布尔玛电台
Bulma 是一个基于 Flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度响应的。
单选按钮是互斥按钮,即在一个单选按钮组中只能选择一个选项。 Radio 元素是无线电输入的简单包装器。 Bulma 不设置单选按钮以确保跨浏览器兼容性。为了确保单选按钮组合在一起,它们应该具有相同的名称属性。
要禁用单选按钮,我们可以在 input 元素及其标签上使用 HTML disabled属性,默认情况下检查单选按钮,可以在 input 元素上使用 HTML checked属性。
布尔玛广播课:
- radio:这个类给单选按钮一个 Bulma 主题的外观。
句法:
示例 1:下面的示例显示了两个组合在一起的简单单选按钮。
HTML
Bulma | Radio
GeeksforGeeks
Bulma | Radio
Choose Gender:
HTML
Bulma | Radio
GeeksforGeeks
Bulma | Radio
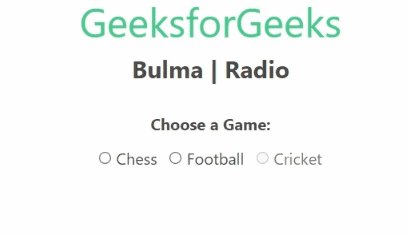
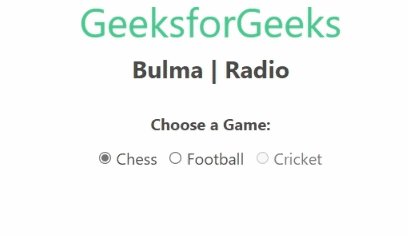
Choose a Game:
HTML
Bulma | Radio
GeeksforGeeks
Bulma | Radio
Choose a Game:
输出:

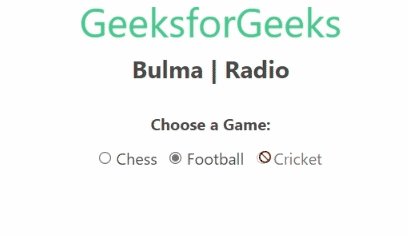
示例 2:下面的示例显示了如何使用 HTML disabled属性禁用单选按钮。
HTML
Bulma | Radio
GeeksforGeeks
Bulma | Radio
Choose a Game:
输出:

布尔玛电台
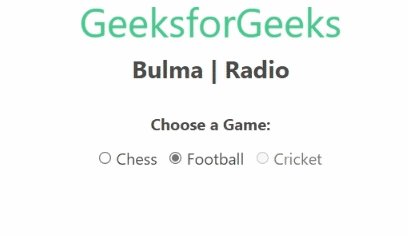
示例 3:下面的示例显示了默认情况下如何使用 HTML 的选中属性检查单选按钮。
HTML
Bulma | Radio
GeeksforGeeks
Bulma | Radio
Choose a Game:
输出:

布尔玛电台
参考: https://bulma.io/documentation/form/radio/