语义 UI 按钮内容
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
语义 UI 按钮内容在按钮之间提供条件,例如删除或保存、取消或同意以及是或否。为此,我们需要在两个包含“或”类的按钮之间使用 div 元素,其中一个按钮应包含肯定班级。这种类型的按钮总是在一个组中,因此需要有关 Semantic-UI 按钮组的知识。
语义 UI 按钮内容类:
- or:该类用于在两个按钮之间创建条件。
- 正:该类用于在正模式(绿色)下创建按钮。
句法:
下面的示例将说明 Semantic-UI 按钮内容:
例子:
HTML
Semantic UI
Geeksforgeeks
Semantic UI Button Content
Conditionals:
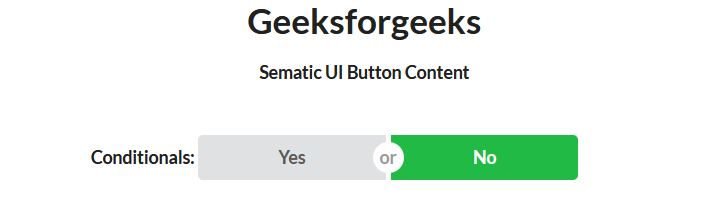
输出:

语义 UI 按钮内容