语义 UI 加载器大小变化
Semantic UI 是一个开源开发框架,它提供预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 创建交互式界面。它也可以像 bootstrap 一样通过 CDN 直接使用。
Semantic-UI Loader Size Variation用于显示不同大小的加载程序。
使用类:
- mini:该类用于显示mini尺寸的加载器。
- tiny:该类用于显示小尺寸的加载器。
- small:该类用于显示小尺寸的加载器。
- medium:该类用于显示中等大小的加载器。
- large:该类用于显示大尺寸的加载器。
- big:该类用于显示大尺寸的加载器。
- 巨大的:这个类用于显示巨大的加载器。
- 海量:该类用于显示海量大小的加载器。
句法:
div class="ui segment">
Loading
示例 1:在此示例中,我们将描述加载程序大小变化的用途。
HTML
Semantic-UI Loader Size Variations
GeeksforGeeks
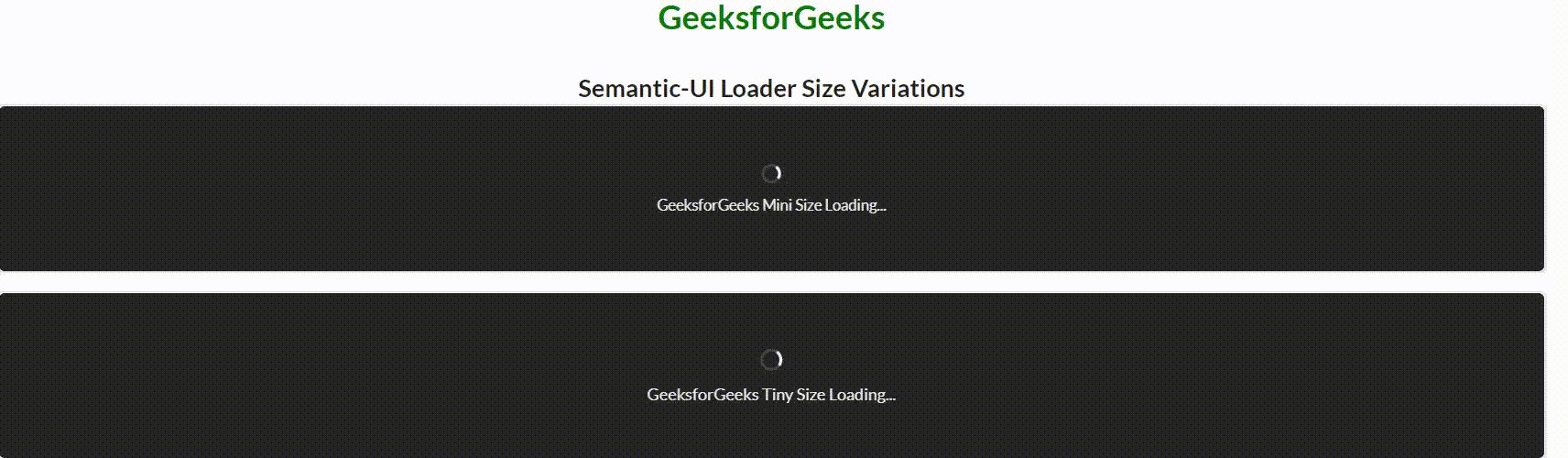
Semantic-UI Loader Size Variations
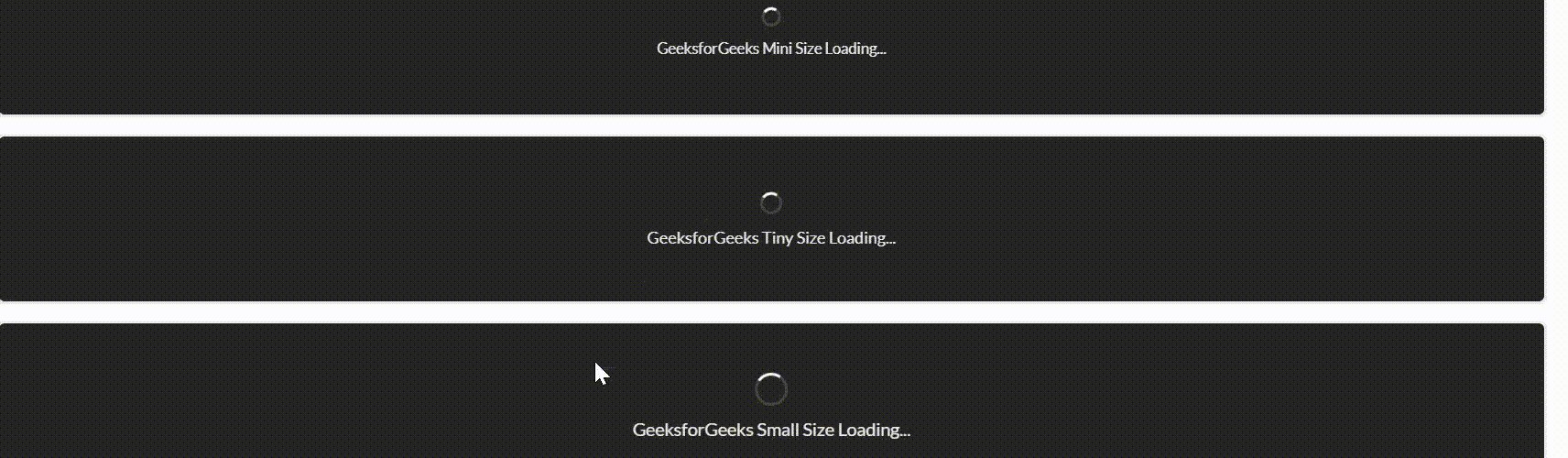
GeeksforGeeks Mini Size Loading...
GeeksforGeeks Tiny Size Loading...
GeeksforGeeks Small Size Loading...
GeeksforGeeks Medium Size Loading...
GeeksforGeeks Large Size Loading...
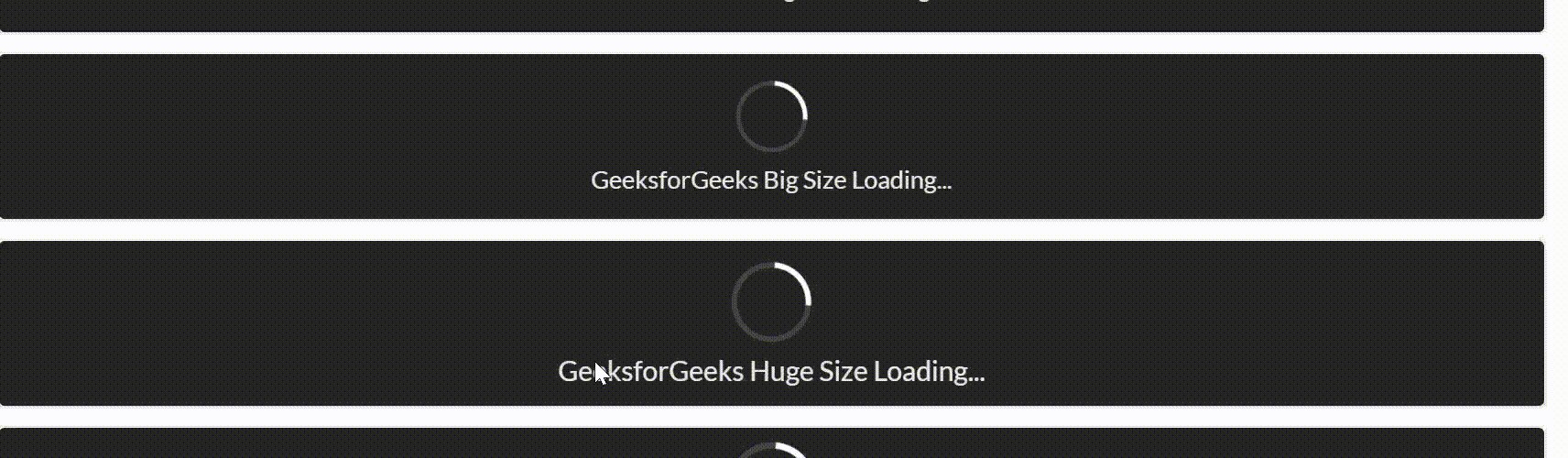
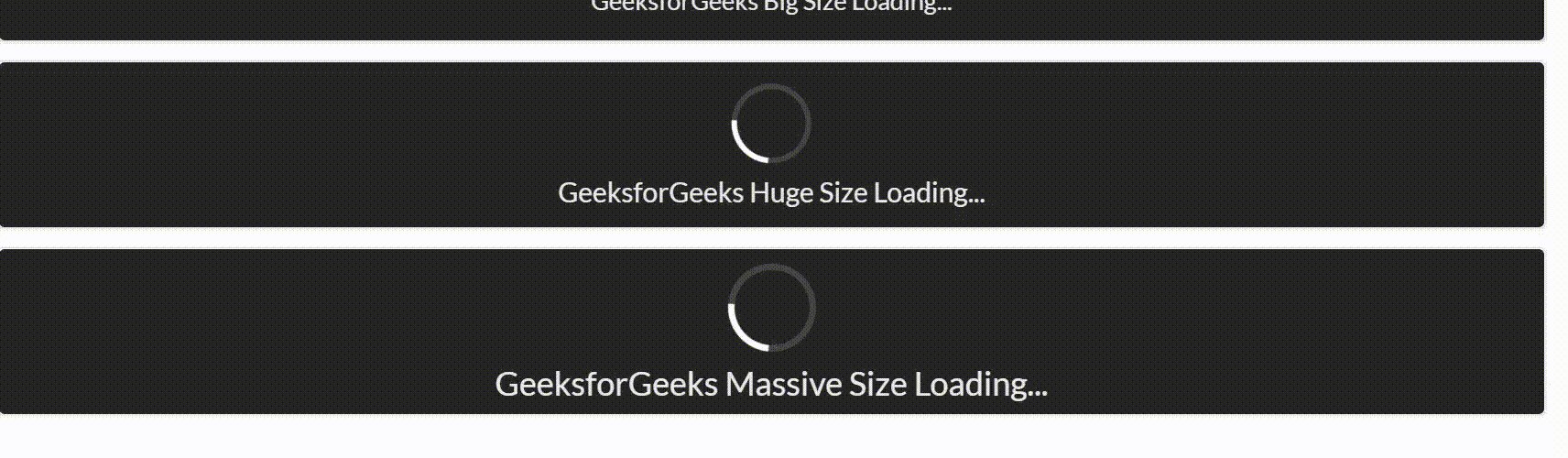
GeeksforGeeks Big Size Loading...
GeeksforGeeks Huge Size Loading...
GeeksforGeeks Massive Size Loading...
HTML
Semantic-UI Loader Size Variations
GeeksforGeeks
Semantic-UI Loader Size Variations
输出:

示例 2:在此示例中,我们将描述加载程序大小变化的使用。
HTML
Semantic-UI Loader Size Variations
GeeksforGeeks
Semantic-UI Loader Size Variations
输出:

参考: https://semantic-ui.com/elements/loader.html#size