFG
Portal for geeks.
About GFG
A Computer Science portal for geeks.
输出:

Semantic-UI 列表标题内容
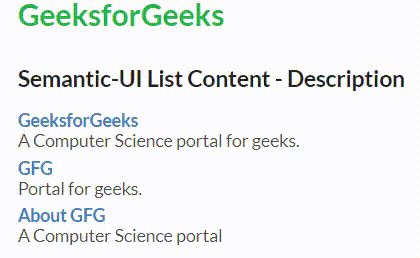
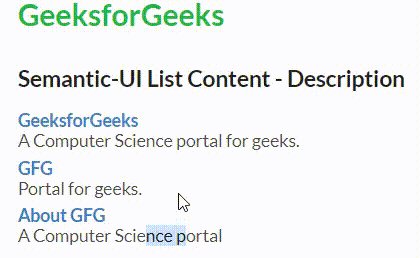
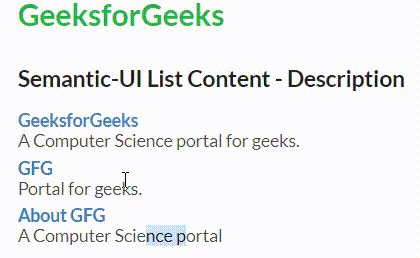
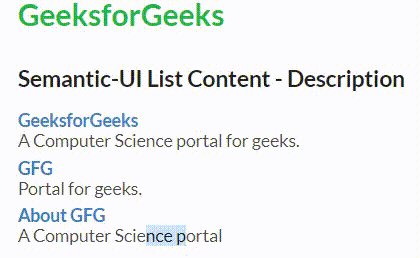
示例 6:以下代码演示了 Semantic-UI 列表描述内容。
HTML
Semantic-UI List Content
GeeksforGeeks
Semantic-UI List Content - Description
GeeksforGeeks
A Computer Science portal for geeks.
GFG
Portal for geeks.
About GFG
A Computer Science portal
输出:

Semantic-UI 列表 描述 内容
参考: https://semantic-ui.com/elements/list.html

