语义 UI 消息大小变化
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。它使用一个类将 CSS 添加到元素中。 Semantic-UI 有非常酷的标题,可以与文本、图标等一起使用。
一条消息显示与某些内容相关的信息。 Semantic-UI 有一个非常酷的消息元素,可以与文本、图标等一起使用。语义 UI 具有不同类型的消息变体,例如大小变体、警告变体、紧凑变体和彩色变体消息。在本文中,我们将了解 Semantic UI 中消息的大小变化。
消息元素的大小变化帮助我们根据重要性设置消息元素文本的字体大小。为了创建语义 UI 消息的大小变化,我们使用大小类以及 ui 和消息类。以下是语义 UI 消息中的大小类:
- mini:这是消息元素的最小字体大小。
- tiny:这比 mini 尺寸大,但比其他所有尺寸都小。
- 小:这是比正常字体略小的字体。
- large:默认情况下,这是消息元素文本的正常大小。
- 大:这是比正常字体稍大的字体。
- 巨大的:这个字体大小比巨大的要小,但比所有其他的都大。
- 海量:这是消息元素的最大字体大小。
句法:
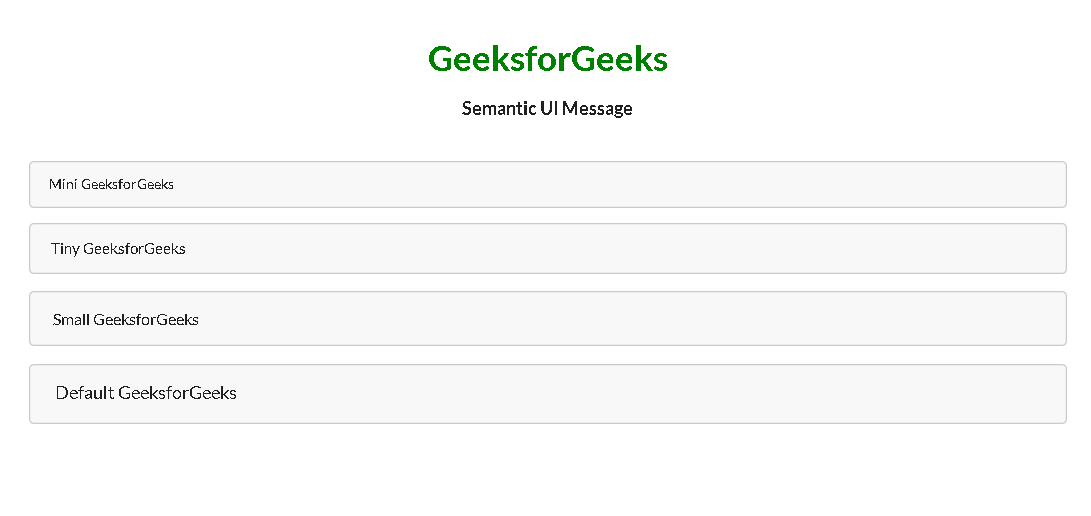
示例 1:此示例演示了语义 Ui 消息的 mini、tiny 和 small size 的变体。
HTML
Semantic-UI Message Size Variation
GeeksforGeeks
Semantic UI Message
HTML
Semantic-UI Message Size Variation
GeeksforGeeks
Semantic UI Message
输出:

语义 UI 消息大小变化
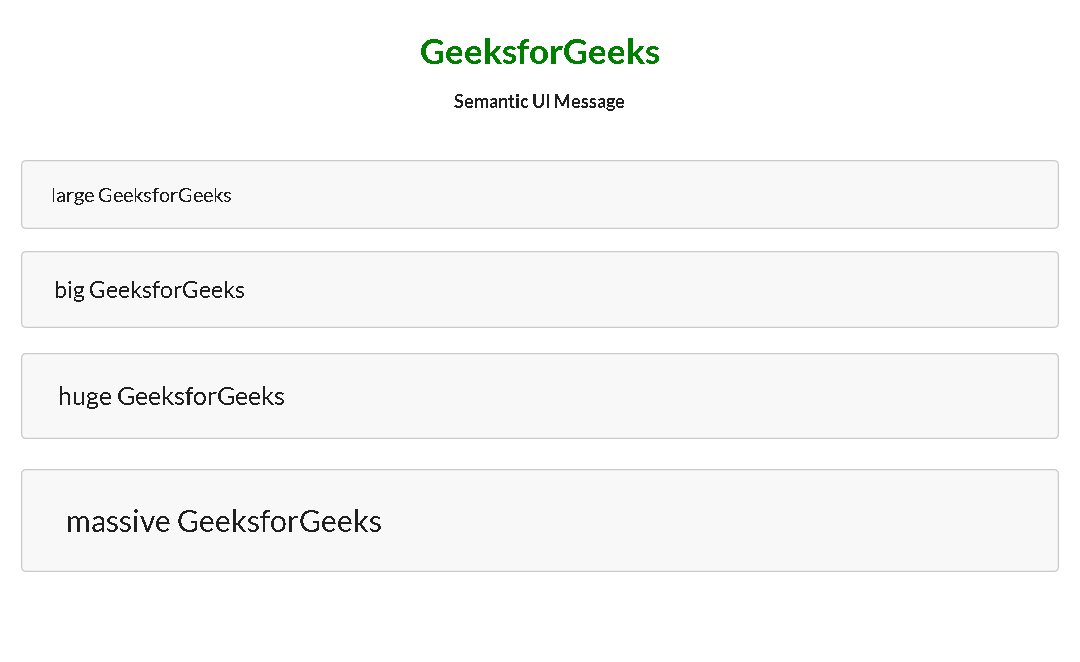
示例 2:此示例演示了语义 Ui 消息的大、大、巨大和大量大小变化。
HTML
Semantic-UI Message Size Variation
GeeksforGeeks
Semantic UI Message
输出:

语义 UI 消息大小变化
参考: https ://semantic-ui.com/collections/message.html#size